CSS3新增偽類有哪些?(總結附程式碼)
- 藏色散人原創
- 2018-10-15 15:33:168614瀏覽
本篇文章主要介紹css3新增偽類別有哪些?
首先大家應該都知道css是什麼吧?
CSS是Cascading Style Sheet的縮寫。譯作」層疊樣式表單「。是用於(增強)控制網頁樣式並允許將樣式資訊與網頁內容分開的一種標記性語言。簡單的說CSS就是用來控制網頁的樣式和版面。而css3是最新的 CSS 標準。
那麼這個最新的標準,相較於css2的標準有哪些新增的屬性或偽類呢?
下面我們就為大家詳細總結介紹,css新增的一些偽類別。
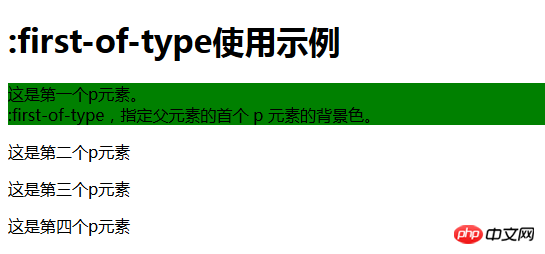
1、p:first-of-type
:first-of-type 選擇器符合屬於其父元素的特定類型的首個子元素的每個元素。
使用範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>效果如下圖:

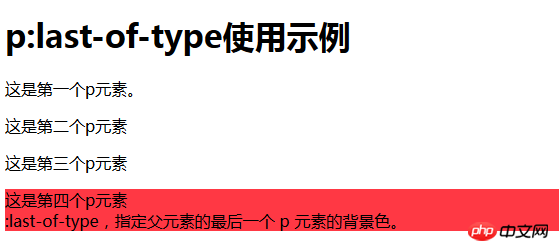
#2、p:last-of-type
:last-of-type 選擇器會符合屬於其父元素的特定類型的最後一個子元素的每個元素。
用法範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html>效果如下圖:

#3、p:only-of-type
:only-of-type 選擇器會符合屬於其父元素的特定類型的唯一子元素的每個元素。
使用方法與上述範例類似。
4、p:only-child
:only-child 選擇器符合屬於其父元素的唯一子元素的每個元素。
5、p:nth-child(2)
:nth-child(n) 選擇器符合屬於其父元素的第 N 個子元素,不論元素的類型。
n 可以是數字、關鍵字或公式。
6、:enabled :disabled
表單控制項的停用狀態。
7、:checked
:checked 選擇器符合每個選取的輸入元素(僅適用於單選按鈕或複選框)。
這篇文章就是關於css3新增偽類別的介紹,希望對需要的朋友有幫助!
想要了解更多前端相關知識,可以關注PHP中文網CSS3影片教學、Bootstrap影片教學等等相關影片教學,歡迎大家參考學習!
以上是CSS3新增偽類有哪些?(總結附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

