使用css3在網頁中實作各種三角形樣式集合(原理解析)
- 坏嘻嘻原創
- 2018-09-20 11:14:2652017瀏覽
大家在瀏覽web網頁的時候常常看到有各種各樣的圖形,例如圓形,正方形,長方形,三角形等,今天特意做了一個關於用CSS實現三角形的教程,那css三角形怎麼寫呢? css實現三角形的原理是什麼?
推薦手冊:css線上手冊
#請看一下實例詳解。
(相關影片教學建議:CSS教學)
#css3三角形使用場景
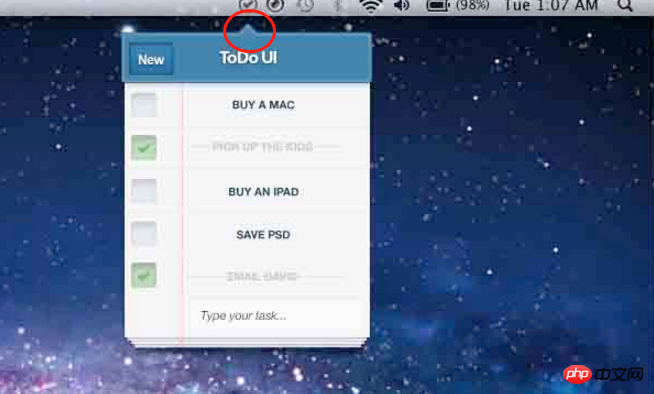
我們知道有一個特效是span下拉列表,也就是說當滑鼠放上一個div時,會出現原本隱藏的內容或二級選單,這樣一個下拉列表會突出來一個小的三角形指向原本的div區域區塊,如圖所示:

那麼我們現在來總結一下,我們是如何寫出這些三角形的。
CSS3三角形實作原理
在css3中,我們主要使用的是一個transparent的屬性,意思是透明的,例如我們將字體設定為黑色會寫color:black,那麼如果想把字體的顏色設定為透明,我們可以寫color:transparent。同理background-color:transparent可以設定背景為透明。
三角形8種分類
我們依照三角形的位置分成8種:
triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
#相關文章推薦:
1.用CSS實現頁面的尖角、小三角形、不同方向尖角
# 2.如何使用css3畫三角形? css3實作三角形的畫法原理介紹
相關影片推薦:
1.CSS影片教學-玉女心經版
8種三角形實作實例
1.triangle up 上三角形
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.triangle down 下三角形
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}3.triangle left 左三角形
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}4.triangle right 右三角形
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}5.triangle top left 左上三角形
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}6.triangle top right 右上三角形
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}7.triangle bottom left 左下三角形
##triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}8 .triangle bottom right 右下三角形
#triangle-bottomright{
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
}大致的效果如圖所示:

以上是使用css3在網頁中實作各種三角形樣式集合(原理解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

