高手教您如何取消(加上)底線樣式?兩大方法匯總
- 云罗郡主原創
- 2018-10-23 13:39:484059瀏覽
html怎麼取消(加上)底線樣式? css怎麼取消(加上)底線樣式?這對剛入門前端學員來說,卻是一道難題,那麼如何取消(加上)底線樣式?下面高手為您如何取消(加上)底線樣式。
其中為文字加上下劃線樣式,有兩種方法,一種是利用html直接對文字進行設置,另外一種就是使用css下劃線對樣式的設置,下面我們來講解一下對這兩種方法。
一:html如何取消(加上)底線
在html標籤中,我們可以使用就可以加上底線,取消的話,就把去掉就可以了。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html下划线标签实例讲解</title> </head> <body> 我是高手!<br /> php是网址!<br /> <u>http://www.php.cn/</u> </body> </html>
html程式碼效果:

#二:使用css樣式進行底線樣式的設定
css可以利用text-decoration:underline進行底線的取消和加上,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例</title>
<style>
.php5{text-decoration:underline} /* underline下划线 */
.php5_1{text-decoration:line-through} /* line-through删除线贯穿线 */
.php5_2{text-decoration:overline} /* overline上划线 */
.php5_3{text-decoration:none;} /* none是去掉下划线 */
</style>
</head>
<body>
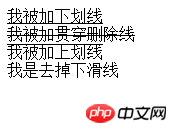
<div class="php5">我被加下划线</div>
<div class="php5_1">我被加贯穿删除线</div>
<div class="php5_2">我被加上划线</div>
<div class="php5_3">我是去掉下滑线</div>
</body>
</html>
</html>程式碼效果:

以上就是對高手教您如何取消(加上)底線樣式?兩大方法總結的全部介紹,如果你想了解更多有關HTML影片教學#,請關注php中文網。
以上是高手教您如何取消(加上)底線樣式?兩大方法匯總的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

