css如何利用transparent屬性來設定透明度? transparent屬性繪製各種三角形(程式碼實例)
- 青灯夜游原創
- 2018-09-25 14:50:4811734瀏覽
想到要用css設定元素透明度,大家的第一反應會是:用Opacity屬性來設定透明度,其實在css中還有其他設定透明度的方法。本章為大家介紹用transparent屬性設定透明度,以及用transparent屬性繪製各種三角形。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
那麼,大家會問css transparent屬性是什麼,有什麼用?
其實,css transparent是一種全透明黑色(black)的速記法,即一個類似rgba(0,0,0,0)這樣的值;是用來指定全透明色彩的。
舉例:
我們在css中定義:background:transparent,意思就代表設定背景為透明。
但,實際上background預設的顏色就是透明的屬性,所以寫和不寫都是一樣的。那為什麼有時候需要設定background為transparent? transparent一般會使用在什麼場景下:
當果一個元素覆蓋在另外一個元素之上,而你想顯示下面的元素,這時你就需要把上面這個元素的background設定為transparent
transparent屬性在不同css版本下的使用:
在css1中,transparent被用來作為background-color的一個參數值,用來表示背景透明。
在css2中,border-color也開始接受transparent作為參數值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作為參數值。
在css3中,transparent被延伸到任何一個有color值的屬性。
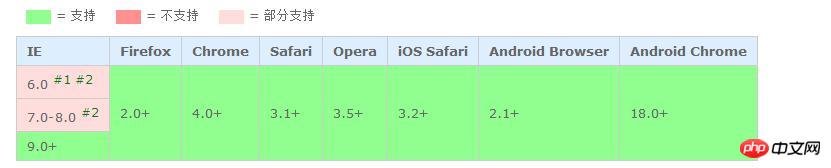
我們來看看相容性:

##1:border-color 不接受該值;
#2:color 不接受該值;
transparent屬性繪製各種三角形(與border屬性一起使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>效果圖:

總結:以上就是transparent屬性的介紹和一個使用transparent屬性的例子。例子很簡單,大家可以動手試試。
以上是css如何利用transparent屬性來設定透明度? transparent屬性繪製各種三角形(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

