html中area標籤怎麼用? html中area標籤詳解
- PHPz轉載
- 2018-10-15 15:03:332863瀏覽
這篇文章帶給大家的內容是關於html中area標籤怎麼用? html中area標籤詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
標籤定義圖像映射中的區域(註:圖像映射指得是具有可點擊區域的圖像)。
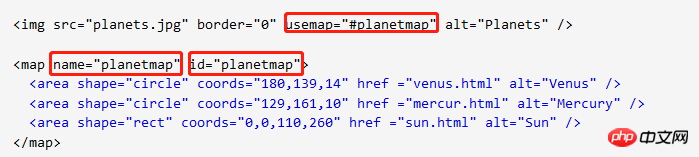
area 元素總是嵌套在
附註: 標籤中的 usemap 屬性與

屬性值:
href : 點選區域跳躍的連結。 alt : 圖片無法正常顯示時提示的訊息。
shape & coords:
1、距形:(左上角頂點座標為(x1,y1),右下角頂點座標為(x2,y2))\
2、圓形:(圓心座標為(X1,y1),半徑為r)
3、多邊形:(各頂點座標依序為(x1,y1)、(x2 ,y2)、(x3,y3) ......)
以上就是對的全部介紹,如果您想了解更多有關HTML影片教學,請追蹤PHP中文網。
以上是html中area標籤怎麼用? html中area標籤詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

