如何解決frameset 在 Google Chrome 中無法隱藏左邊欄的問題?
- 青灯夜游轉載
- 2018-10-25 16:09:543218瀏覽
這篇文章帶給大家的內容是介紹解決frameset 在 Google Chrome 無法隱藏左邊欄問題的方法 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
使用Frameset 框架,發現在IE下,
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br>
<img id="frameshow" src="p_1.gif">
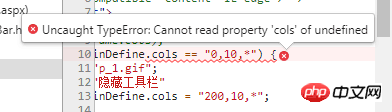
</p>但是在 Google Chrome 中,會報錯情況:

無法讀取cols屬性。
解決方案:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>Frameset 新增ID,在JS 使用 document.getElementById 來取得ID 的 cols
if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById('mainDefine').cols = "0,10,*";
}以上是如何解決frameset 在 Google Chrome 中無法隱藏左邊欄的問題?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:nodejs垃圾回收的詳細介紹下一篇:nodejs垃圾回收的詳細介紹

