vue $refs中不使用拼接的原因以及解決方法
- 不言原創
- 2018-09-17 14:12:194575瀏覽
這篇文章帶給大家的內容是關於vue $refs中不使用拼接的原因以及解決方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最好不要在ref中用拼接
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
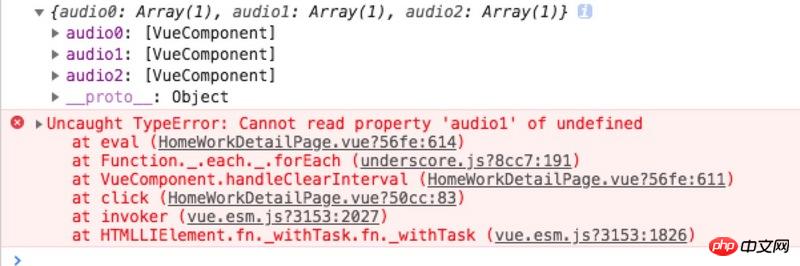
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
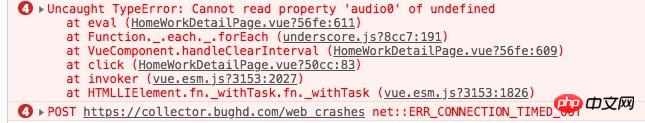
},這樣寫就會報錯
改成console.log(this.$refs[key])
這樣依舊不行

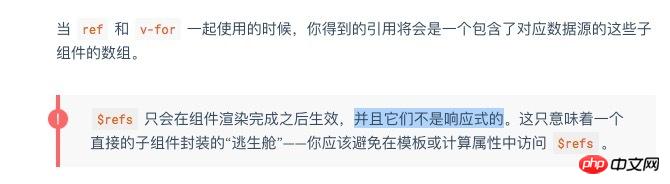
#官方是這樣描述的

改成如下形式
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},
這樣就能取得到想要的那個dom,我這裡是取得了,循環出的子元件,然後呼叫子元件clearInterval()方法。
#以上是vue $refs中不使用拼接的原因以及解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

