SpreadJS與Java結合來實現模板的上傳和下載功能 (步驟)
- 青灯夜游轉載
- 2018-10-20 17:29:343258瀏覽
這篇文章帶給大家的內容是介紹SpreadJS與Java結合來實現模板的上傳和下載功能 (步驟)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
安裝部署:
開發環境:
#後台伺服器端採用 Java 、SpringMVC。
資料儲存到 \demo_web\WEB-INF\FileDatabase.txt 檔案中,不需要依賴DB。
採用 Eclipse Java EE IDE for Web Developers,Eclipse Version: Photon Release (4.8.0)。
伺服器:tomcat-7.0.90。
工程導入eclipse:
demo_web.zip 是直接將 eclipse 工程打成的壓縮套件。
您可直接解壓縮到 eclipse 的 workspace 下,匯入 Existing Projects into Workspace 工程即可。
部署方法:
配置 tomcat 與 eclipse 關聯,將工程 add 進 tomcat 應用程式列表,啟動 tomcat 即可。
操作步驟:
存取:
本機部署時,可透過 http://127.0.0.1:8080/ demo_web/view?path=index 存取主頁。
建立範本:
建立範本分為三種範本類型:表單綁定、儲存格綁定、表格綁定。
demo_web 壓縮套件中還包含了三個範本 SSJSON 檔案:表單綁定範例、儲存格綁定範例以及表格綁定範例,可供使用者進行建立範本的操作。
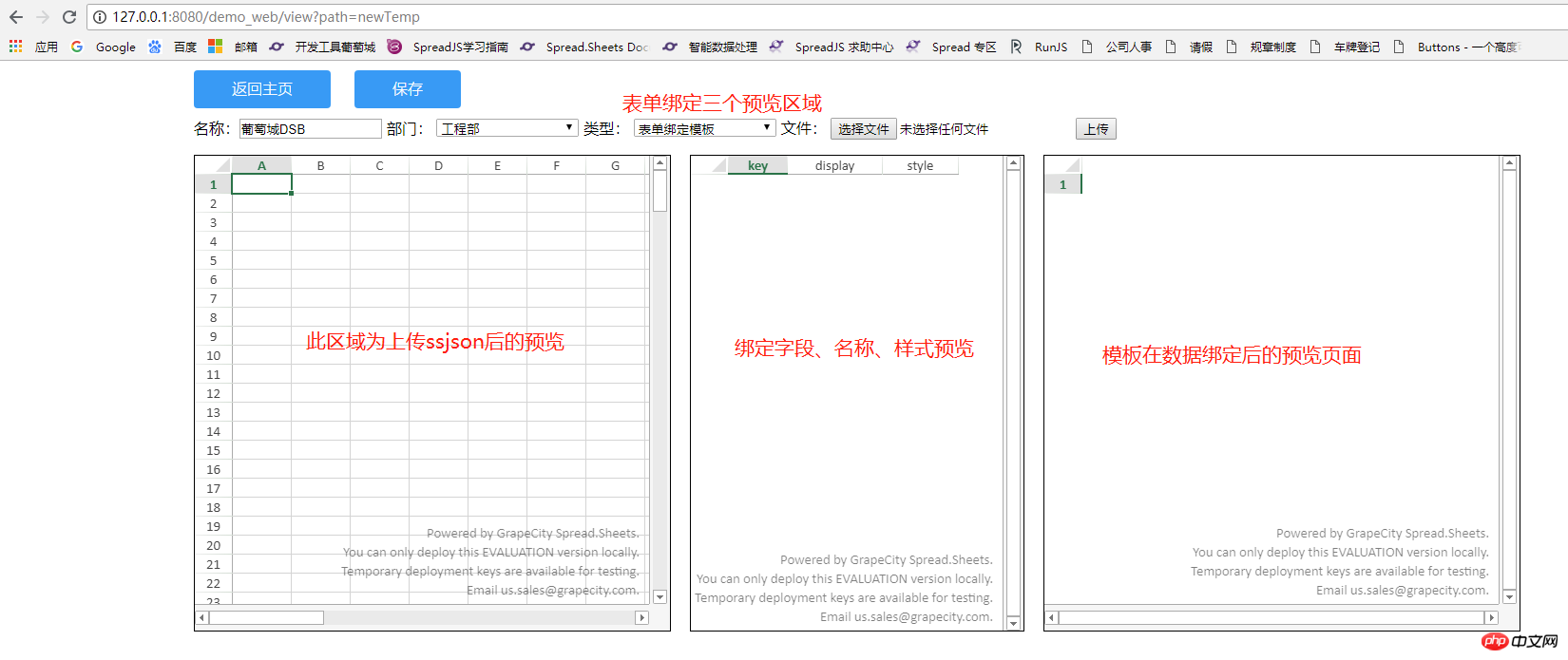
表單綁定預覽區域說明:如果選擇模板類型下拉式選單,預覽區域會隨模板類型不同而變化,單元格綁定和表格綁定只有ssjson 模板預覽一個區域。如圖:

