如何解決Laravel 開發環境搭建的問題
- 坏嘻嘻原創
- 2018-09-15 17:01:323235瀏覽
這篇文章帶給大家的內容是關於如何解決Laravel 開發環境搭建的問題,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
正文:步驟簡略
安裝VirtualBox
安裝Vagrant
-
匯入Homestead Box虛擬機器盒子
安裝Git
#安裝Homestead管理腳本
配置Homestead.yaml檔案
啟動Homestead
#安裝VirtualBox
VirtualBox百科词条 https://baike.baidu.com/item/VirtualBox/5842786?fromtitle=virtual%20box&fromid=3961028&fr=aladdin
簡單理解:模擬你想要的系統
安裝:點選下一步即可
安裝Vagrant
百度词条 https://baike.baidu.com/item/Vagrant/1321946?fr=aladdin
簡單理解:建立和部署虛擬化開發環境。
安裝:next
剛開始使用vagrant指令時,總是把 vagrant up 輸入成 vargant 。習慣性認為是var賦值之意 。後來從mysql grant權限以及查詢其英文詞意得出靈感,才理解 grant是 承認;同意;授予之意。此處轉化為程式語境,有點類似「賦予權限」 。使用外國人開發的東西,還是得抓一下英文基本功才能更好理解……
Homestead介紹
#原文連接提供的homestead,實際上是打包好N種開發所需的軟體和vagrant盒子。主要是提供優秀的開發環境,在盒子中已經移植好PHP、Composer、Nginx、Mysql、git…等其他工具軟體。
目的是為團隊開發的成員建立一致開發環境,確保成員環境一致,避免因環境配置而出現不可預估的錯誤。這也是為什麼Laravel學院要求初學者下載導入客製化的盒子~
1.Homestead 管理腳本
Homestead腳本使用Ruby和Shell腳本編寫而成。原理是對vagrantfile檔做客製化。將從 ~/Homestead/Homestead.yaml讀取配置資訊。在provision時,解析為vagrant命令並進行對虛擬機的配置
同時提供了極其簡單易用的接口,傻瓜化配置即可完成複雜任務
IP配置,連接埠映射
Nginx Site建立
#資料庫建立
- ##主機資料夾掛在到虛擬機器等任務
- #下載並匯入Homestead虛擬機器盒子
- 安裝Git,為下載Homestead管理腳本做準備
- 使用Git下載Homestead管理腳本
Windows下需要使用導入指令,找到盒子所在的路徑,cmd輸入以下指令
> vagrant box add metadata.json2.安裝GIT#關鍵字:next
很多安裝模式選項,得找時間研究一下
> cd ~ > git clone https://git.coding.net/summerblue/homestead.git Homestead完成後,為GIT建立分支checkout v7.8.0(
注意區分檔案名稱大小寫)
> cd ~/Homestead > git checkout v7.8.0 #刚开始不知道checkout是什么,还以为是检查版本,后来发现这是git版本管理一个强大的功能接下來初始化Homestead
> bash init.sh運行成功後會在
~/Homestead目錄產生三個文件
- #Homestead.yaml主要配置資訊文件,從中可以讀到戰點和資料庫等資訊
- after.sh-每一次homestead盒子重置後(provision)會呼叫shell腳本檔案
- alsaes-每次homestead盒子重置後,會被替換到虛擬機器的
~/.bash_alisases
檔案中,aliases放一些檔案的各項設定資訊進行詳細
#此處vagrant provision與vagrant reload搭配使用,可載入修改後的yaml檔案配置,類似修改完apache後重啟
Homestead.yaml設定檔接下來再對
Homestead.yaml進行詳細配置
> cd ~/Homestead/ #进入到Homestead/文件夹下> explorer . #打开该文件夹视图,然后打开homestead.yaml配置进行修改另外一種使用指令快速開啟Homestead.yaml檔案
