使用閉包循環載入點擊事件
- 坏嘻嘻原創
- 2018-09-13 18:07:001650瀏覽
本文我們將和大家分享兩種JS中for迴圈閉包問題如何解決的方法,希望能幫助大家。
最近一個專案也要用到地圖功能,公司內部的項目,就去研究了一下百度地圖的API。感覺跟天地圖的API還是有很多的相似之處。基本的使用方式 是差不太多的。不過百度地圖反應比天地圖快不少。而且現在來用百度地圖,以前用天地圖時候的一些問題也有了更清楚的解釋。
1.準備資料。點的資訊。
var points = [
{"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
{"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
]
2.載入地圖。中心點和顯示等級預設中國。
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
map.enableScrollWheelZoom();//滚轮放大缩小。
3.循環顯示標註點marker。使用立即執行函數和閉包循環載入點擊事件顯示資訊視窗顯示該標註點的更多資訊。
function addMarker(points){ // 创建图标对象
// 创建标注对象并添加到地图
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
var point = new BMap.Point(points[i].lng,points[i].lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
}
4.點選顯示標註點markers的資訊視窗。
//显示信息窗口,显示标注点的信息。
function showInfo(thisMaker,point){
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
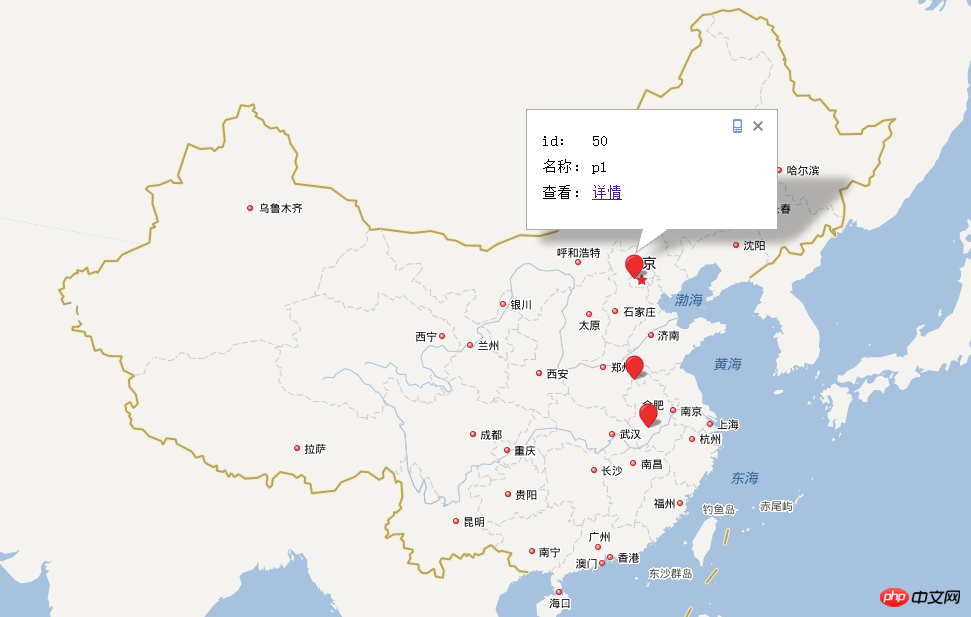
}#效果圖:

這裡只是點擊顯示資訊窗口,其實懸停顯示窗口,滑鼠滑過顯示窗口。
相關推薦:
以上是使用閉包循環載入點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:BootStrap 下拉框插件下一篇:BootStrap 下拉框插件

