DataTables搜尋框查詢如何實現結果高亮顯示效果
- 青灯夜游轉載
- 2018-10-19 16:03:093194瀏覽
本篇文章帶給大家的內容是介紹DataTables搜尋框查詢如何實現結果高亮顯示效果。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
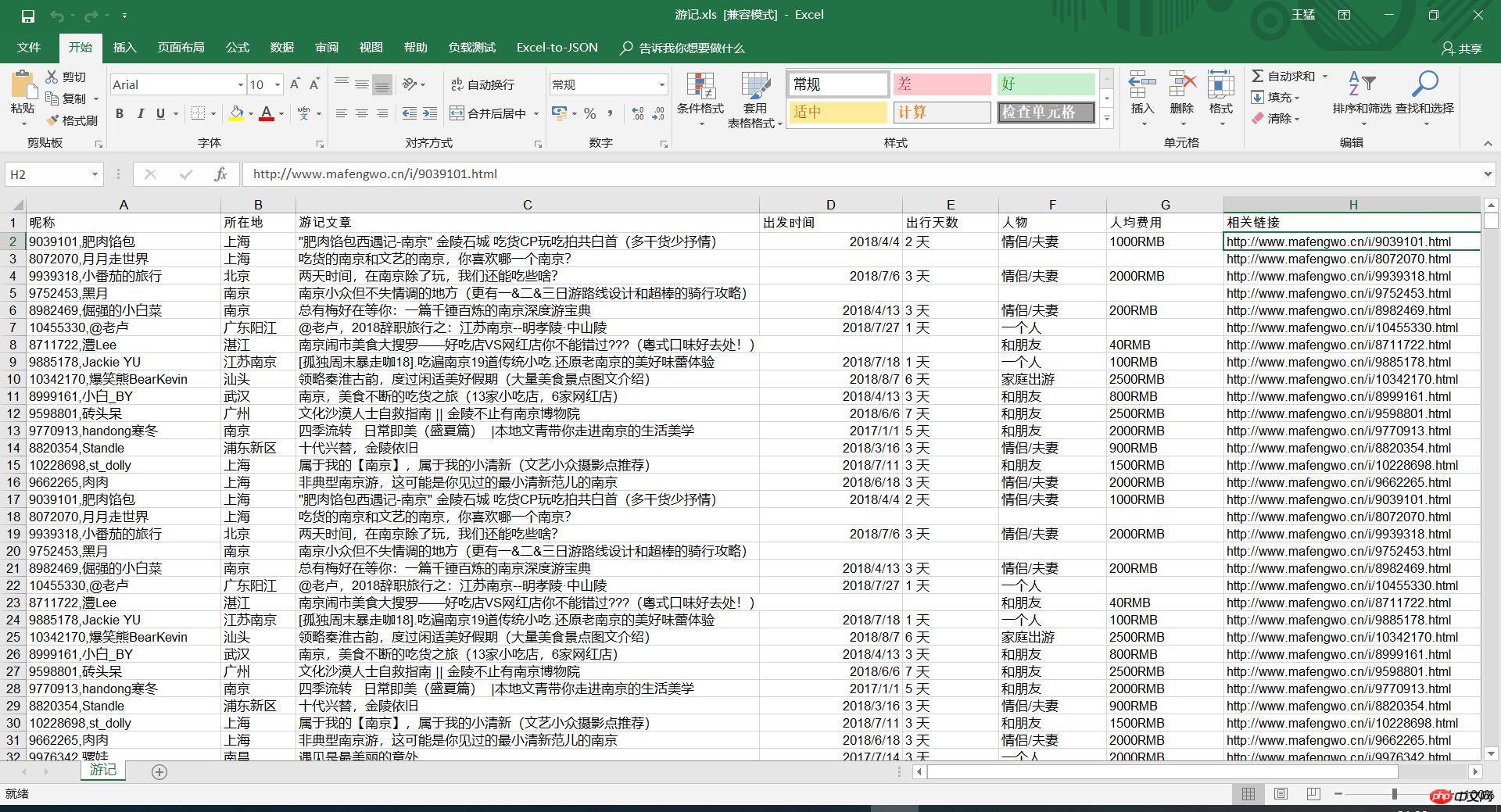
DataTables是封裝好的HTML表格插件,豐富了HTML表格的樣式,提供了即時搜尋、分頁等多種表格進階功能。用戶可以編寫很少的程式碼(甚至只是使用官方的範例程式碼),做出一個漂亮的表格來展示數據。有關DataTables的更多信息,請查看:http://www.datatables.club/、https://datatables.net/。下圖將要展示的南京景點遊記的相關數據,在DataTables表格中展示出來。


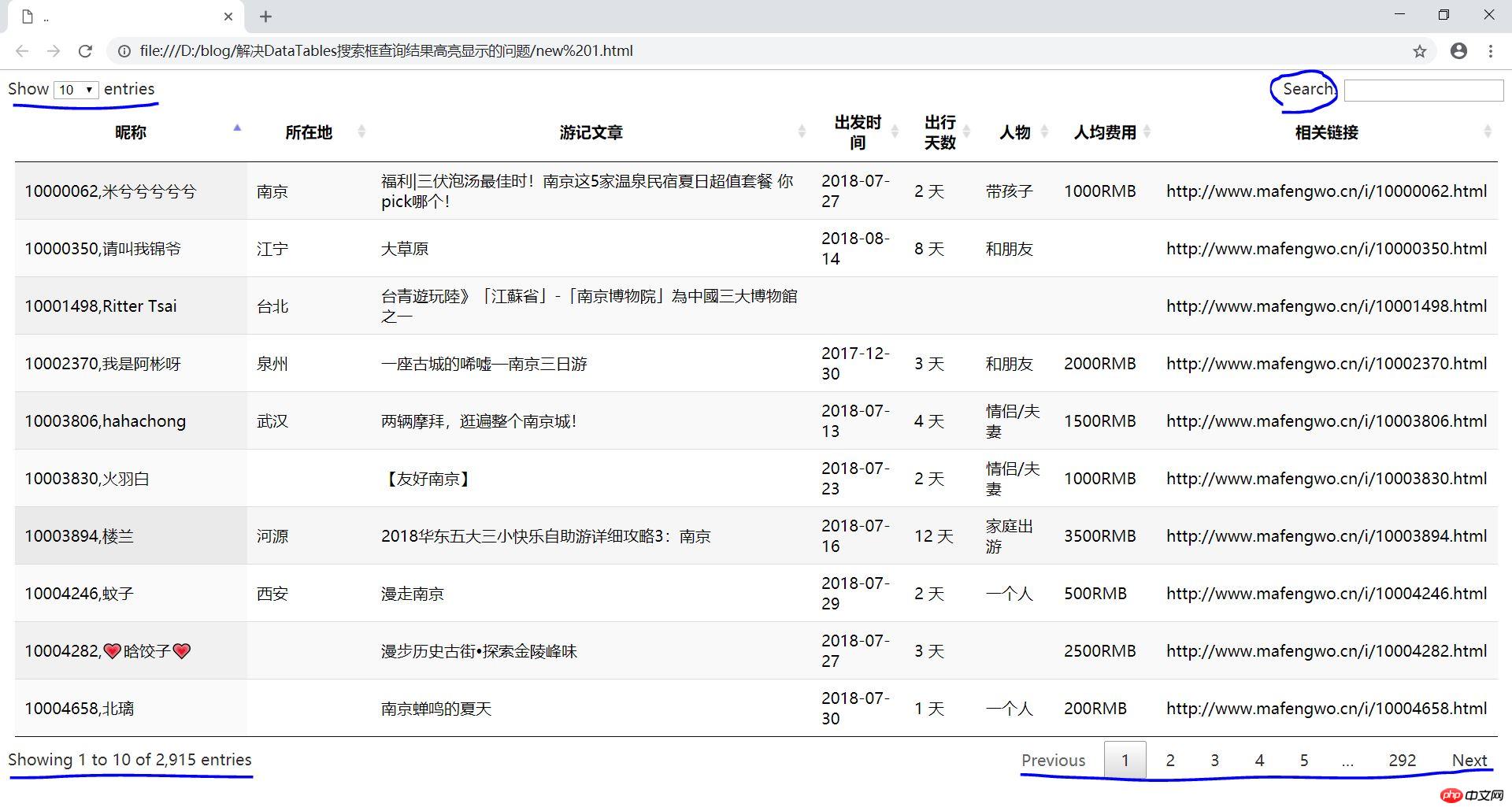
