在專案中有時需要隱藏一些元素,會用到display:none或 visibility:hidden,兩種方法都可以達到隱藏的效果,那他們有什麼差別呢?這篇文章就跟大家講CSS中display:none和visibility:hidden的差別。有需要的朋友可以參考一下。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
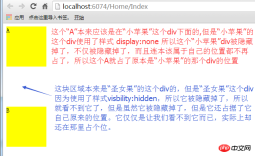
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
另外:服務端控制項有一個Visible屬性:
表示控制項是否可見,如果Visible=False那麼在渲染的時候就會忽略掉這個控件,也就是說這個控件不會產生HTML程式碼。也表示根本不存在這個控件,既然控件都不存在,也就不會佔用區域。
以上是深入理解CSS中display:none和visibility:hidden的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM
將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM我假設你們中的大多數人已經聽說過蓋茨比,至少很鬆散地知道,這基本上是一個用於React站點的靜態站點生成器。通常


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
刺客信條陰影:貝殼謎語解決方案
3 週前ByDDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前ByDDD
在哪裡可以找到原子中的起重機控制鑰匙卡
3 週前ByDDD
節省R.E.P.O.解釋(並保存文件)
1 個月前By尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影 - 如何找到鐵匠,解鎖武器和裝甲定制
4 週前ByDDD

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器












