JavaScript中如何使用String物件? String物件的常用方法
- 青灯夜游轉載
- 2018-10-24 18:03:152423瀏覽
本篇文章帶給大家的內容是介紹JavaScript中如何使用String物件? String物件的常用方法 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
length
#傳回字串的長度(字元數)
var str='Hello World!'; str.length; //12
charAt()
#傳回指定位置的字符,第一個字元位置為0
#var str='Hello World!'; str.charAt(4); //o
charCodeAt()
#傳回字串第一個字元的Unicode 編碼。
var str='Hello World!'; str.charAt(4); //111
concat()
#用於連接兩個或多個字串。方法沒有改變原有字串,但是會傳回連接兩個或多個字串新字串。
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
可接受一個指定的Unicode 值,然後傳回一個字串。
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
#傳回某個指定的字串值在字符串中首次出現的位置。如果沒有找到符合的字串則傳回 -1。
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14
lastIndexOf()
可傳回一個指定的字串值最後出現的位置,如果指定第二個參數start,則在一個字串中的指定位置從後向前搜尋。
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4
match()
#在字串內檢索指定的值,或找到一個或多個正規則表達式的匹配。
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
用於在字串中用一些字元替換另一些字符,或替換一個與正規表達式相符的子字串。該方法不會改變原始字串。
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red car
search()
#用於檢索字串中指定的子字符串,或檢索與正規表示式相符的子字串。如果沒有找到任何符合的子字串,則傳回 -1。
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6
slice(start, end)
可提取字串的某個部分,並以新的字串傳回被提取的部分。使用 start(包含) 和 end(不包含) 參數來指定字串提取的部分。
end若未指定,則要擷取的子字串包含start 到原字串結尾的字串,字串中第一個字元位置為0, 第二個字元位置為1, 以此類推。
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
是用來把一個字串分割成字串數組。
提示: 如果把空字串 ("") 當作 separator(分割器),那麼 stringObject 中的每個字元之間都會被分割。 注意: split() 方法不改變原始字串。

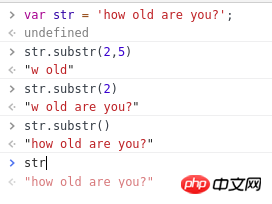
substr()
從起始索引號提取字串中指定數目的字元。
提示: substr() 的參數指定的是子字串的起始位置和長度,因此它可以取代 substring() 和 slice() 來使用。
注意: substr() 方法不會改變來源字串。

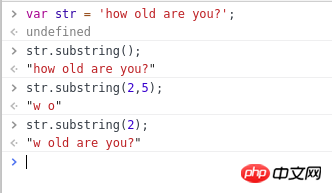
substring()
用於提取字串中介於兩個指定下標之間的字元。傳回的子字串包括 開始 處的字符,但不包括 結束 處的字元。

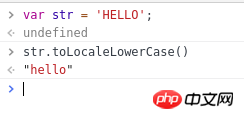
toLowerCase() 方法用來把字串轉換成小寫。

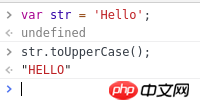
toUpperCase() 方法用來轉換字串為大寫。

trim() 移除字串兩邊的空白

valueOf() 方法可傳回String 物件的原始值。

以上是JavaScript中如何使用String物件? String物件的常用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

