Web應用程式中富交互的撤銷與前進操作的實作方法介紹(程式碼)
- 不言轉載
- 2018-10-19 15:14:453624瀏覽
本篇文章帶給大家的內容是關於Web應用中富交互的撤銷與前進操作的實現方法介紹(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
在web應用程式中,使用者在進行一些富交互行為的操作時難免會出現誤操作,例如在富文本編輯器設定錯了字體顏色就需要撤回,做H5活動頁面的時候不小心刪了一個圖片也需要撤回,更比如在線設計原型圖應用的時候不小心刪了一個頁面等,總之在交互場景非常複雜的情況下,用戶操作失誤的可能性非常大,這時候'撤銷'和'前進'這兩個操作就很有必要了,而且用戶體驗也很好
思路
不管是任何場景下的web應用,用戶的每一次操作我們都可以看成是對某個元件或某個物件的狀態和屬性進行改變,一旦連續的動作操作完成正準備進行下一個動作之前,此刻的狀態就是一個全新的狀態
#A —— B —— C
使用者未操作的時候全域狀態是A
使用者操作某個元件使其移動到位置X,放開滑鼠之後全域狀態是B
使用者操作另一個元件使其刪除,完成後全域狀態是C
所以,撤銷的操作就是在使用者操作狀態到C的時候讓全域的狀態回到B,回到上一次操作完的時候。
那麼就需要可以存放這種大量狀態的列表或索引來記錄每一次操作的動作
但如果我用某一個數組變數來儲存如此龐大的資料是不是略顯不妥?資料量越大記憶體應該會爆吧?所以這裡我推薦大家使用IndexedDB
下面是利用Angular、Rxjs和IndexedDB封裝好的一個服務類別
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<idbdata> = new Subject<idbdata>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}</object></boolean></boolean></boolean></idbdata></idbdata>
這裡我偷懶了一下,直接採用自增的id作為key了,也方便查找
每次操作所儲存的資料如下

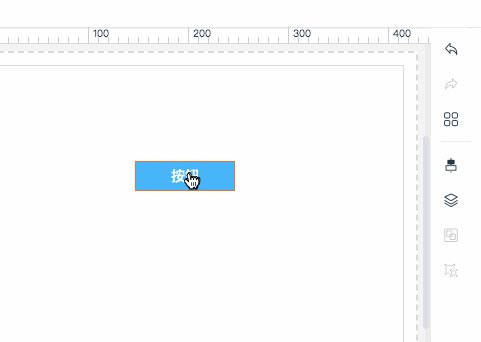
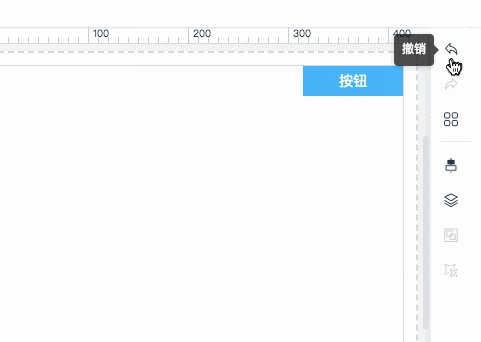
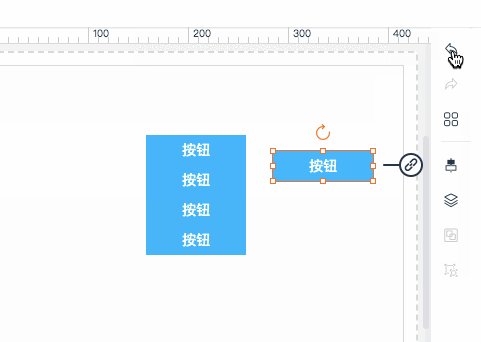
#最後可以看一下我實作好了的撤銷和前進操作的場景

以上是Web應用程式中富交互的撤銷與前進操作的實作方法介紹(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

