php中如何使用ImageMagick產生base64圖片(程式碼)
- 不言原創
- 2018-09-13 17:34:074278瀏覽
這篇文章帶給大家的內容是關於php中如何使用ImageMagick產生base64圖片(程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近的PHP專案中,需要用到畫圖和圖片拼接效果,這裡是一些開發過程裡用到的一些點還有就是一些踩過的坑。透過ImageMagick產生base64圖片格式,為前端所使用。
一些需要的知識點
PHP將圖片轉base64編碼以及base64圖片轉換為圖片並保存代碼
圖片轉base64編碼
/*图片转换为 base64格式编码*/
$img = 'uploads/about.png';
$base64_img = base64EncodeImage($img);
echo '<img src="/static/imghwm/default1.png" data-src="' . $base64_img . '" class="lazy" alt="php中如何使用ImageMagick產生base64圖片(程式碼)" >';
function base64EncodeImage ($image_file) {
$base64_image = '';
$image_info = getimagesize($image_file);
$image_data = fread(fopen($image_file, 'r'), filesize($image_file));
$base64_image = 'data:' . $image_info['mime'] . ';base64,' . chunk_split(base64_encode($image_data));
return $base64_image;
}
base64圖片轉換為圖片並保存
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
$type = $result[2];
$new_file = $path."/".date('Ymd',time())."/";
if(!file_exists($new_file)){
//检查是否有该文件夹,如果没有就创建,并给予最高权限
mkdir($new_file, 0700);
}
$new_file = $new_file.time().".{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}
echo base64_image_content($base64_img,"uploads/");
base64
Base64是一種用64個字元來表示任意二進位資料的方法。
Base64的原理很簡單,首先,準備一個包含64個字元的陣列:
#['A', 'B', 'C', ... 'a', ' b', 'c', ... '0', '1', ... ' ', '/']
然後,對二進位資料處理,每3個位元組一組,總共是3x8=24bit,劃為4組,每組剛好6個bit
如果要編碼的二進位資料不是3的倍數,最後會剩下1個或2個位元組怎麼辦? Base64用x00位元組在最後補足後,再在編碼的最後加上1個或2個=號,表示補了多少字節,解碼的時候,會自動去掉。
使用jpg圖片體積要比png小
使用PHP的Imagick類別進行圖像的操作
Imagick具體操作
(1).創建一個底圖,寬750px,高1046px,白色背景,格式為jpg的圖片
rrreee(2).在底圖上加入需求圖片
前提是我們已經知道了需要合併的圖片連結位址
// 初始化一个画板 $img =new Imagick(); $img->newImage(750,1046,'white','jpg') ;
(3).圖片上拼接文字
寫入文字以新增店鋪文字為例,逐步完成文字的寫入。
$item_img='https://img.alicdn.com/bao/uploaded/i1/1750208593/TB1rgM3hhtnkeRjSZSgXXXAuXXa_!!0-item_pic.jpg'
第一步:实例化图片
$imgtwo = new Imagick($item_img);
第二步:设置添加图片的大小
$imgtwo->resizeImage(750,764,Imagick::FILTER_LANCZOS,1);
关于resizeImage参数说明
bool Imagick::resizeImage ( int $columns , int $rows , int $filter , float $blur [, bool $bestfit = false ] )
参数:
● columns 图片的宽度
● rows 图片高度
● filter 过滤器,用于过滤图片,有高斯filte根据情况而定
● blur blur=1 为虚化, blur =-1 为锐化
第三步:与底图合并
$img->compositeImage($imgtwo,$imgtwo->getImageCompose(),0,0);
