分享三種方式清空JavaScript中的陣列(附程式碼)
- yulia原創
- 2018-09-17 15:22:301481瀏覽
JavaScript在前端開發中被廣泛應用,今天就和大家分享JavaScript中清空數組的三種方式,以及三種方式之間的比較,有需要的可以參考一下。
方式1、splice
var ary = [1,2,3,4]; ary.splice(0,ary.length); console.log(ary); // 输出 [],空数组,即被清空了
方式2、length賦值為0
這種方式很有意思,其它語言如Java,其陣列的length是唯讀的,不能被賦值。如
int[] ary = {1,2,3,4};
ary.length = 0;Java中會報錯,編譯通不過。而JS中則可以,且將數組清空了,
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
目前 Prototype中數組的 clear 和mootools庫中數組的 empty 使用這種方式清空數組。
方式3、賦值為[]
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
這裡其實並不能說是嚴格意義的清空數組,只是將ary重新賦值為空數組,之前的數組如果沒有引用在指向它將等待垃圾回收。
Ext庫Ext.CompositeElementLite類別的 clear 使用這種方式清空。
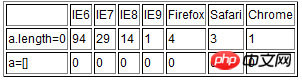
方式2 保留了陣列其它屬性,方式3 則未保留。很多人認為方式2的效率很高些,因為只是給length重新賦值了,而方式3則重新建立個物件。經 測試 恰恰是方式3的效率高。測試程式碼:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);測試結果:

#以上結果可看到:方式3更快,效率更高。因此如果不保留原數組的其它屬性Ext所採用的方式更值得推薦。
以上是分享三種方式清空JavaScript中的陣列(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

