display:inline-block怎麼用? inline-block元素的用法範例
- 不言原創
- 2018-10-23 14:59:0512589瀏覽
在css的display屬性中inline-block是行內塊元素,那麼display:inline-block該怎麼用呢? 這篇文章就來跟大家介紹一下inline-block的用法,有需要的朋友可以參考一下。
首先我們應該知道inline-block元素的意思
display:inline-block不設定寬度時,內容撐開寬度;不會獨佔一行,支援寬高,程式碼換行被解析成空格,總而言之,inline-block包含了行內元素和區塊內元素的特點,即設定了inline-block屬性的元素既擁有了block元素可以設定width和height的特性,又保持了inline元素不換行的特性。
知道了inline-block的意思後,我們接著就來看一看inline-block該怎麼用?
inline-block元素的用法:
一切需要行內排列並且可設定大小的需求就可以用inline-block來實現;比如我們可以利用inline-block進行佈局,下面我們就來看看具體的示例,我們可以用inline-block元素來實作導覽欄,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
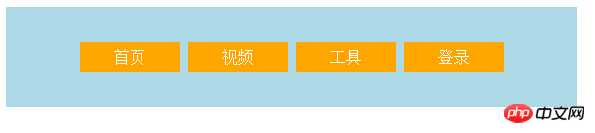
</html>inline-block元素實作效果如下:

上述效果我們可以看到每個連結之間都會有一個空隙,這個空隙是怎麼出現的呢?這個空隙其實是由換行符、製表符(tab)、空格等字元引起的,要想將這個空隙去掉我們有一下幾種方法:
方法一:把所有的程式碼都寫到一行,便不會產生空隙了;但是這種方法代碼過多時會顯得很亂,所以代碼多時並不推薦。
方法二:在父元素的css中設定word-spacing負值
方法三:對父元素添加,{font-size:0},即將字體大小設為0,那麼那個空白符也變成0px,從而消除空隙。
其實消除空隙當然不只這三種方法,這裡就不一一說明了,大家可以關注php中文網相關的知識! ! !
以上是display:inline-block怎麼用? inline-block元素的用法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

