學習目錄
一、資料型別
資料型別
二、運算子
遞增與遞減運算子:
位元操作符:
布林操作符:
加性操作符:
相等操作符
三、語句
for-in語句
label語句
一、資料型別
資料型別
基本資料型態(五種)
Undefined
Null
Boolean
Number
String
複雜資料型態(一種)
Object
Undefined:只有一個值undefined(定義了沒有賦值)。
例:
注意:如果沒有用var申明,直接使用會報異常( ... is not defined)。
建議:每次var聲明都賦初始值,可以減少很多意外狀況。
如:
Null:略
Boolean:只有兩個字面值: true 和 false。
任何資料型別透過Boolean()函數都可以轉換成Boolean型別。
String:非空白字元=>true 空白字元=>false
Number:任何非零=>true 0和NaN=>false
Object:任何物件=>true null=>false
Undefined undefined=>false
如:
既然如此,我們在使用if語句的時候會自動執行對應的 Boolean 轉換。
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}
String:略
二、運算子
遞增與遞減運算子:
【 num、--num、num 、num--】
都是4,好像看不出有什麼不同。
好,差別來了。一個任然是4,一個變成了5。為什麼會這樣呢?優先權不同而已,age 先執行運算子 然後在自身加1, age先自身加1然後再透過 運算子加1。
位元運算子:
【位元非NOT(~)、位元與AND(&)、位元或OR(|)、位元異或XOR(^)、左移(>)、無符號右移(>>>)】
其實平常我們很少用到,這裡稍作了解。
例:位元非
var num1 = 25; // 二進位 00000000000000000000000000011001
var num2 = ~num1; // 二進位 111111111111111111111111111100110
alert(num2); // -26
例:位元與
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
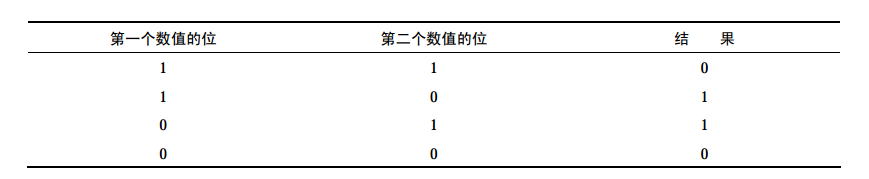
例:位元異或

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
例:左移
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
例:有符號右移
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
例:無符號右移(這個差異有點大,因為第32為1代表負數的值也移過來了)
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
布林操作符:
【邏輯非(!)、邏輯與(&&)、邏輯或(||)】
這裡需要說的是&&和||是短路操作。 ||如果前面一個滿足條件了就不檢測後面的條件了,&&相反前面一個不滿足條件就不檢測後面的條件了。
例:
var age = 3;
if(age||aaa){//这里的age转Boolean为ture,所以后面的aaa就不检测了。
alert(age);}
if(aaa||age){//这里将会报错
alert(age);}
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
讓我們來測試一下。
為什麼會這樣?字串和數字相加,數字會轉為字串。字串和數字相減,字串轉為數字。
相等運算子
奇怪吧,字串怎麼跟數字相等。是的,這裡用到了自動轉型。但是,我們不想看到這樣的結果怎麼辦?
是的,我們可以用===全等於。不僅比較數值,也比較類型。
三、語句
for-in語句
for迴圈語句用很多,for-in可能平常就用的較少了。 (for-in迴圈應該用在非陣列物件的遍歷上,使用for-in進行迴圈也稱為「枚舉」。)
例:
label語句
感覺和C#中的goto很像,但又不一樣。
我們平常有沒有過在多個循環巢狀裡面想跳出第二層循環?一般我們只能用break或是continue跳出最裡面的循環,或是return跳出整個函數。萬萬沒想到的是,還有一個label語句,可以跳出任意層循環。
例:
好了,第一篇差不多就整理到這裡了。最後出幾個有趣的題目給大家。
一、為什麼 1=0.9999999999……
二、為什麼 alert(0.1 0.2)//0.30000000000000004
三、為什麼 alert(0123 4)//87
四、
var obj1 = {}; obj1.name2 = "張三";
var str1 = "test"; str1.name2 = "李四";
alert(obj1.name2 " " str1.name2);
//彈出值是什麼
五、
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//這裡彈出什麼?
obj1 = { name2: "333" };
alert(obj2.name2);//這裡彈出什麼?
六、
var fun = function (num1) {
if (num1
return 1;
}
else {
return num1 * fun(num1 - 1);
}
}
var fun2 = fun;
fun = function () {
return 1;
}
alert(fun2(5));//這裡彈出什麼?
還有一點時間在跟大家介紹 JavaScript基本資料型別
JavaScript的基本資料型別包括6種:number/string/boolean/object/function/undefined。
2.1 number型別
number型別用來儲存數值,它描述的是64位元的浮點型數值。但Javascript並不能表示0-2e64之間的所有數值,因為它還要表示非整數,包括複數、分數等。對於64位元來說,需要使用11位元來儲存數字的小數部分,使用1位元來表示正負,所以JavaScript其實可以表示-2e52到2e52之間的值。
2.2 string類型
string類型用來表示文本,可以使用單引號或雙引號來包括文本,任何放在引號內的符號,都會被認為是string,但對於特殊符號,可能需要轉義處理。
2.3 boolean型別
boolean型別只包含兩個值:true和false。我們可以在程式中使用各種boolean表達式來得到true或false,從而實現不同的業務分支處理。
我們可以在表達式中包含多個條件,條件之間可以是與或非的關係,在計算時,優先順序如下:||的優先級最低,其次是&&,然後是比較運算符,最後是其他運算子(例如!)。
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版





