即時刷新(及時預覽)工具小匯總,兼具gulp+browser-sync設定方法
- 云罗郡主轉載
- 2018-10-17 13:49:292436瀏覽
這篇文章帶給大家的內容是關於即時刷新(及時預覽)工具小匯總,兼有gulp browser-sync設定方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
開門見山,首先講明一下本文的定位:
寫這篇文章是因為自己在平時的學習中,一次次試驗了很多的前端實時刷新工具,有順手的,有蹩腳的,有簡單的,有麻煩的,安裝完又折騰,折騰完又卸載,體驗完這些也著實花費了不少時間,就在昨天又剛剛折騰完<span style="font-size: 16px;">#gulp</span> <span style="font-size: 16px;">browser-sync</span>的方法,估計可以讓我消停一陣子了。這篇文章主要介紹和匯總一下我用過和見過的前端頁面實時刷新工具(就是ctrl s之後實現頁面刷新的意思,覺得F5刷新也不麻煩的朋友們就可以不必往下讀了哈),希望能為你挑選自己喜歡的工具節省些時間,也少些糾結,閒言少敘,以下開始介紹。
1.自帶及時預覽功能的編輯器:
<span style="font-size: 16px;">Atom</span> <span style="font-size: 16px;">brackets</span> <span style="font-size: 16px;">webstorm</span>
上述三者都是大名鼎鼎的編輯器,插件眾多,功能強大,為前端開發人員們在工作中立下汗馬功勞,也深受開發人員們的喜愛,因此也是教程眾多,我就不再多說了。 google一下,你就知道如何使用它們的及時預覽功能了。但這些工具的及時預覽有一點不爽:預覽介面內嵌在編輯器介面內,減少了對整張網頁的視覺效果,Atom和Brackets都存在這樣的問題(當然這也不算是問題了,全看個人喜好)。如Atom編輯器使用atom-preview-html實現的效果:
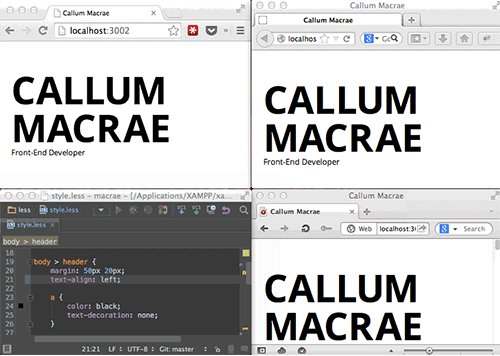
#而webstorm實作預覽的效果是很讚的,右上角會有多個瀏覽器的logo圖標,想在哪個瀏覽器打開就點擊哪個就好了,挺方便。 webstorm本身也是算是前端人員熟知的編輯器中體量和功能相當強大的了,除了打開速度有點慢之外,沒啥說的。
2.sublime text3
把sublime text3單獨拿出來說是有原因的,首先它是我長期使用的第一款編輯器,有個人情愫在其中難免沒有偏愛之心。最喜歡的就是它超快的開啟反應速度,有種說乾就乾的爽快勁兒,即便安裝了一大堆的插件兒也絲毫沒有覺得變緩慢,點個讚。
說到外掛程式就不得不說sublime編輯器是沒有自帶及時預覽功能的,但是可以透過外掛程式來實現:例如sidebarEnhancement,在html檔名上右鍵開啟open in Browser就可以查看效果了,這其實就是最傳統的ctrl s F5刷新預覽大法,只不過直接在編輯器上開啟瀏覽器了而已。
還可以使用livereload方法,但是比較古老了,感興趣的話可以穀歌一下(如果你可以忍受各種各樣的V1推廣,V2推廣等不相關內容強佔你的頁面,當然也可以用百度啦)
以前作為新手,對於命令列操作的工具有畏懼感,所以接觸到「F5免刷新工具的時候」(點擊進入它的官網可下載)一下子被其可視化的介面操作吸引了,用它在瀏覽器中打開文件之後,在編輯器中編輯完代碼,ctrl s即可實現自動刷新,很方便,用了很長一段時間都覺得十分方便,但是最近發現它總是在沒有進行任何操作的時候自動刷新一遍,在瀏覽器中找好的節點位置一下子又不見了,搞得正在盯著屏幕看代碼的我很詬異,有種正津津有味看著大片兒一下子電腦黑屏的趕腳,看了下工具作者好多年沒更新了,只好依依不捨地先棄掉這一工具另謀它法。
在網路上百般尋找,最後找到了這麼一款工具:browser-sync
