css中table-layout屬性是做什麼的? table的兩種佈局方法介紹(程式碼實例)
- 青灯夜游原創
- 2018-09-15 11:45:363229瀏覽
在前端網頁的開發中,為了快速完成整個頁面的編寫,往往會使用一些css佈局方法。 css佈局方法有許多,Table佈局就是其中一個。今天我們就來講解一下Table佈局中的css table-layout屬性,介紹一下table的兩個佈局方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、什麼是table-layout屬性?
1.定義
table-layout屬性用來顯示表格單元格、行、列的演算法規則
2.用法
table-layout: automatic || fixed || inherit;
automatic(auto):(預設值)列寬度由儲存格內容設定;
fixed: 列寬由表格寬度和列寬度設定;
inherit:規定應該從父元素繼承table-layout屬性的值。
3.table-layout屬性說明
此屬性指定了完成表格佈局時所使用的佈局演算法。
固定佈局(fixed)演算法比較快,但彈性不強。
自動佈局(auto)演算法比較慢,卻更能反映傳統的HTML表。
附註:
所有瀏覽器都支援 table-layout 屬性;但任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"! ! !
二、兩種佈局方法介紹(自動佈局與固定佈局)
1.自動佈局(auto)
在自動佈局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的,所以設定單元格的寬度是沒有效的。
自動佈局的演算法有時會較慢,這是由於它需要在確定最終的佈局之前訪問表格中所有的內容。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
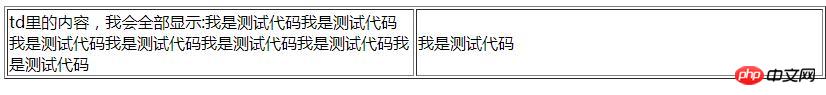
</html>效果圖:

#如上圖所示:在自動佈局中,td標籤的寬高會隨著td標籤裡內容的多寡而改變。
2.固定佈局(fixed)
與自動佈局相比,固定佈局允許瀏覽器更快地對錶格進行佈局;其水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、儲存格間距,而與儲存格的內容無關;透過使用固定表格佈局,使用者代理程式在接收第一行後就可以顯示表格。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
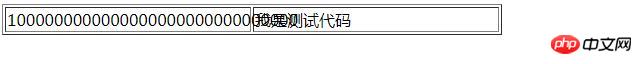
</html>效果圖:

#如上圖可以看出:把table表格的寬度設定為500px後,表格裡的兩個td標籤(單元格)的寬度自動平分分配,使得第一個td標籤(單元格)裡超出寬度的部分內容溢出到第二個td標籤(單元格)。
在固定佈局中,關於td標籤(單元格)的寬度有兩點說明:
如果指定了td標籤(單元格)的寬度,則會以指定的寬度限定每個td標籤(單元格)寬度,跟內容無關(如果指定的是比例,會永遠保持這個比例),這樣就可能出現內容飄到td標籤(單元格)之外的情況。
如果沒有指定td標籤(單元格)的寬度,則會根據table的總寬度平分到每個td標籤(單元格)。
註:
一般如果table表格中的內容是中文,內容過長時文字都會自動換行。但如果table表格中的內容是英文或數字,內容過長時文字就會飄到單元格之外,也就是內容不會自動換行,這時候只要配合css3中的屬性word-wrap:break -word;和word-break:break-all;一起使用,就可以解決問題了。
以上是css中table-layout屬性是做什麼的? table的兩種佈局方法介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

