css中clip屬性的應用方法(附程式碼)
- 不言轉載
- 2018-10-27 14:40:172552瀏覽
這篇文章帶給大家的內容是關於css中clip屬性的應用方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
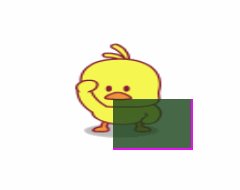
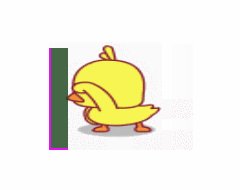
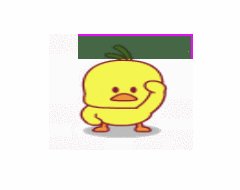
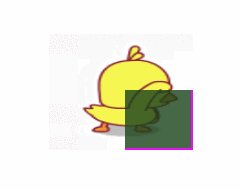
先看效果

 ##clip 屬性剪裁絕對定位元素。
##clip 屬性剪裁絕對定位元素。
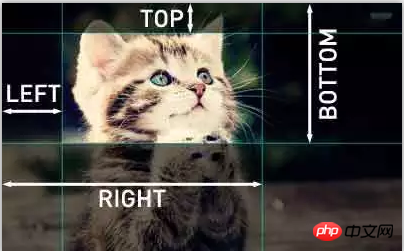
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>
 ###
###nbsp;html>
<meta>
<title></title>
<style>
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
<div>
<img src="/static/imghwm/default1.png" data-src="img/15177108659009550.gif" class="lazy" alt="css中clip屬性的應用方法(附程式碼)" >
</div>
###附上一張解密圖##################以上是css中clip屬性的應用方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

