jquery中哪些屬性應該用attr()來存取?
- 坏嘻嘻原創
- 2018-09-14 15:23:541394瀏覽
jQuery on()方法是官方推薦的綁定事件的一個方法。
首先說明下這兩個方法的差異:
1、attr()方法只有一個參數的時候回傳的是屬性值,兩個參數是設定第一個參數的屬性值
2、prop()方法回傳值是標準屬性(true或false),設定屬性時也是只能設定true或false
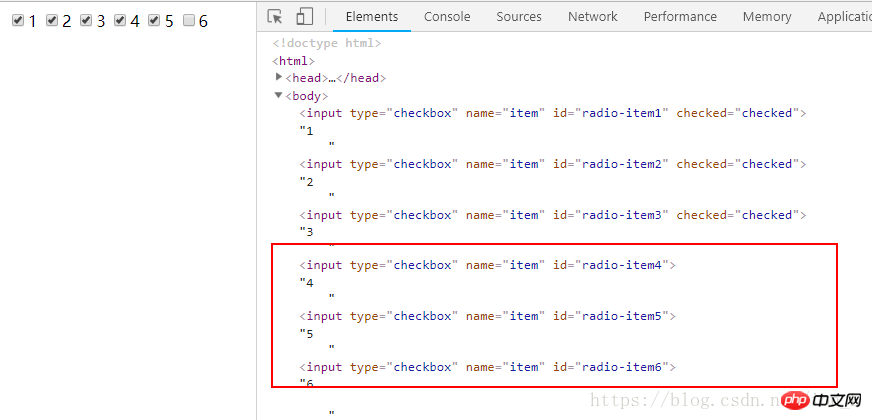
下面是在chrome瀏覽器的測試結果:
返回屬性:
<input type="checkbox" name="item" id="radio-item1" checked/>1
<input type="checkbox" name="item" id="radio-item2" checked="checked"/>2
<input type="checkbox" name="item" id="radio-item3" checked="true"/>3
<script src="jquery.min.js"></script>
<script>
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item1").prop("checked");
var value5 = $("#radio-item2").prop("checked");
var value6 = $("#radio-item3").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //true
</script>設定屬性:
<body>
<input type="checkbox" name="item" id="radio-item1" />1
<input type="checkbox" name="item" id="radio-item2" />2
<input type="checkbox" name="item" id="radio-item3" />3
<input type="checkbox" name="item" id="radio-item4" />4
<input type="checkbox" name="item" id="radio-item5" />5
<input type="checkbox" name="item" id="radio-item6" />6
<script src="jquery.min.js"></script>
<script>
$("#radio-item1").attr("checked","checked");
$("#radio-item2").attr("checked","true");
$("#radio-item3").attr("checked","");
$("#radio-item4").prop("checked","checked");
$("#radio-item5").prop("checked","true");
$("#radio-item6").prop("checked","");
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item4").prop("checked");
var value5 = $("#radio-item5").prop("checked");
var value6 = $("#radio-item6").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //false
</script>
</body>可以看到,在讀取屬性的時候,只要設定了checked屬性,prop()就能讀到為true,attr()就能讀到checked。在設定屬性的時候,prop()設定的值非true即false,空字串即false,而attr()則不管設定值是什麼,設定了就是checked。
值得注意的是prop()方法設定的屬性在html預覽的時候是看不到的。

prop方法有兩個原則:
第一個原則:只新增屬性名稱該屬性就會生效應該使用prop()
第二原則:只存在true/false的屬性應該使用prop()
相關推薦:
jQuery jQuery on()方法,jqueryon方法
Jquery 分頁外掛之Jquery Pagination_jquery
#以上是jquery中哪些屬性應該用attr()來存取?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

