CSS如何實現反方向圓角? (代碼)
- 不言轉載
- 2018-10-12 16:53:156421瀏覽
本篇文章帶給大家的內容是關於CSS如何實現反方向圓角? (程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
原理
父級元素relative,子元素absolute,然後透過top、 left、right、bottom來設定具體出現位置。 DOM結構
<div> <div></div> </div>

CSS樣式
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}
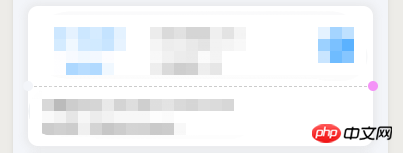
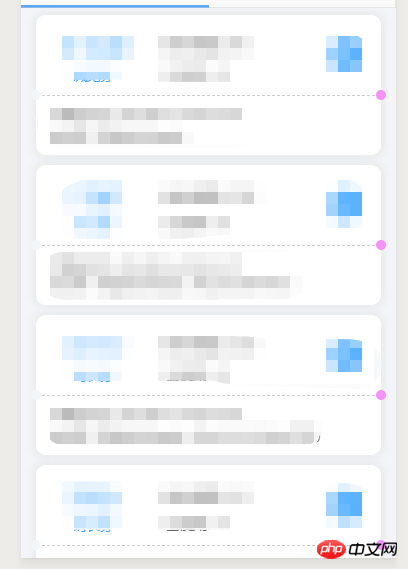
效果圖


以上是CSS如何實現反方向圓角? (代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

