什麼是HTML語意化? html語意化的好處(總結)
- 青灯夜游原創
- 2018-09-19 16:02:597931瀏覽
本章要跟大家介紹什麼是HTML語意化? html語意化的好處(總結),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
什麼是HTML語意化?
基本上都是圍繞著幾個主要的標籤,像標題(H1~H6)、列表(li)、強調(strong em)等等
#根據內容的結構化(內容語義化),選擇合適的標籤(程式碼語義化)便於開發者閱讀和寫出更優雅的程式碼的同時讓瀏覽器的爬蟲和機器很好地解析。
語意化的HTML結構到底有什麼好處?
我們知道HTML5新增的標籤,例如
為了在沒有CSS的情況下,頁面也能呈現出很好地內容結構、程式碼結構:為了裸奔時好看;
使用者體驗:例如title、alt用來解釋名詞或解釋圖片訊息、label標籤的活用;
有利於SEO:和搜尋引擎建立良好溝通,有助於爬蟲抓取更多的有效資訊:爬蟲依賴標籤來確定上下文和各個關鍵字的權重;
#方便其他裝置解析(如螢幕閱讀器、盲讀器、行動裝置)以意義的方式來渲染網頁;
便於團隊開發和維護,語義化更具可讀性,是下一步吧網頁的重要動向,遵循W3C標準的團隊都遵循這個標準,可以減少差異化。
寫HTML程式碼時要注意什麼?
盡可能少的使用無語義的標籤div和span;
在語義不明顯時,既可以使用div或p時,盡量用p, 因為p在預設情況下有上下間距,對相容特殊終端有利;
不要使用純樣式標籤,如:b、font 、u等,改用css設定。
需要強調的文本,可以包含在strong或em標籤中(瀏覽器預設樣式,能用CSS指定就不用他們),strong預設樣式是加粗(不要用b),em是斜體(不用i);
使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍,尾部用tfoot包圍。表頭和一般單元格要區分開,表頭用th,單元格用td;
#表單域要用fieldset標籤包起來,並用legend標籤說明表單的用途;
每個input標籤對應的說明文字都需要使用label標籤,並且透過為input設定id屬性,在lable標籤中設定for=someld來讓說明文字和相對應的input關聯起來。
HTML5新增了語意標籤
HTML 5的革新之一:語意化標籤一節元素標籤。
在HTML 5出來之前,我們用div來表示頁面章節,但這些div都沒有實際意義。 (即使我們用css樣式的id和class形容這塊內容的意義)。這些標籤只是我們提供給瀏覽器的指令,只是定義一個網頁的某些部分。但現在,那些之前沒「意義」的標籤因為因為html5的出現而消失了,這就是我們平常說的「語意」。
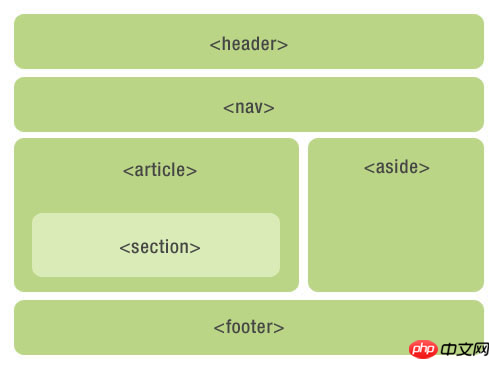
看下圖沒有用div標籤來佈局

W3C定義了這些語意標籤,不可能完全符合我們有時的設計目標,就像是製定出來的法律不可能流傳100年都不改變,更何況它才制定沒多久,不可能這些語意標籤對所以設計目標的適應。只是一定程度上的“通用”,我們的目標是讓爬蟲讀懂重要的東西就夠了。
結論:不能因為有了HTML 5標籤就棄用了div,每個事物都有它的獨有作用的。
節點元素標籤因使用的地方不同,他們可分為:節元素標籤、文字元素標籤、分組元素標籤分開來講解HTML5中新增加的語意化標籤和使用總結。
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>以上是什麼是HTML語意化? html語意化的好處(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