圖1:建立表單綁定範本頁面
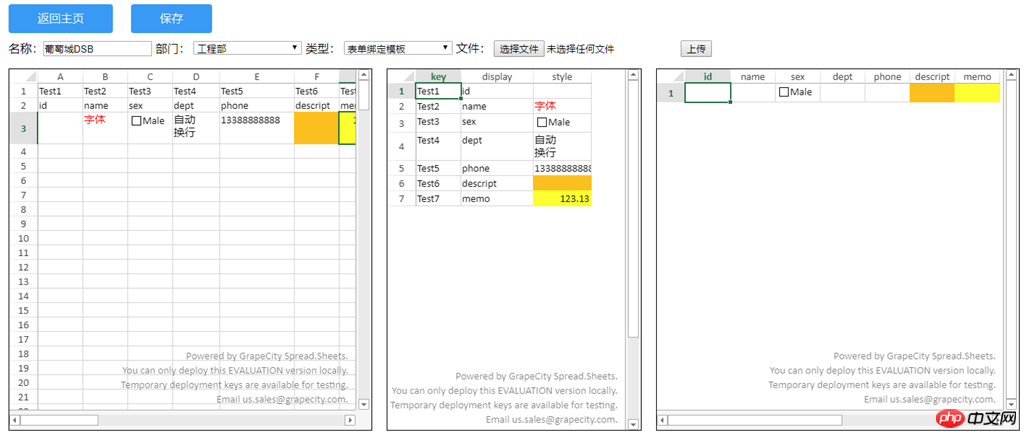
4.表單範本上傳成功後,預覽頁面的效果如下圖:

圖2:上傳表單綁定範本後的預覽效果
#5.如果需要上傳儲存格綁定範本或表格綁定定模板,需先點選「類型」 下拉選單,選取對應類型後再執行上傳操作。
6.上傳完範本並填寫完範本基本資料後,點選儲存按鈕即可。
管理範本:
管理範本清單中展示了系統中已建立的範本資訊。
點選對應範本的下載按鈕,可以下載該範本的ssjson文件,可以直接匯入至SpreadJS 設計器中進行修改。
點選對應範本的填報按鈕,可以進入表格填報頁面。
填報:
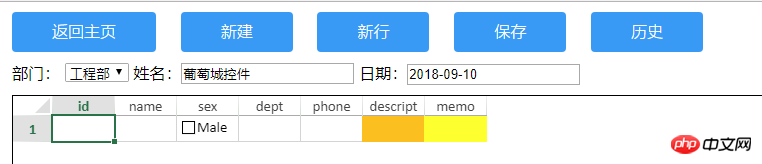
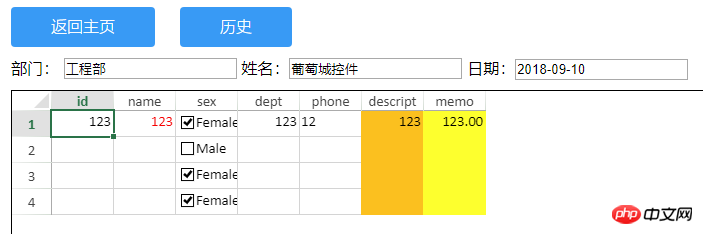
#以表單綁定範本為例,如圖所示:

#圖3:表單綁定範本填入頁範例
2.新建:重新載入目前模板,不保留所有已填寫的資料。
3.新行:為填報資料新增一行,對應綁定的dataSource多一個資料元素(儲存格綁定範本無此按鈕)。
4.儲存:將填報資料儲存到後台檔案。
5.歷史:目前範本填報提交的歷史資料。
歷史資料清單:
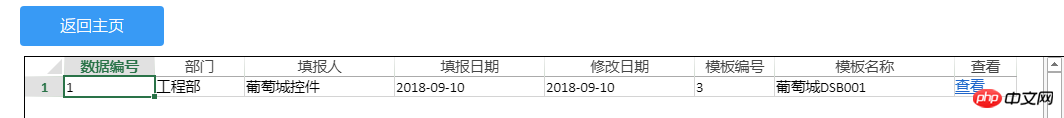
如圖:點選查看可以查詢本次填報的歷史資料。

圖4:填寫歷史資料清單頁面
#歷史資料:
如圖:

圖5:填報歷史資料頁面
QA:
#Q:區域網路無法存取?
A:此Demo中採用的SpreadJS控制項是未授權的,只能在本機操作。
Q:表單綁定模板,怎麼自訂綁定欄位?
A:您可以將表單綁定範本範例.ssjson匯入到設計器中查看,表單綁定範本第一行是dataSource對應的欄位名,第二行為展示的欄位名,第三行為表格對應的樣式。
Q:單元格綁定模板,怎麼自訂綁定欄位?
A:您可以將單元格綁定模板範例.ssjson匯入到設計器中查看,綁定dataSource對應的欄位名稱是以[field] 的方式定義在對應的單元格中。
Q:表格綁定模板,怎麼自訂綁定欄位?
A:在表格範本中表頭下面的第一行中,可以[field] 的方式定義列名,在程式碼中可以建立new GC.Spread.Sheets.Tables.TableColumn( ) 實例,用以對應列名與綁定欄位的關係,具體方法可以參考官網的學習指南中表格綁定的demo,demo位址:https://demo.grapecity.com.cn/SpreadJS/TutorialSample/# /demos/tableBinding
本demo中也採用了這個方法。
Q:表格填報時,新行的樣式與前面的行不符?
A:由於表格的模板設計樣式非常靈活多樣,因此本demo只採用了複製上一行樣式的方式對新行進行設置,具體應用當中可以根據需求自行設置表格樣式。
下載 SpreadJS 結合 Java 使用的 Demo的位址:https://demo.grapecity.com.cn/SpreadJS /Java/demo_web.zip
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪Java影片教學,java開發圖文教學,bootstrap影片教學!
以上是SpreadJS與Java結合來實現模板的上傳和下載功能 (步驟)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

