HTML是什麼? HTML網頁的簡單設計方法介紹
- 不言轉載
- 2018-10-12 17:09:333230瀏覽
這篇文章帶給大家的內容是關於HTML是什麼? HTML網頁的簡單設計方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
HTML簡介
級文字標記語言是標準通用標記語言下的一個應用,也是一種規範,一種標準。
它透過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文字文件,透過在文字檔案中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器按順序閱讀網頁文件,然後根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編制者只能透過顯示效果來分析出錯原因和出錯部位。但要注意的是,對於不同的瀏覽器,對同一標記符可能會有不完全相同的解釋,因而可能會有不同的顯示效果。
HTML基本結構
1.頭部
英文單字'head',文法如下:
头部的内容
2.標題
它的頁面標題,英文單字是'title',文法如下:
<title>标题</title>
標題內容放在
與之間。3.身體
這是網頁最重要的部分,人們瀏覽網頁時,看見的頁面內容就是它的身體部分,英文單字是'body',文法如下:
页面内容
常見標籤
標題文字標籤--
標題可分六級,從h1到h6
<h1>这是一级标题</h1>
標題文字對齊方式屬性--align
預設標題文字是左對齊,屬性值包含左對齊(left)、居中對齊(center)、右對齊(right)三種。
<h1>这是标题文字</h1>
註解標籤--
#
-
段落標籤--
p是'paragraph'的縮寫。
<p>文字内容</p>
加上粗標籤--b/strong
#可以讓文字更醒目,例如文章的標題部分
<strong>这是粗体文字</strong> <b>这是粗体文字</b>
斜體標籤
可以使文字傾斜,達到特殊效果,例如日期。
<i>这是斜体内容</i>
下劃線標籤、刪除線標籤--、
強調文字主題的效果,刪除線標籤常用於價格修改
<u>添加下划线的内容</u> <s>被删除线修饰的内容</s>
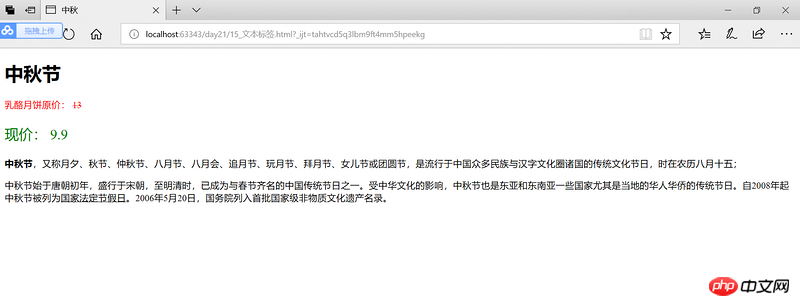
範例:寫一段關於中秋的文字,使用上述方法增加描述內容。
nbsp;html> <meta> <title>中秋</title> <h1>中秋节</h1> <p>乳酪月饼原价: <s>13</s></p> <p>现价: 9.9</p> <p> <strong>中秋节</strong>,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五; </p> <p> 中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国传统节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为<u>国家法定节假日</u>。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。 </p>

以上就是這篇文章的全部內容,關於HTML的相關知識大家可以參考PHP中文網的HTML開發手冊進行學習。
以上是HTML是什麼? HTML網頁的簡單設計方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

