vue中事件匯流排(EventBus)知識點的相關介紹(附程式碼)
- 不言轉載
- 2018-10-11 17:22:322987瀏覽
這篇文章帶給大家的內容是關於vue中事件總線(EventBus)知識點的相關介紹(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
許多現代JavaScript框架和函式庫的核心概念是能夠將資料和UI封裝在模組化、可重複使用的元件中。這對於開發人員可以在開發整個應用程式時避免使用編寫大量重複的程式碼。雖然這樣做非常有用,但也涉及元件之間的資料通訊。在Vue中同樣有這樣的概念存在。透過前面一段時間的學習,Vue元件資料通訊常常會有父子元件,兄弟元件之間的資料通訊。也就是說在Vue中元件通訊有一定的原則。
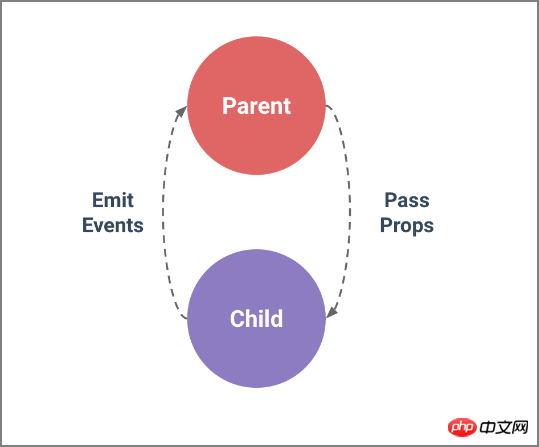
父子元件通訊原則
為了提高元件的獨立性與重複使用性,父元件會透過 props 向下傳資料給子元件,當子元件有事情要告訴父元件時會透過 $emit 事件告訴父元件。如此確保每個元件都是獨立在相對隔離的環境中運行,可以大幅提高組件的維護性。

在《Vue元件通訊》一文中有詳細介紹過這部分。但這套通訊原則對於兄弟組件之間的資料通訊就有一定的詬病。當然,在Vue中有其他的方式來處理兄弟元件之間的資料通訊,例如Vuex這樣的函式庫。但在許多情況之下,咱們的應用程式不需要類似Vuex這樣的函式庫來處理元件之間的資料通訊,而可以考慮Vue中的 事件匯流排 ,也就是 EventBus 。
接下來的內容,就是來一起學習Vue中的 EventBus 相關的知識點。
EventBus的簡介
EventBus 又稱為事件匯流排。在Vue中可以使用 EventBus 來作為溝通橋樑的概念,就像是所有組件共用相同的事件中心,可以向該中心註冊發送事件或接收事件,所以組件都可以上下平行地通知其他組件,但也就是太方便所以若使用不慎,就會造成難以維護的災難,因此才需要更完善的Vuex作為狀態管理中心,將通知的概念上升到共享狀態層次。
如何使用EventBus
在Vue的專案中怎麼使用 EventBus 來實現元件之間的資料通訊呢?具體可以透過下面幾個步驟來完成。
初始化
首先你需要做的是建立事件總線並將其匯出,以便其它模組可以使用或監聽它。我們可以透過兩種方式來處理。先來看第一種,新建立一個 .js 文件,例如 event-bus.js :
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
你需要做的只是引入Vue 並導出它的一個實例(在這種情況下,我稱它為 EventBus )。實質上它是一個不具備 DOM 的元件,它具有的僅僅只是它實例方法而已,因此它非常的輕巧。
另一種方式,可以直接在專案中的 main.js 初始化 EventBus :
// main.js Vue.prototype.$EventBus = new Vue()
注意,這種方式初始化的 EventBus 是一個 全域的事件匯流排 。稍後我們會花點時間專門聊聊全域的事件匯流排。
現在我們已經創建了 EventBus ,接下來你需要做到的就是在你的元件中載入它,並且呼叫同一個方法,就如你在父子元件中互相傳遞訊息一樣。
傳送事件
假設你有兩個子元件: DecreaseCount 和 IncrementCount ,分別在按鈕中綁定了 decrease()和 increment() 方法。這兩個方法做的事情很簡單,就是數值遞減(增) 1 ,以及角度值遞減(增) 180 。在這兩種方法中,透過 EventBus.$emit(channel: string, callback(payload1,…)) 監聽 decreased (和 incremented )頻道。
<!-- DecreaseCount.vue -->
<template>
<button>-</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "DecreaseCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
decrease() {
EventBus.$emit("decreased", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
<!-- IncrementCount.vue -->
<template>
<button>+</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "IncrementCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