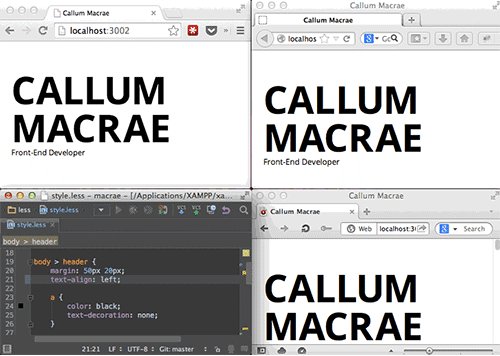
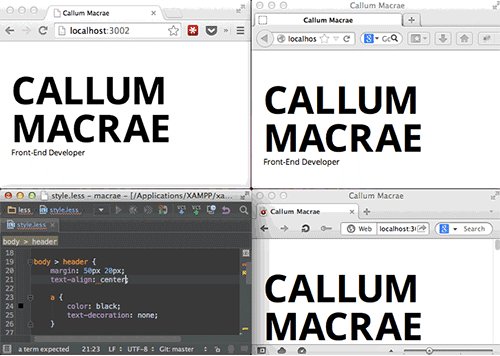
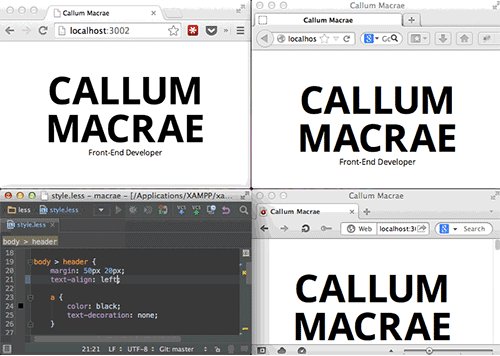
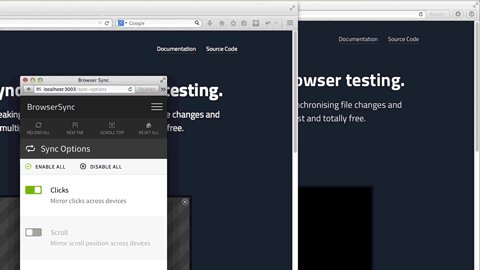
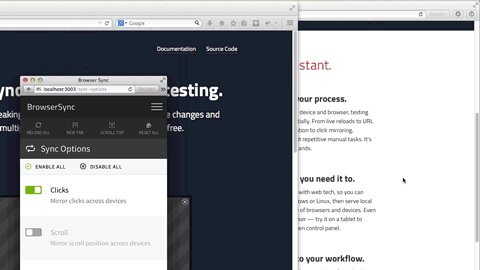
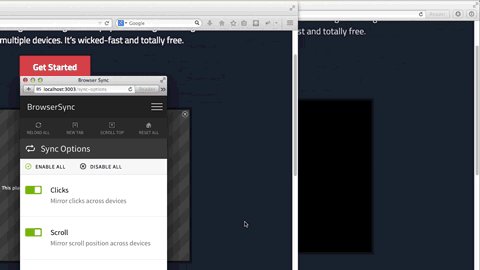
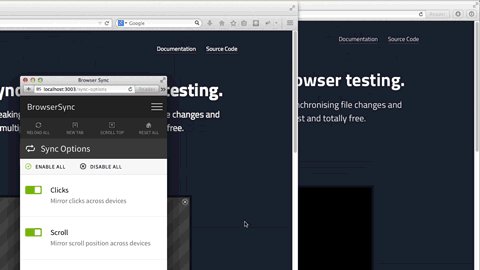
Browsersync能讓瀏覽器即時、快速回應您的檔案變更(html、js、css、sass、less等)並自動刷新頁面。更重要的是 Browsersync可以同時在PC、平板、手機等裝置下進項調試。您可以想像一下:「假設您的桌子上有pc、ipad、iphone、android等設備,同時打開了您需要調試的頁面,當您使用browsersync後,您的任何一次代碼保存,以上的設備都會同時顯示您的改動」。無論您是前端還是後端工程師,使用它將提高您30%的工作效率。

有了它,您不用在多個瀏覽器、多個裝置間來回切換,頻繁的刷新頁面。更神奇的是您在一個瀏覽器中滾動頁面、點擊等行為也會同步到其他瀏覽器和設備中,這一切還可以透過視覺化介面來控制。 
以上是中文網站上的介紹,很是吸引我,果斷決定就用它了! (其實國內也有類似的工具puer ,二者功能接近,但BrowserSync更強大,我就主要介紹他了
開始安裝:
1.下載安裝node.js
2.安裝BrowserSync
您可以選擇從Node.js的套件管理(NPM)庫安裝BrowserSync。打開一個終端窗口,運行以下命令:
<span style="font-size: 16px;">npm install -g browser-sync<br/></span>
這條命令相當於告訴包管理器下載BrowserSync文件,並在全域下安裝它們,您可以在所有項目(任何目錄)中使用。
當然您也可以結合gulpjs或gruntjs建置工具來使用,在您需要建置的專案中執行下面的命令:
<span style="font-size: 16px;">npm install --save-dev browser-sync<br/></span>
# 3.啟動BrowserSync
一個基本用途是,如果您只希望在對某個css檔案進行修改後會同步到瀏覽器裡。那麼您只需要執行命令列工具,進入到該專案(目錄)下,並執行對應的命令:
#靜態網站
如果您想要監聽.css檔案, 您需要使用伺服器模式。 BrowserSync 將啟動一個小型伺服器,並提供一個URL來查看您的網站。
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"<br/></span>
如果您需要監聽多個類型的文件,您只需要用逗號隔開。例如我們再加入一個.html檔案
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"<br/></span>
我們做了一個靜態範例的示範,您可以下載範例包,檔案您可以解壓縮任何磁碟符的任何目錄下,不能是中文路徑。開啟您的命令列工具,進入到BrowsersyncExample目錄下,執行下列其中一條命令。 Browsersync將建立一個本機伺服器並自動開啟你的瀏覽器後造訪http://localhost:3000 位址, 這一切都會在命令列工具中顯示。如果遇到can not GET/這樣的提示,表示你在目前資料夾下沒有index.html文件,如果想查看的是目前目錄下的css資料夾下面的某html5.html文,要更改存取位址為: http://localhost:3000/css/html5.html ,這樣就能正常存取了。
