html5 figure和figcaption的使用方法
- 青灯夜游轉載
- 2018-10-09 15:27:503661瀏覽
這篇文章主要介紹了html5 figure和figcaption的使用方法的相關資料,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
figure標籤和figcaption標籤是html5新增的語意化標籤。
figure標籤,html5語意化標籤。
用於規定獨立的流內容(圖像、圖表、照片、程式碼等等)。
figcaption標籤,html5語意化標籤。
與figure搭配使用,用於標籤定義figure元素的標題。
用figure和figcaption標籤的好處
#搜尋引擎搜尋到figure的時候會知道,這裡存放的是圖片、圖表、照片、程式碼等媒體,不不會認為這裡存放的是文章等其他東西。搜尋引擎搜尋的時候更快捷方便。
另一方面程式設計師在看的時候,看到這個標籤的時候,就會知道,這裡存在的就是圖片等媒體,方便閱讀。
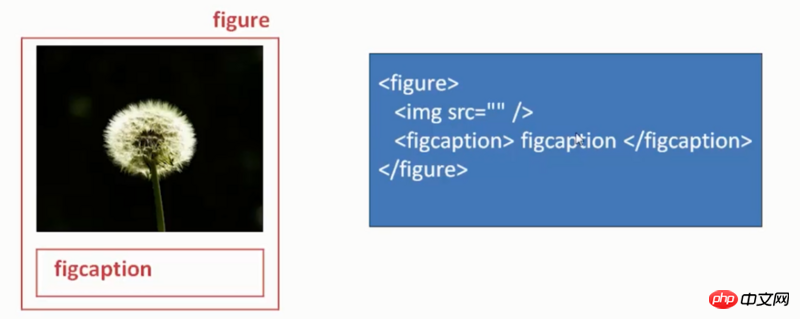
下面用圖表簡單描述下這兩個標籤的使用方法

#案例1:
不帶有標題的figure元素:
<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>案例2:
#帶有標題的figure元素:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>案例3:
多個圖片,同一個標題的figure元素:
<figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪Html5影片教學!
相關推薦:
以上是html5 figure和figcaption的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