increment() {
EventBus.$emit("incremented", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
上面的範例,在 DecreaseCount 和 IncrementCount 分別發送了 decreased 和 incremented頻道。接下來,我們需要在另一個元件中接收這兩個事件,保持資料在各元件之間的通訊。
接收事件
現在我們可以在元件 App.vue 中使用 EventBus.$on(channel: string, callback(payload1,…))監聽 DecreaseCount 和 IncrementCount分別寄出了 decreased 和 incremented 頻道。
<!-- App.vue -->
<template>
<div>
<div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{fontCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{backCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
</div>
</div>
</template>
<script>
import IncrementCount from "./components/IncrementCount";
import DecreaseCount from "./components/DecreaseCount";
import { EventBus } from "./event-bus.js";
export default {
name: "App",
components: {
IncrementCount,
DecreaseCount
},
data() {
return {
degValue:0,
fontCount:0,
backCount:0
};
},
mounted() {
EventBus.$on("incremented", ({num,deg}) => {
this.fontCount += num
this.$nextTick(()=>{
this.backCount += num
this.degValue += deg;
})
});
EventBus.$on("decreased", ({num,deg}) => {
this.fontCount -= num
this.$nextTick(()=>{
this.backCount -= num
this.degValue -= deg;
})
});
}
};
</script>
最終得到的效果如下:
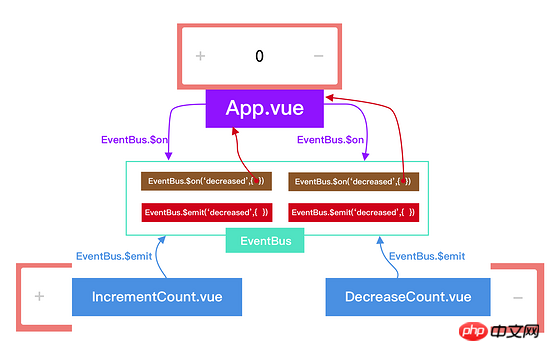
最後用圖描述範例中使用的 EventBus 之間的關係:

如果你只想监听一次事件的发生,可以使用 EventBus.$once(channel: string, callback(payload1,…)) 。
移除事件监听者
如果想移除事件的监听,可以像下面这样操作:
import { eventBus } from './event-bus.js'
EventBus.$off('decreased', {})
你也可以使用 EventBus.$off(‘decreased’) 来移除应用内所有对此事件的监听。或者直接调用EventBus.$off() 来移除所有事件频道, 注意不需要添加任何参数 。
上面就是 EventBus 的使用方式,是不是很简单。上面的示例中我们也看到了,每次使用 EventBus 时都需要在各组件中引入 event-bus.js 。事实上,我们还可以通过别的方式,让事情变得简单一些。那就是创建一个全局的 EventBus 。接下来的示例向大家演示如何在Vue项目中创建一个全局的 EventBus 。
全局EventBus
全局EventBus,虽然在某些示例中不提倡使用,但它是一种非常漂亮且简单的方法,可以跨组件之间共享数据。
它的工作原理是发布/订阅方法,通常称为 Pub/Sub 。
这整个方法可以看作是一种设计模式,因为如果你查看它周围的东西,你会发现它更像是一种体系结构解决方案。我们将使用普通的JavaScript,并创建两个组件,并演示EventBus的工作方式。
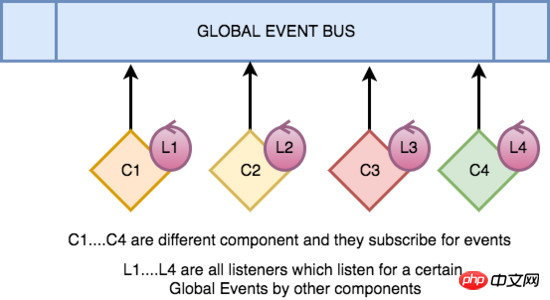
让我们看看下图,并试着了解在这种情况下究竟发生了什么。

