解決JS記憶體洩漏之js物件和dom物件互相引用問題
- 青灯夜游轉載
- 2018-10-09 14:43:172878瀏覽
這篇文章主要介紹了解決JS記憶體洩漏之js物件和dom物件互相引用問題,需要的朋友可以參考下。

該問題涉及到作用域鏈,js物件和dom物件互相引用的問題。
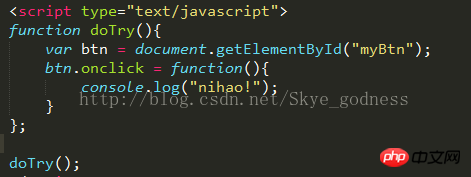
因為對匿名函數而言,其作用域鏈包含三個物件:匿名函數的變數物件、doTry()的變數物件和全域變數物件。此時doTry函數物件中btn變數引用了dom對象,即doTry函數物件引用dom物件; 接著根據匿名函數包含的對象,以dom物件的onclickà匿名函數物件、匿名函數物件()。所以解釋了互相引用的情況存在,導致記憶體無法。
解決想法:將互相引用中斷。
以兩種方法解決:
 更多相關教學請造訪
更多相關教學請造訪
以上是解決JS記憶體洩漏之js物件和dom物件互相引用問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

