JavaScript學習之什麼是字串? js字串相關知識介紹
- 青灯夜游轉載
- 2018-10-16 17:37:392354瀏覽
本篇文章就帶給大家JavaScript學習之什麼是字串? js字串相關知識介紹。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
JavaScript 字串
JavaScript字串用於儲存和處理文字。
字串可以儲存一系列字符,如"HAHA";
#字串是可以插入引號中的任何字符,可以使用單引號,也可以使用雙引號。
例如:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
可以使用索引位置來存取字串中的每個字元;
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
字串中的索引是從0開始的,也就是說第一個字元的索引值是[0],第二個是[1],以此類推。
可以在字串中使用引號,字串中的引號不要與引著字串的引號相同。
例如:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
也可以在字串中加入轉義字元來使用引號 \ 就是轉義字元
#例如:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
字串長度
可以使用內建屬性length 來計算字串的長度:
例如:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
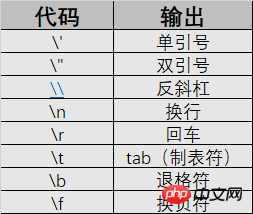
#特殊字元
##在JavaScript中字元中寫在單引號或雙引號中。
不然類似這樣的字串是無法解析的 →_→ "哇哈哈哈"啦啦"麼麼噠";
吶要怎麼解決? ? ?使用轉義字符就好了,→_→ "哇哈哈哈\"啦啦\"麼麼噠";
\ 是轉義字符,就是將特殊的字符轉換為字串字元。詳細見下表

字串可以是物件
通常JavaScript字串是原始值,可以使用字元建立:var aa= "AA"; 但也可以使用new關鍵字將字串定義為一個物件:var stringaa = new String("安然");一般不建議建立String對象,會影響執行速度,並可能產生其他影響。
例如:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象
#字串屬性和方法
原始值字串沒有屬性和方法,因為他們不是物件。
原始值字串可以使用JavaScript的屬性和方法,因為JavaScript在執行方法和屬性時可以把原始值當作物件。
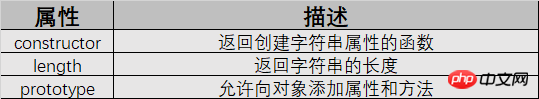
字串屬性

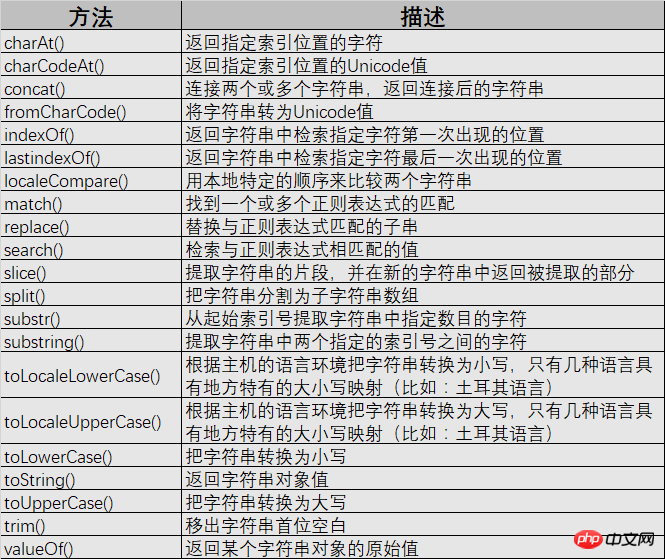
#字串方法

JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是JavaScript學習之什麼是字串? js字串相關知識介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