> subl ~/Homestead/Homestead.yaml #subl是sublime打开文件的命令,需要单独配置,详见下方
转:终端用sublime打开文件的方法 作者:**QUETAL** https://blog.csdn.net/u011240016/article/details/54434923Homestead.yaml配置大致分為以下幾種
- 虛擬機器配置
- #SSH秘鑰登入設定
- 共享文件夾配置
- 網站配置
- 資料庫配置 ##自訂變數
- 1.虛擬機配置
Homestead支援我們對虛擬機的IP,內存,CPU,虛擬機的預設提供者進行配置。這裡我們基本上不需要做任何設定。
ip: "192.168.10.10" #ip映射,配置虚拟域名,需要在终端hosts添加该ip.后续有memory: 2048cpus: 1provider: virtualbox
2.SSH秘鑰登入設定
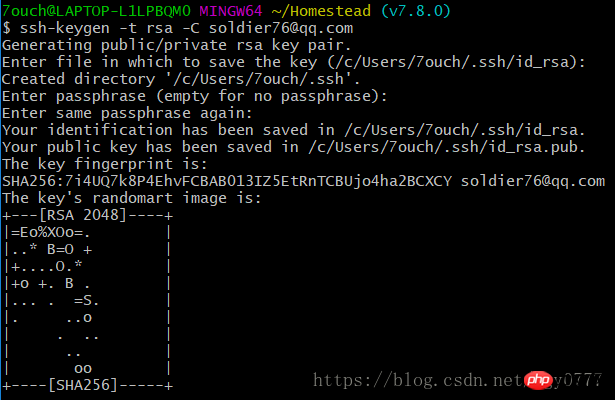
authorize 選項是指派登入虛擬機器授權連接的公鑰文件,此文件填寫的是 接下来生成ssh key,请先检查主机是否已生成过SSH key C:/……./用户/用户名/.ssh 可查看是否已配置 生成 SSH key 接下来命令行会提示让你指定秘钥的名称,按回车键将 SSH KEY保存到默认文件名即可 设置密码,回车键默认为空密码 再次查看是否配置成功 如下图 SSH秘钥的连个文件 可以通过 一定一定要注意映射文件夹的大小写名字,否则会出现 no input file specified 一定一定要保存修改完后的配置文件,如果没有保存直接配置加载也没关系,你会学习到一系列有趣的问题(手动微笑) 联想: 相当于在本机修改程序文件,最终是会映射到虚拟机的文件夹上。 PS:使用IDE最好是轻量级的,例如editplus、sublime等。如果ide有git相关插件。以后每次修改文件,会遍历整个目录树,机器不好的容易卡。例如laravel默认是9000个文件,映射到虚拟机的文件同样是9000个,那么修改代码时,相当于遍历18000个文件。这也间接体现了laravel为什么是重量级框架,集成了现代商业化项目大部分需要的功能。由于是深度配置,所以定制功能时的修改也相对麻烦。 关于laravel框架 和 ide 的选择上,适合自己的才是最好的,未必集成的功能越多就越好。具体看项目开发/开发者自身需求 默认 站点配置允许你在唉主机里,通过域名来访问虚拟机的Laravel应用。如下面 另外,主机里直接访问虚拟机站点,必须通过绑定 在hosts文件中添加 注意:WINDOWS 10因为权限设置相关问题,即使打开了该文件可能也无法修改成功,此处有两种方式替代 打开该路径,复制hosts到任意目录并修改配置,最后覆盖 使用powershell打开并修改 2.2 单击Windows PowerShell(管理员) 2.3 cd drivers/etc 2.4 notepad hosts 可以为homestead指定数据库名称,这里使用默认设置即可 完成相关配置后,开启虚拟机 接下来开启Homestead 第一次启动时,vagrant会做以下几件事 以导入的Homestead虚拟机盒子为模版,新建一台虚拟机(之前导入的homestead) 并按照 配置完成后启动虚拟机 成功启动后还是在主機上的公鑰檔案位址,虛擬機器初始化時,此檔案裡的內容會被預設複製儲存到虛擬機器/home/vagrant/.ssh/authorized_keys檔案中,從而實現ssh免密碼登入。在這裡我們預設填寫authorize ~/.ssh/id.rsa.pub #这就是为什么输入vagrant up && vagrant ssh即可免密码登录
keys是数组选项,填写的是本机SSH私钥文件地址。虚拟机初始化时,会将此处填写的所有SSH私钥文件赋值到虚拟机的/home/vagrant/.ssh/文件夹中,从而使虚拟机能共享主机上的SSH私钥文件,使虚拟机具备等同于主机的身份认证。此功能为SSH授权提供了便利。例如在后面章节中,我们只需要在Github配置一个SSH公钥即可实现GITHUB对虚拟机和主机共同认证(GitHub是代码托管,终端代码提交需要配置公钥连接)keys:
- ~/.ssh/id_ras- ~/.ssh/id_rsa.pub #变化在这里,此处我们将公钥和私钥一起同步到虚拟机中