使用compositeImage();
bool Imagick::compositeImage ( Imagick $composite_object , int $composite , int $x , int $y [, int $channel = Imagick::CHANNEL_ALL ] )
参数:
● composite_object :用于合并的图片的Imagick对象
● composite:合并操作,定义操作常量。 具体请查看 合并操作常量列表
● x:相对图像顶点左上位置(0,0)的横坐标
● y:相对图像顶点左上位置(0,0)的纵坐标
● channel:通过传入一个通道常量,来开启通道模式。为了支持多个通道,可以通过二进制运算的操作来合并多个通道常量。
到这里就可以得到一个合并的图片了
1、加一个header信息,可以直接在网页上查看图片
header("Content-Type: img/png");
echo $img;
2、可以把图片在指定目录中生成,在指定目录下生成为img.png
$file="./img.png";
$img->writeImage($file);
我这里是这样处理:
header ( 'Content-type: ' . strtolower ($img->getImageFormat ()) );
$type = strtolower($img->getImageFormat());
$dest_img='/data/tmp/' . md5(microtime(true)).'.'.$type; //要生成的图片的路径,随机生成图片名称
詳細解讀:
1、實例化ImagickDraw類別:
$shop_title='测试店铺';
// 添加店铺文字
$drawQr = new ImagickDraw(); // 实例化ImagickDraw
$drawQr -> setFillColor(new ImagickPixel('#999999')); // 颜色
$drawQr -> setFontSize('24'); // 大小
$drawQr -> setFont('../../conf/Microsoftyahei.ttf'); // 字体
$drawQr -> setTextAlignment(Imagick::ALIGN_LEFT); // 字体方向
// ps: Imagick::ALIGN_RIGHT 朝右边 Imagick::ALIGN_LEFT 左边 Imagick::ALIGN_CENTER 中间
$drawQr -> setTextEncoding("utf-8"); // 字体编码
$drawQr -> annotation(114,990,$shop_title); // 画出文字
$img -> drawImage($drawQr); // 画在地板上
2、設定字體顏色
$drawQr = new ImagickDraw();
3、設定字體大小
$drawQr -> setFillColor(new ImagickPixel('#999999'));
4、設置字體格式
$drawQr -> setFontSize('24');
5、設置字體方向
$drawQr -> setFont('../../conf/Microsoftyahei.ttf');
ps: Imagick::ALIGN_RIGHT 朝右邊 Imagick::ALIGN_LEFT 左邊 Imagick::ALIGN_CENTER 中間
6、設定字體編碼
$draw->setTextAlignment(Imagick::ALIGN_RIGHT);
7、畫出文字
$drawQr -> setTextEncoding("utf-8");8、在底圖上寫入字體
$drawQr -> annotation(114,990,$shop_title);
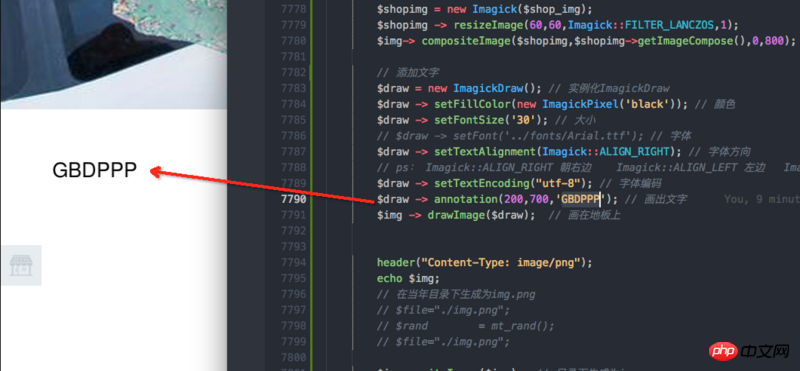
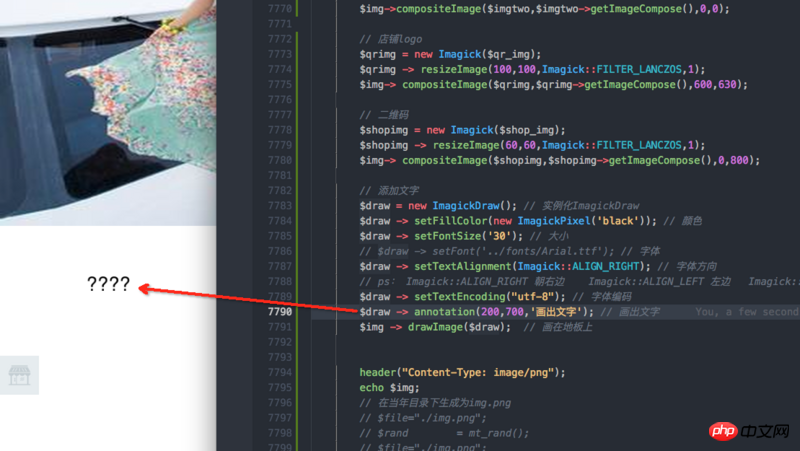
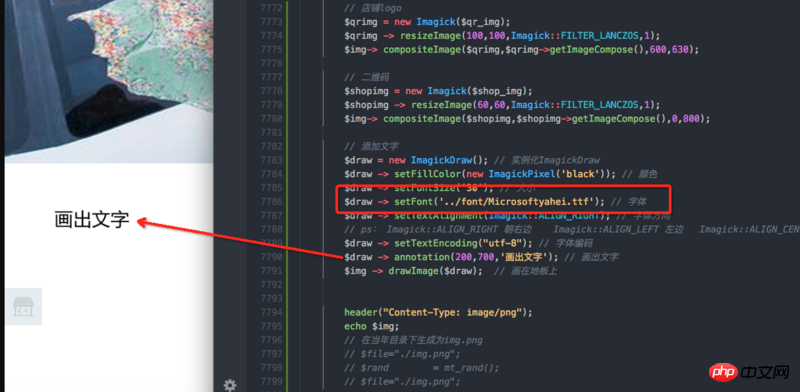
寫入文字這個地方的一些坑:
沒有設定字體格式時,中文字會解析錯誤
(英文沒有問題)

(漢字解析失敗)

(設定字型格式正常顯示)

(4).圖片base64導出
最終得到的圖片我們群組要以base64的格式傳遞給前端,進行以下操作,把我們最後拼接的到的圖片base64轉換輸出。
$img -> drawImage($drawQr);
$base64_image就是base64格式的圖片。
要注意的是前端得到的額base64資料裡包含有'\r\n'回車字符,需要特殊處理才可以正確顯示圖片。

最後會得到的合併圖片,可以調整拼接圖片大小得到不同的圖片。
相關推薦:
#以上是php中如何使用ImageMagick產生base64圖片(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