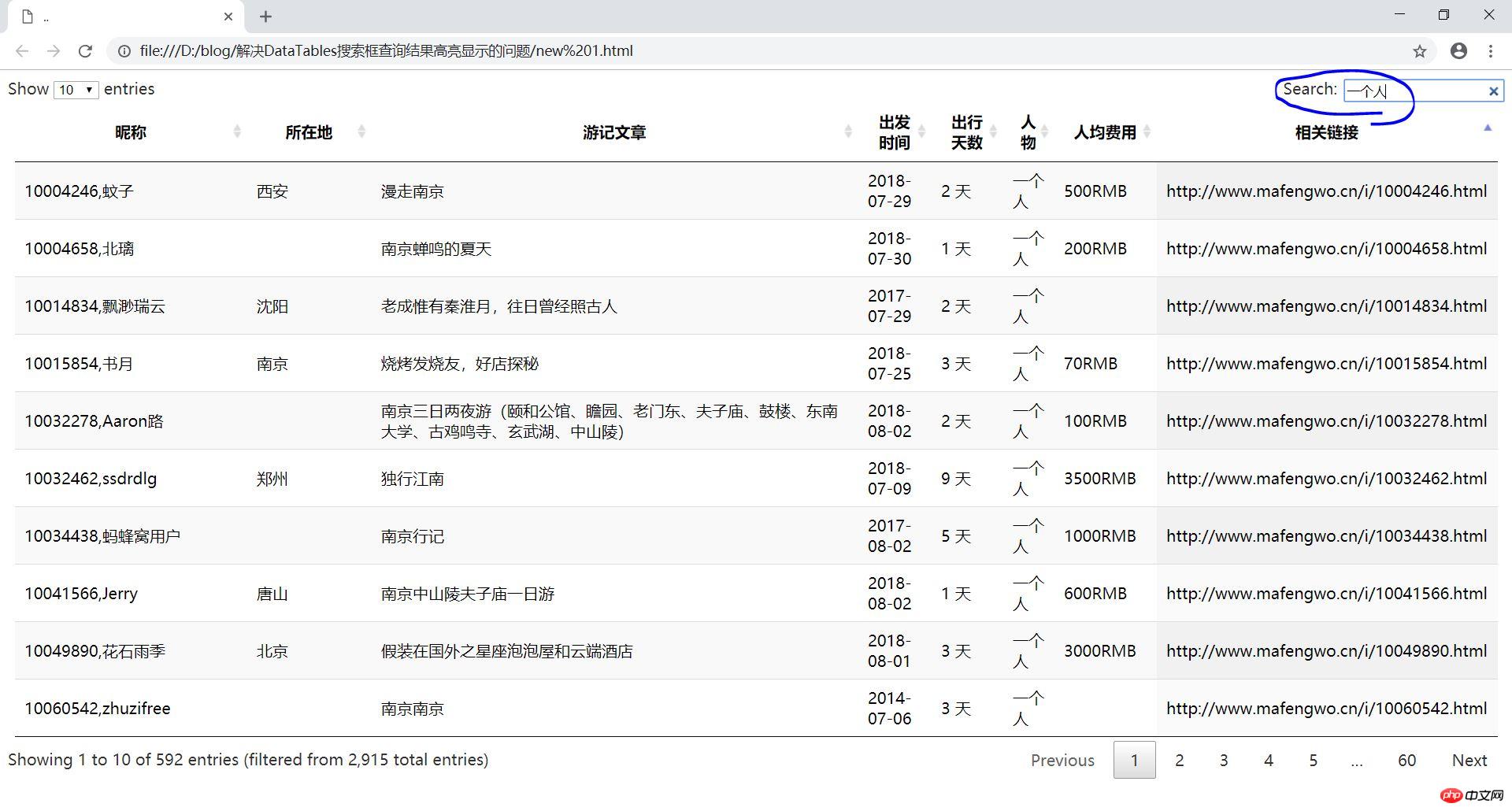
#上面DataTable表格中的即時搜尋、分頁等功能是建立好DataTables物件後面就有的,不用寫相關程式碼。 「即時搜尋」是指隨著鍵入字元的變化,表格中會出現變化著的匹配資訊。

但是DataTables本身沒有提供搜尋結果高亮顯示的功能,需要引入相關JavaScript檔案並編寫相關程式碼。 DataTables中文網提供了這個js文件,但是例子中少寫了一條設定樣式的語句,所以無法實現高亮顯示的功能。 http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相關程式碼
#1.程式碼骨架
使用DataTables表格需要引入jQuery;範例使用了線上的DataTables CDN。
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2.建立表格
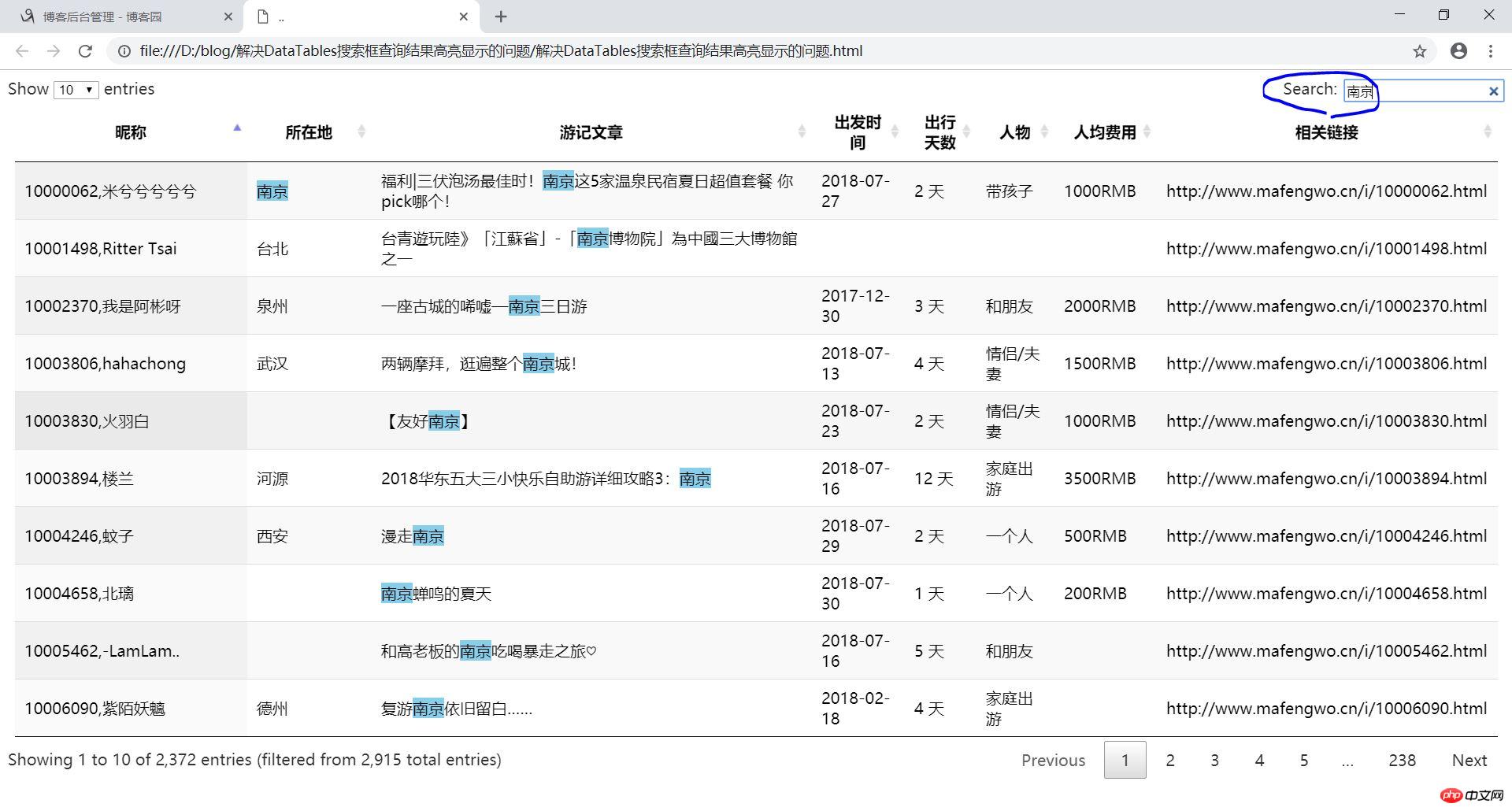