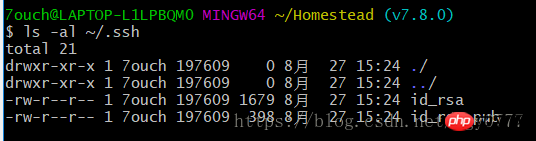
> ls -al ~/.ssh #输入这个即可查询是否配置>
> #ls (选项)(参数) > #ls命令用来显示目标列表,在Linux中是使用率较高的命令> # -a 显示所有档案及目录(ls内定将档案名或目录名称为“.”的视为影藏,不会列出);> # -l与“-C”选项功能相反,所有输出信息用单列格式输出,不输出为多列;> # cannot access '/c/Users/用户名/.ssh': No such file or directory 即没有配置过
ssh-keygen -t rsa -C "your_email@example.com"#上面的邮箱替换成自己的
Enter a file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]

ls -al ~/.ssh

id_rsa——–SSH秘钥 的 私钥 (Private Key)id_ras.pub———SSH秘钥的公钥 (Public Key)3.共享文件夹配置
folders来致命本机要映射到Homestead虚拟机上的文件夹
map对应的是我们本机的文件夹,例如 C:/Code 。to对应的是Homestead上的文件夹,即虚拟机中的文件夹。folders:
- map :~/Code - to:/home/vagrant/Code
Homestead会将我们本地的~/Code文件映射到/home/vagrant/Code文件夹上。目前还没有~/Code,需创建> cd ~
> mkdir Code #在默认路径下创建Code文件夹>
> #可使用 explorer .打开该文件夹的视图
4.站点配置(网站根目录映射)
sites配置所示,将homestead.test映射到一个Laravel项目的public目录上。这一行配置,会命令homestead为我们新建一个Nginx站点,并且把Web Root配置到指定目录下。Laravel应用的Nginx站点 Web Root 配置,默认就是根目录的public目录下sites:
- map: homestead.test to: /home/vagrant/Code/Laravel/public #此处的Laravel还没创建,待会会用COMPOSER下载hosts来实现。终端需要修改hosts文件绑定到homestead.test到虚拟机IP192.168.10.10上,hosts完整路径为 C:\Windows\System32\Drivers\ect\hosts > subl C:\Windows\System32\Drivers\ect\hosts
192.168.10.10 homestead.test
2.1windows 开始菜单图标【即最左下角的菜单】—> 点击右键5.数据库配置
databases:
- homestead运行Vagrant
以下为相关命令
命令行
说明
相关例子
vagrant init
初始化vagrant
vagrant up
启动vagrant
vagrant halt
关闭虚拟机
如果直接在cmd中exit 不halt,下次启动会出现仍在运行
vagrant ssh
通过SSH登录vagrant (需要先启动vagrant)
需要在homestead配置公钥而免密码登录
vagrant provision
重新应用更改vagrant配置
类似apache修改配置项后需要重启,此处同理
vagrant reload
重载虚拟机
搭配 vagrant provision && vagrant reload
vagrant destroy
删除vagrant
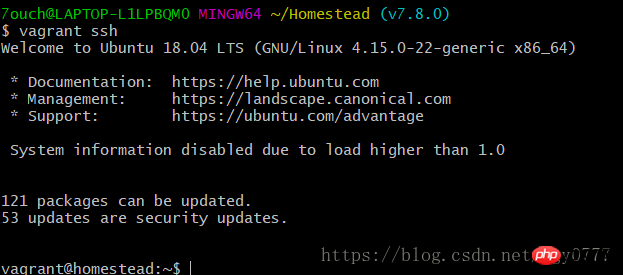
> cd ~/Homestead && vagrant up
homestead.yaml里的配置信息,对这台新建的虚拟机进行配置~/Homestead目录中,通过以下命名来来SSH登录Homestead虚拟机中> vagrant ssh

> exit #退出当前虚拟机
> vagrant halt #关闭整个虚拟机
以上是如何解決Laravel 開發環境搭建的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