我们从上图中可以得出以下几点:
有一个全局EventBus
所有事件都订阅它
所有组件也发布到它,订阅组件获得更新
总结一下。所有组件都能够将事件发布到总线,然后总线由另一个组件订阅,然后订阅它的组件将得到更新
在代码中,我们将保持它非常小巧和简洁。我们将它分为两部分,将展示两个组件以及生成事件总线的代码。
创建全局EventBus
全局事件总线只不过是一个简单的 vue 组件。代码如下:
var EventBus = new Vue();
Object.defineProperties(Vue.prototype, {
$bus: {
get: function () {
return EventBus
}
}
})
现在,这个特定的总线使用两个方法 $on 和 $emit 。一个用于创建发出的事件,它就是$emit ;另一个用于订阅 $on :
var EventBus = new Vue();
this.$bus.$emit('nameOfEvent',{ ... pass some event data ...});
this.$bus.$on('nameOfEvent',($event) => {
// ...
})
现在,我们创建两个简单的组件,以便最终得出结论。
接下来的这个示例中,我们创建了一个 ShowMessage 的组件用来显示信息,另外创建一个 UpdateMessage 的组件,用来更新信息。
在 UpdateMessage 组件中触发需要的事件。在这个示例中,将触发一个 updateMessage 事件,这个事件发送了 updateMessage 的频道:
<!-- UpdateMessage.vue -->
<template>
<div class="form">
<div class="form-control">
<input v-model="message" >
<button @click="updateMessage()">更新消息</button>
</div>
</div>
</template>
<script>
export default {
name: "UpdateMessage",
data() {
return {
message: "这是一条消息"
};
},
methods: {
updateMessage() {
this.$bus.$emit("updateMessage", this.message);
}
},
beforeDestroy () {
$this.$bus.$off('updateMessage')
}
};
</script>同时在 ShowMessage 组件中监听该事件:
<!-- ShowMessage.vue -->
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
name: "ShowMessage",
data() {
return {
message: "我是一条消息"
};
},
created() {
var self = this
this.$bus.$on('updateMessage', function(value) {
self.updateMessage(value);
})
},
methods: {
updateMessage(value) {
this.message = value
}
}
};
</script><p>最终的效果如下:</p><p>从上面的代码中,我们可以看到 <code>ShowMessage</code> 组件侦听一个名为 <code>updateMessage</code> 的特定事件,这个事件在组件实例化时被触发,或者你可以在创建组件时触发。另一方面,我们有另一个组件<code>UpdateMessage</code> ,它有一个按钮,当有人点击它时会发出一个事件。这导致订阅组件侦听发出的事件。这产生了 <code>Pub/Sub</code> 模型,该模型在兄弟姐妹之间持续存在并且非常容易实现。</p><p><strong>总结</strong></p><p>本文主要通过两个实例学习了Vue中有关于 EventBus 相关的知识点。主要涉及了 EventBus 如何实例化,又是怎么通过 $emit 发送频道信号,又是如何通过 $on 来接收频道信号。最后简单介绍了怎么创建全局的 EventBus 。从实例中我们可以了解到, EventBus 可以较好的实现兄弟组件之间的数据通讯。</p>以上是vue中事件匯流排(EventBus)知識點的相關介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

