JavaScript與HTML的結合方法詳解_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:30:291467瀏覽
HTML中的JavaScript腳本必須位於<script>與</script>標籤之間,JavaScript腳本可被放置在HTML頁面的
標籤和標籤中,這種視情況而定,一般放在標籤內。一、<script> 標籤</script>
如需在HTML頁面中插入JavaScript腳本,請使用<script>標籤。 <script>和</script>會告訴JavaScript在何處開始
和結束。 <script>和</script>之間的程式碼行包含了JavaScript:
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span>
您無需理解上面的程式碼。只要明白,瀏覽器會解釋並執行位於 <script> 和 </script> 之間的 JavaScript。那些老
舊的實例可能會在<script>標籤中使用type="text/javascript"。現在已經不必這樣做了。 JavaScript是所有現代瀏覽器<br />
以及HTML5中的預設腳本語言。有鑑於剛剛學習JavaScript語言的可以使用! <br />
<strong>二、<body>中的JavaScript<br />
在本例中,JavaScript會在頁面載入時向HTML的<body>寫文字:<br />
實例代碼:<br />
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
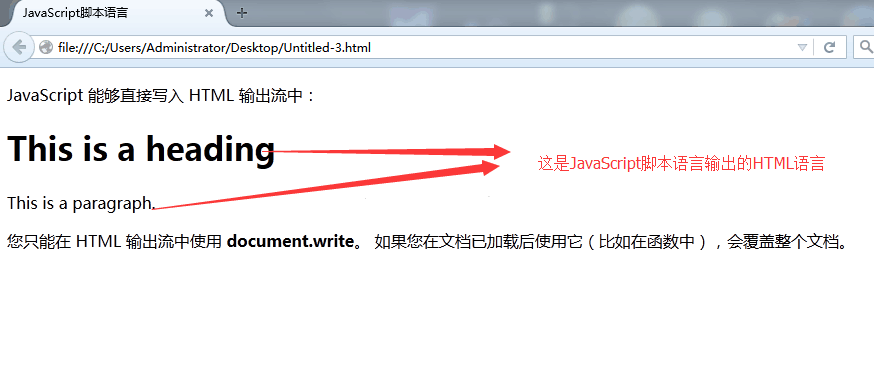
我們先不管JavaScript程式碼怎麼寫、怎麼運行,先來看運行結果:

三、JavaScript 函數與事件
上述範例中的 JavaScript 語句,會在頁面載入時執行。通常,我們需要在某個事件發生時執行程式碼,例如當使用者
點擊按鈕時。如果我們把 JavaScript 程式碼放入函數中,就可以在事件發生時呼叫該函數。
四、或中的JavaScript
您可以在 HTML 文件中放入不限數量的腳本。腳本可位於 HTML 的
兩個部分中。通常的做法是把函數放入 部分中,或是放在頁面底部。這樣就可以把它們安置到同一位置,
不會幹擾頁面的內容。
五、中的JavaScript函數
在本例中,我們把一個JavaScript函數放置到HTML頁面的
實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
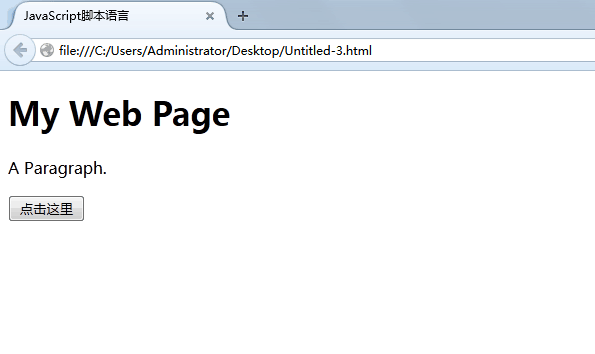
運行的結果為:

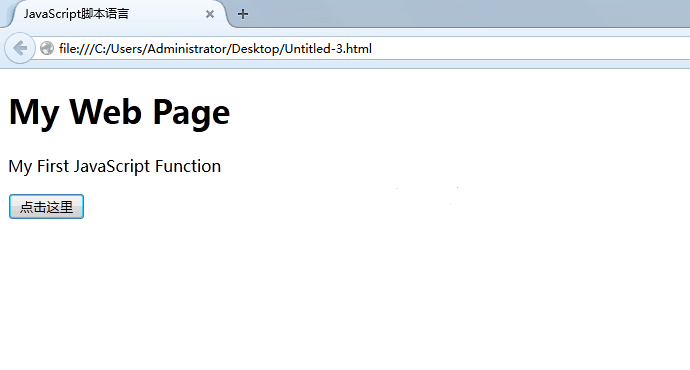
點選按鈕後的效果為:

六、中的JavaScrip 函數
在本例中,我們把一個JavaScript函數放置到HTML頁面的
實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html>
運作的結果與上述五的結果相同!
提示:我們把 JavaScript 放到了頁面程式碼的底部,這樣就可以確保在
元素創建之後再執行腳本。
七、外部的JavaScript
我們也可以將腳本儲存到外部檔案。外部文件通常包含多個網頁使用的程式碼。外部 JavaScript 檔案的檔案擴充
展名是 .js。如需使用外部文件,請在 <script> 標籤的 "src" 屬性中設定該 .js 文件,如果有大量的JavaScript程式碼,我<br />
們提倡使用外部的JavaScript方式,一般我們也採用分離的方式連接到HTML文件中。 <br />
實例<br />
HTML程式碼:<br />
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript脚本语言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> </body> </html>
myScript.js程式碼:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
運作的結果和上述一致!
提示:在

