如何使用CSS實現眼冒金星的動畫效果(附源碼)
- 不言轉載
- 2018-10-12 16:07:352880瀏覽
這篇文章帶給大家的內容是關於如何使用CSS實現眼冒金星的動畫效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
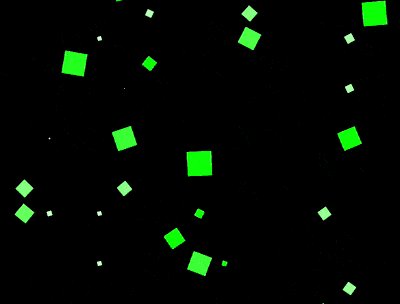
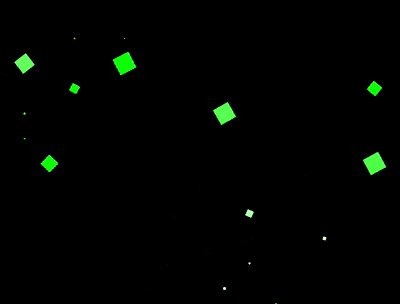
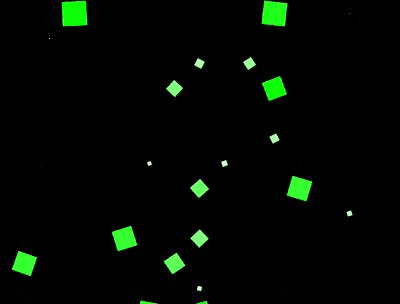
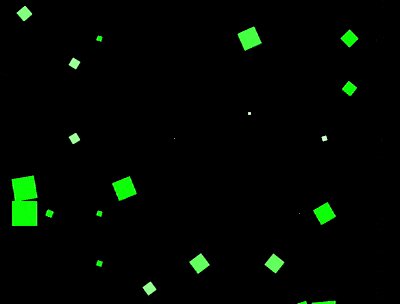
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式碼解讀
定義dom,容器中包含9 個子元素:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
#設定容器中子元素的佈局方式,形成一個3 * 3 的網格,其中--columns 是網格每一邊上的子元素數量:
.container {
display: grid;
--columns: 3;
grid-template-columns: repeat(var(--columns), 1fr);
}
定義子元素樣式:
.container span {
width: 25px;
height: 25px;
color: lime;
background-color: currentColor;
}
增加子元素的動畫效果,總動畫長度是5 秒,其中第1 秒(0% ~ 20%)有動畫,其餘4 秒(20% ~ 100%)靜止:
.container span {
transform: scale(0);
animation: spin 5s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg) scale(1);
}
5%, 15% {
transform: rotate(90deg) scale(0);
background: white;
}
17.5% {
transform: rotate(180deg) scale(1);
background-color: currentColor;
}
20%, 100% {
transform: rotate(90deg) scale(0);
}
}
設定動畫延時,使各子元素的動畫隨機延時4 秒之內的任意時間:
.container span {
animation-delay: calc(var(--delay) * 1s);
}
.container span:nth-child(1) { --delay: 0.8 }
.container span:nth-child(2) { --delay: 0.2 }
.container span:nth-child(3) { --delay: 1.9 }
.container span:nth-child(4) { --delay: 3.9 }
.container span:nth-child(5) { --delay: 2.8 }
.container span:nth-child(6) { --delay: 3.5 }
.container span:nth-child(7) { --delay: 1.5 }
.container span:nth-child(8) { --delay: 2.3 }
.container span:nth-child(9) { --delay: 1.7 }
至此,靜態效果完成,接下來批量處理dom 元素。
引入d3 函式庫:
<script></script>
刪除掉css 檔案中的--columns 變數聲明,用d3 為變數賦值:
const COLUMNS = 3;
d3.select('.container')
.style('--columns', COLUMNS);
刪除掉html 檔案中的<span></span> 子元素,用d3 動態產生:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span');
刪除掉css 檔案中的--delay 變數聲明,用d3 為變數產生隨機數:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span')
.style('--delay', () => Math.random() * 4);
最後,把邊長改為15,生成更多的子元素,加強視覺效果:
const COLUMNS = 15;以上就是本篇文章的全部內容了,關於上述程式碼中所用到的css知識大家可以參考php中文網的css開發手冊。
以上是如何使用CSS實現眼冒金星的動畫效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