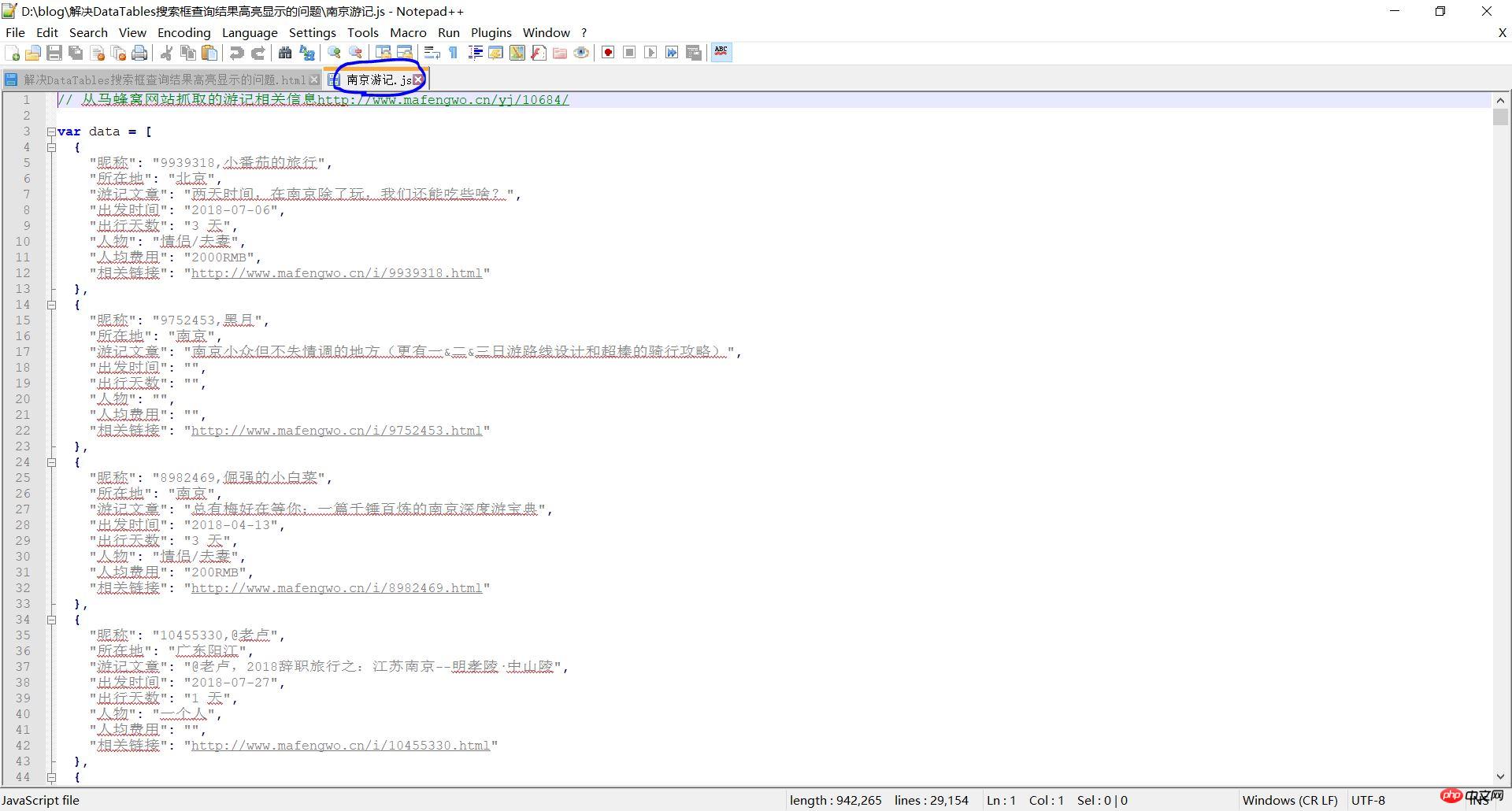
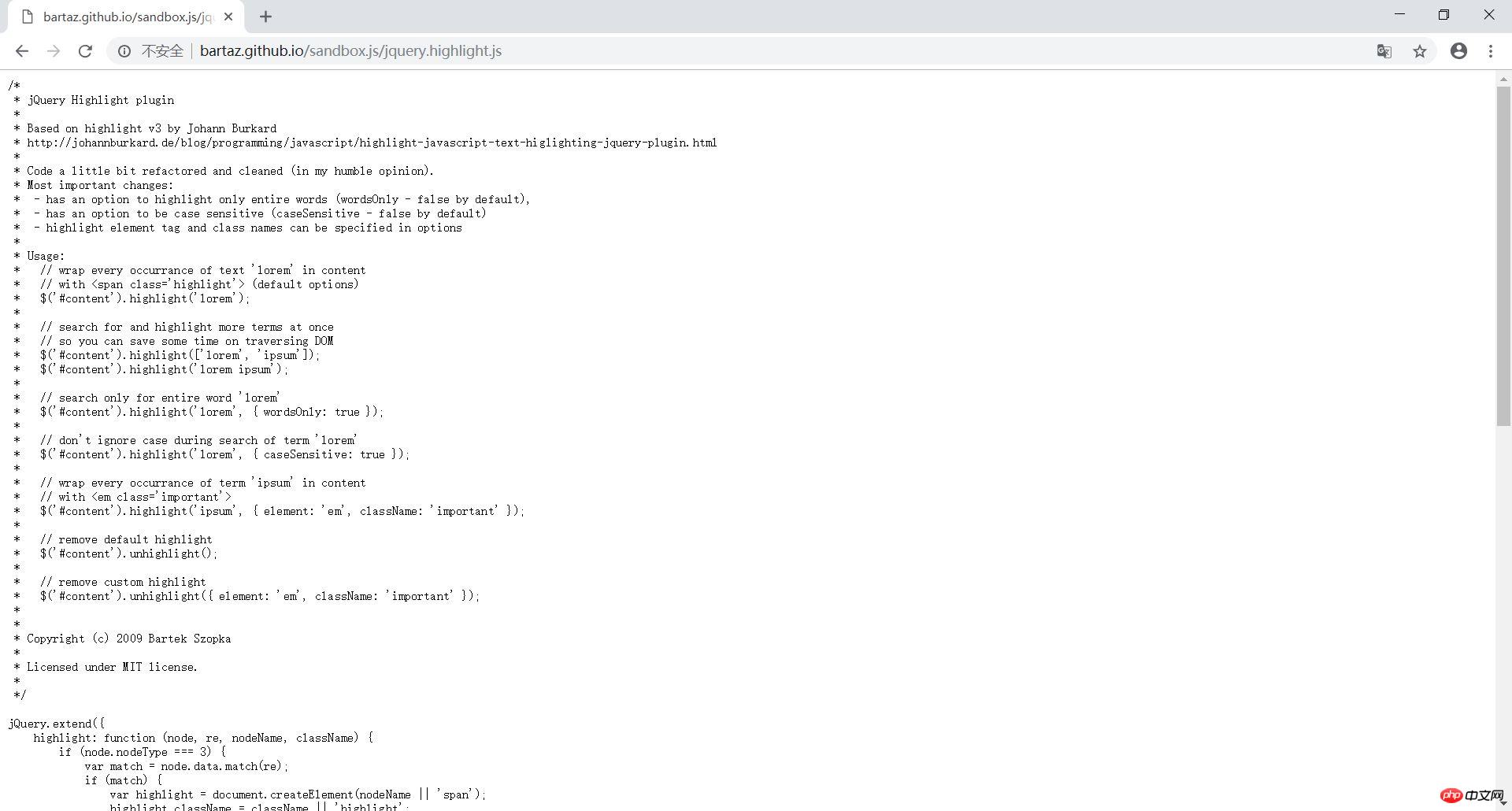
在標籤中建立一個 3.設定table成DataTable #<script></script>標籤#中對DataTable進行相關設置,這裡不對其他樣式進行設置,只配置表格的資料來源。 DataTables表格支援多種資料來源,JavaScript物件陣列、ajax傳回的資料、json格式資料等等。這裡將Excel表格中的資料以物件數組的形式存放在"南京遊記.js"檔案裡(數組中每一個元素是一個對象,即一條遊記記錄資訊),再在DataTables所在HTML頁面中src引入("南京景點.js"檔案中只有一個JavaScript物件陣列)。採用這種方法配置資料來源,需要在DataTable的建構子中設定columns屬性,注意這裡和Table表頭資訊要相對應。關於DataTables樣式設定及資料來源配置的其他方式請查看官方文件中的相關內容:https://datatables.net/examples/index。 #二、官方提供的搜尋框高亮顯示的方法 DataTables中文網提供了高亮顯示的一種方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js檔案可實現高亮顯示功能的,但是要在中添加 这种方法的具体步骤为: 1.将提供的js文件复制后保存成一个js文件,并在代码中src引入 2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件 注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。 三、搜索框查询结果高亮显示的其他方法 https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。 引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。 四、总结 实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程,JavaScript视频教程,bootstrap视频教程!元素,設置table表格的表頭資訊。
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
<script></script>
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
昵称
所在地
游记文章
出发时间
出行天数
人物
人均费用
相关链接

<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>
</html><!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>

<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
<meta>
<title>..</title>
<!-- jQuery 引入 -->
<script></script>
<!-- DataTables 引入 -->
<link>
<script></script>
<!-- DataTables搜索框查询结果高亮显示 -->
<script></script>
<!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>
<script></script>
<script>
$(document).ready(function(){
var table=$('#articlesTable').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
昵称
所在地
游记文章
出发时间
出行天数
人物
人均费用
相关链接
以上是DataTables搜尋框查詢如何實現結果高亮顯示效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

