歸納總結JavaScript中取得DOM元素的方法
- yulia原創
- 2018-10-08 11:43:553230瀏覽
在工作中常常需要取得某些元素,然後修改這些元素的樣式,內容等等,你知道哪些方法可以取得DOM元素?這篇文章就跟大家講講JavaScript中DOM取得查找元素的多種方法,包括getElementById(),getElementsByName()等,需要的朋友可以參考一下,希望對你有幫助。
一、getElementById()
透過指定的id屬性值來取得指定元素。如果沒有指定ID的元素則傳回null;如果存在多個指定ID的元素則傳回undefined。所有的瀏覽器都支援getElementById()這個方法。
寫入法: document.getElementById(id)
範例:當點擊h1標籤時,會彈出一個提示框顯示h1標籤中的值,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 id="title" onclick="myValue()">我是标题h1</h1>
</body>
<script type="text/javascript">
function myValue()
{
var a=document.getElementById("title")
alert(a.innerHTML)
}
</script>
</html>效果圖:

二、getElementsByClassName()
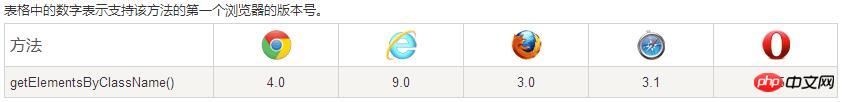
透過指定的class屬性值來取得元素。其傳回帶有指定類別名稱的元素集合,它是一個物件的集合。 getElementsByClassName可以在任意元素上調用,不只是document,調用這個方法的元素將作為本次查找的根元素。
瀏覽器支援情況如下:
 寫法:document.getElementsByClassName(names)
寫法:document.getElementsByClassName(names)
三、getElementsByTagName
#透過特定的標籤名稱來取得元素,其傳回帶有指定標籤名的集合,它是一個物件的集合。 getElementsByTagName() 方法傳回元素的順序就是它們在文件中的順序。所有的瀏覽器都支援getElementsByTagName()這個方法。
寫法:document.getElementsByTagName(tagname)
四、getElementsByName(name)
getElementsByName方法與getElementById方法類似,不同之處是前者查詢元素的name屬性,後者查詢元素的id屬性。其傳回帶有指定name的物件的集合。所有的瀏覽器都支援getElementsByName()這個方法。
寫法:document.getElementsByName(name)
以上介紹了JavaScript中取得元素的四種方法,包括getElementById(id),getElementsByClassName(names),getElementsByTagName(tagname),getElementsByName( name),具體用什麼方法,根據工作需要進行選擇,希望這篇文章對你有幫助!
以上是歸納總結JavaScript中取得DOM元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

