什麼是偽類和偽元素?偽類和偽元素的區別的區別詳解
- 云罗郡主轉載
- 2018-10-27 11:21:3919984瀏覽
這篇文章帶給大家的內容是關於什麼是偽類和偽元素?偽類和偽元素的區別的區別詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
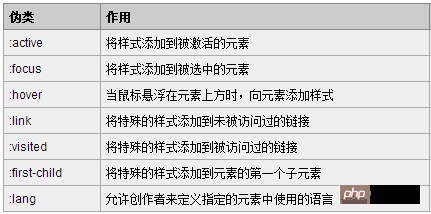
1、偽類別類型

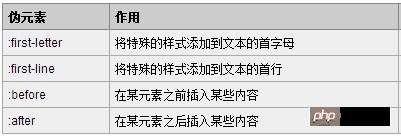
2、偽元素類型

(1)偽類別作用對像是整個元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}儘管這些條件不是基於DOM的,但結果每一個都是作用於一個完整的元素,比如整個鏈接,段落,div等等。
(2)偽元素作用於元素的一部分
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3)偽元素作用於元素的一部分:一個段落的第一行或第一個字母。
總結:偽元素其實相當於偽造了一個元素,例如before,first-letter達到的效果就是偽造了一個元素,然後添加了其相應的效果而已;而偽類沒有偽造元素,例如first-child只是為子元素添加樣式而已。
偽元素和偽類之所以這麼容易混淆,是因為他們的效果類似而且寫法相仿,但實際上css3 為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
但因為相容性的問題,所以現在大部分還是統一的單冒號,但是拋開相容性的問題,我們在書寫時應該盡可能養成好習慣,區分兩者。
以上就是對什麼是偽類別和偽元素?偽類和偽元素的區別的區別詳解的全部介紹,希望大家可以有所收穫,更多HTML視頻教程請關注PHP中文網。
以上是什麼是偽類和偽元素?偽類和偽元素的區別的區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

