深入理解JavaScript中的繼承與原型鏈
- yulia原創
- 2018-09-14 17:07:521192瀏覽
這篇文章將詳細講述JavaScript中的繼承與原型鏈,文字和程式碼全面解析,具有一定的參考價值,需要的小伙伴可以參考一下,希望可以幫助到你。
Javascript裡的一切幾乎都是對象,每個物件都有一個連結到其他物件的內部屬性,我們稱之為prototype (原型)。原型對象自己也有自己的原型對象,以此類推,這時候原型鏈就出來了。如果你追蹤原型鏈,你最終會到達原型為 null的核心 Object,這是原型鏈的終點。
原型鏈的作用是什麼呢?當我們存取一個物件不擁有的屬性時,Javascript會檢索原型鏈,直到它找到了這個屬性或是原型鏈的終點。這個行為保證了我們可以去創建「類別」與實作繼承。
如果還不理解的話,沒有關係,讓我們在實踐中理解。現在來看一個Javascript最簡單的例子:一個在方法物件中建立的「類別」
function Animal() {}
var animal = new Animal();有兩種方法可以讓我們為這個Animal類別新增屬性:設定實例的屬性或是新增Animal 原型。
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is Monty當查看控制台Animal 物件的結構就會變得很清晰。我們可以看到 name屬性是屬於物件本身,而speak 是屬於Animal 原型的。
現在請看我們是如何擴充Animal 類別來建立一個Cat 類別:
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is Monty我們所做的設定Cat的原型為一個Animal 實例,所以Cat 會繼承Animal的所有屬性。同樣的我們使用Animal.call 使用來繼承Animal 的建構子。 call 是一個特殊的函數,它允許我們呼叫函數且在函數中指定this的值。所以當this.name在Animal 的建構子中,Cat的名稱就被設定了,而不是Animal的。
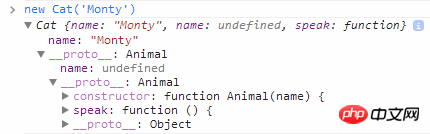
讓我們一起看一下Cat 物件:

#如我們所期望的一樣,Cat 物件有了自己的name 實例屬性。當我們查看物件的原型我們會看到它同樣繼承了Animal 的name 實例屬性,speak 原型屬性也是如此。這就是原型鏈的樣子,當存取 cat.name,JavaScript就會尋找name實例屬性,不會往下去搜尋原型鏈。不管怎樣,當我們去存取 cat.speak,JavaScript就必須往下去搜尋原型鏈直到它發現從Animal現繼承的speak 屬性。
以上是深入理解JavaScript中的繼承與原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

