圖文詳解CSS文字溢位顯示省略號效果(text-overflow)
- yulia原創
- 2018-09-27 10:19:145472瀏覽
在工作中常常會遇到文字溢出,需要顯示省略號的情況,那這個省略號是怎麼實現的呢?這篇文章就跟大家講講CSS中如何用text-overflow實現超出部分顯示省略號。對CSS文字溢出加省略號這個知識不熟悉的小夥伴可以參考一下,希望可以幫助到你!
text-overflow屬性表示當文字超出包含它的元素時,超出部分應該如何顯示。
寫法:text-overflow : clip | ellipsis
屬性值描述:
clip:表示修剪文本,超出的部分不顯示省略標記
# ellipsis:表示當文字溢出時顯示省略標記(...)
注意:text-overflow只是用來說明文字溢出時用什麼方式顯示,如果要實現溢出時顯示省略號的效果,也必須要求文字在一行內顯示(white-space:nowrap)及溢出內容為隱藏(overflow:hidden),只有這樣才能實現文字溢出顯示省略號的效果,程式碼如下:
# text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
舉例:生活不隻眼前的苟且,還有詩和遠方的田野。你赤手空拳來到人世間,為找到那片海不顧一切。當這句話超出規定的範圍後,給它設定不同的效果。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
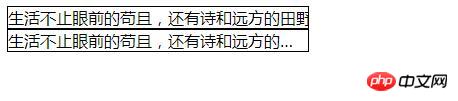
</html>效果圖:

#如圖所示,第一個div用的text-overflow: clip這個屬性,它超出的部分直接被截斷了,也就是他從哪裡溢出就從哪裡被截斷。第二個div用的text-overflow:ellipsis,當其文字溢位時會加上省略號,一般情況下,都是會溢位部分設定省略號。
總結:要求單行文字溢位顯示省略號,可以使用text-overflow這個屬性。 text-overflow有兩個值,如果想出現省略號的效果,應該要用ellipsis。在工作上用什麼,視情況而定,以上就是CSS超出部分加省略號的介紹,希望可以幫助到你。
以上是圖文詳解CSS文字溢位顯示省略號效果(text-overflow)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

