js如何實現button改變某div內文字內容顯示的效果(程式碼實例)
- 青灯夜游轉載
- 2018-10-24 15:49:543334瀏覽
本篇文章帶給大家的內容是介紹js如何實作button改變某div內文字內容顯示的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
nbsp;html>
<meta>
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
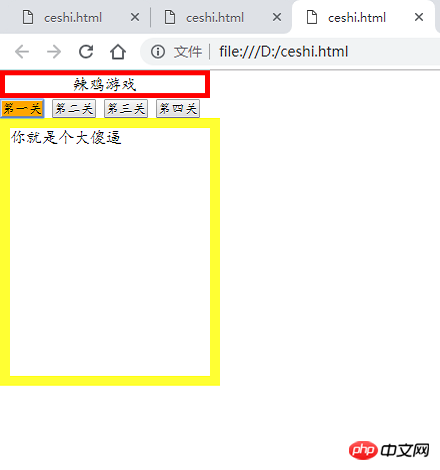
<div>辣鸡游戏</div>
<div>
<button>第一关</button>
<button>第二关</button>
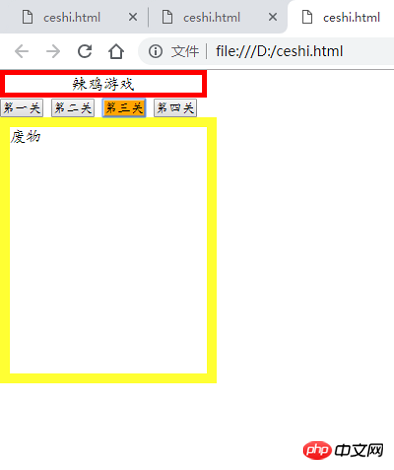
<button>第三关</button>
<button>第四关</button>
<div>你就是个大傻逼</div>
<div>辣鸡</div>
<div>废物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>


#
以上是js如何實現button改變某div內文字內容顯示的效果(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