你也可以查看Browsersync靜態範例影片:這裡影片示範的是使用方法
<span style="font-size: 16px;">// 监听css文件<br/>browser-sync start --server --files "css/*.css"<br/>// 监听css和html文件<br/>browser-sync start --server --files "css/*.css, *.html"<br/></span>
如果您已經有其他本機伺服器環境PHP或類似的,您需要使用代理模式。 BrowserSync將透過代理URL(localhost:3000)來查看您的網站。
<span style="font-size: 16px;">// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"<br/></span>
在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
<span style="font-size: 16px;">browser-sync start --proxy "Browsersync.cn" "css/* .css"<br/></span>
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
<span style="font-size: 16px;">browsersync start --server --file "/.html,/*.css"<br/></span>
命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对<span style="font-size: 16px;">gulp</span>工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
<span style="font-size: 16px;">var gulp = require('gulp');<br>var browserSync = require('browser-sync').create();<br> <br>// Static server<br>gulp.task('browser-sync', function() {<br> var files = [<br> '**/*.html',<br> '**/*.css',<br> '**/*.js'<br> ];<br> browserSync.init(files,{<br> server: {<br> baseDir: "./"<br> }<br> });<br>});<br> <br>// Domain server<br>//gulp.task('browser-sync', function() {<br>// browserSync.init({<br>// proxy: "yourlocal.dev"<br>// });<br>//});<br>gulp.task('default',['browser-sync']); //定义默认任务<br></span>
上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: <span style="font-size: 16px;">"yourlocal.dev"</span> 中的<span style="font-size: 16px;">dev</span>有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
以上是即時刷新(及時預覽)工具小匯總,兼具gulp+browser-sync設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

