HTML中序列化標籤的簡單介紹(程式碼實例)
- 不言轉載
- 2018-10-12 17:21:423854瀏覽
這篇文章帶給大家的內容是關於HTML中序列化標籤的簡單介紹(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
序列化標籤
1.有序標籤--ol和li
有序列表標籤是,是一個雙標籤。在每一個清單項目前要使用
- 標籤的形式是帶有前後順序之分的編號。如果新增或刪除一個清單項,編號會自動調整。
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
有序標籤的屬性--start
start屬性是用來設定編號開始的數字,預設從1開始,該屬性可省略。如果從其他數字,如2開始,設定‘start=2’,可以從負數開始。
有序標籤的屬性--type
type屬性用於設定編號為數字或字母等的類型,如'type=a',則編號用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
如果不要序號顯示,可設定ol的style屬性'text-decoration: none'
無序標籤--ul和li
無序列表標籤是
- ,是一個雙標籤。在每一個清單項目前要使用
- 標籤。列表前的序號類型變成了符號。
- 第一项
- 第一项
- 第一项 ...
可透過設定type屬性,改變符號類型,預設是實心圓
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
如果不想要序號顯示,可設定ul的style屬性'list-style-type: none'
巢狀標籤--dl、dt和dd
定義清單預設為兩層,第一層標籤
- ,第二層標籤
- 名词1
- 名词1的解释1
- 名词1的解释2
- 名词2
- 名词2的解释1
- 名词2的解释2
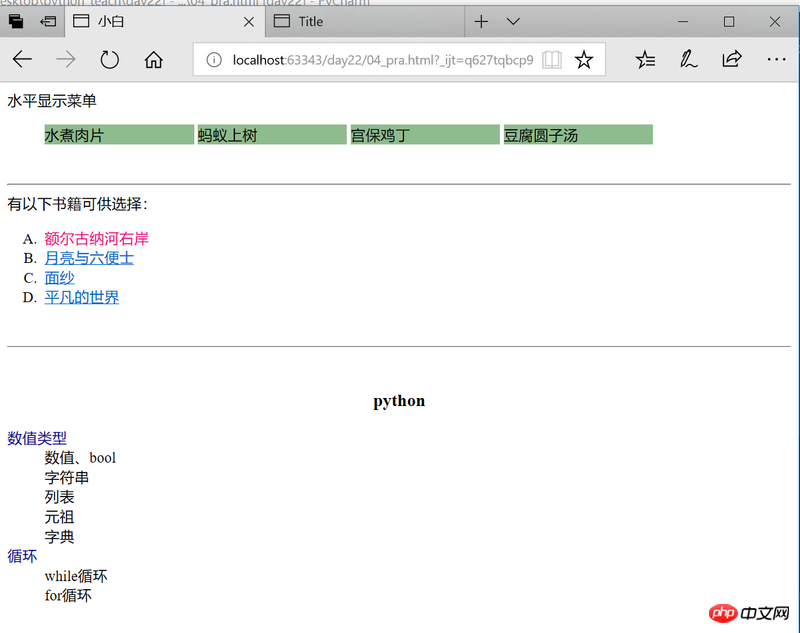
nbsp;html> <meta> <title>小白</title> 水平显示菜单
- 水煮肉片
- 蚂蚁上树
- 宫保鸡丁
- 豆腐圆子汤
有以下书籍可供选择:
python
- 数值类型
- 数值、bool
- 字符串
- 列表
- 元祖
- 字典
- 循环
- while循环
- for循环

以上就是本篇文章的全部內容,敢於HTML的相關知識大家可以參考PHP中文網的HTML開發手冊進行學習。
以上是HTML中序列化標籤的簡單介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

