bootstrap框架因為其使用方便,佈局美觀,且可以進行響應式佈局,所以被廣泛使用,這篇文章用bootstrap table實例和大家講講bootstrap中table的使用方法,以及table的相關樣式,有一定的參考價值,有興趣的朋友可以參考一下。
在使用bootstrap框架佈局前,一定要先引入相關的jQuery,CSS,JS文件,不清楚的小伙伴可以看看我以前寫文章,如何在HTML頁面中使用bootstrap框架,或參考Bootstrap影片教學。
一、基本表格
基本佈局完成以後,給
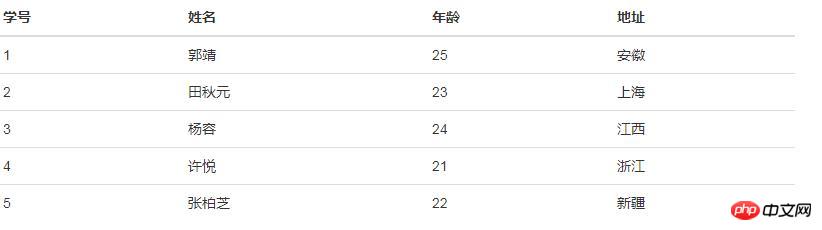
標籤新增class類別名稱.table 就可以實現基本的表格樣式(少量的內補(padding)和水平方向的分隔線)。 bootstrap table實例:製作一個六行四列的表格用於統計學生訊息,具體程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
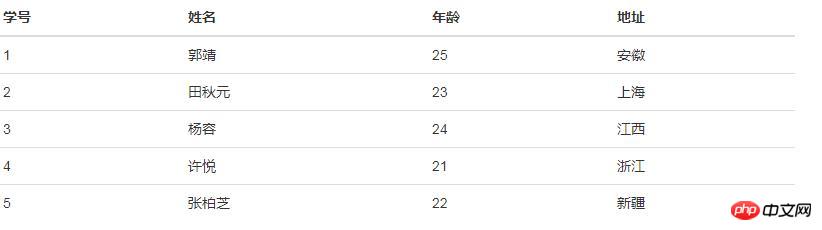
</html>效果圖:

二、條紋狀表格
在基本表格的基礎上,給
標籤新增class類別名稱.table-striped 就可以給 之內的每一行增加斑馬條紋樣式。 <table class="table table-striped " style="width: 800px;" >
效果如圖所示:

#三、有邊框的表格
在
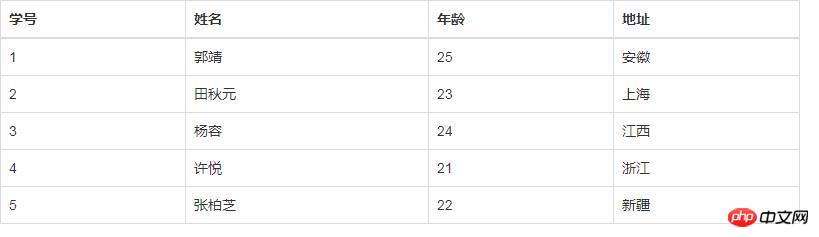
標籤中,新增class類別名稱.table-bordered 就可以為表格和其中的每個儲存格增加邊框。
<table class="table table-bordered " style="width: 800px;" >
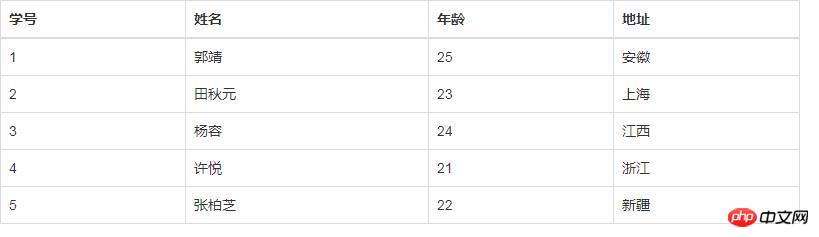
效果如圖所示:

#四、滑鼠懸停錶格
#在
標籤中,加入class類別名稱.table-hover 就可以讓 中的每一行對滑鼠懸停狀態做出回應。當滑鼠經過第一行時,第一行的背景顏色變成了灰色。 <table class="table table-hover " style="width: 800px;" >
效果如圖所示:

#五、緊縮表格
在
標籤中,加入class類別名稱.table-condensed 可以讓表格變得更加緊湊,單元格中的內補(padding)均會減半。 <table class="table table-condensed " style="width: 800px;" >
比較上面的圖片,看看緊縮表格的效果:
 #六、
#六、
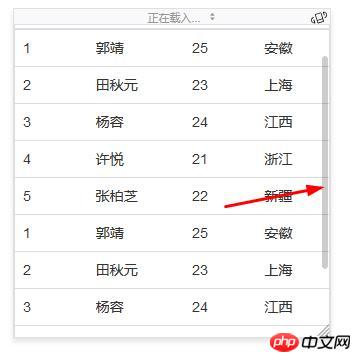
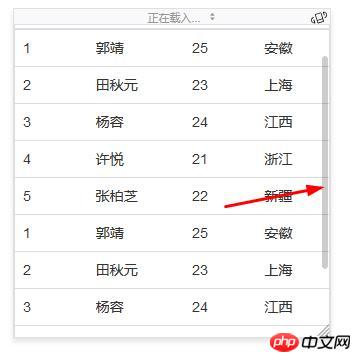
六、回應式表格
將含有class類別名稱.table 的元素包裹在含有類別名稱.table-responsive 的元素裡面,就可以建立響應式表格,當螢幕小於768px時,水平滾動,當螢幕大於768px 寬度時,水平捲軸消失。
<table class="table" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>效果如圖所示:

以上用bootstrap table實例介紹了表格table的使用方法和相關的樣式,比較簡單,如有不清楚的可以訪問bootstrap框架官網:http://v3.bootcss.com,希望這篇文章對你有幫助!更多相關教學請造訪Bootstrap線上手冊
以上是圖文詳解bootstrap框架中table的使用方法與相關樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!






 #六、
#六、