Web前端框架學習—Bootstrap
- PHPz原創
- 2018-09-13 16:29:081833瀏覽
今天給大家安麗一個乾貨:Bootstrap.希望大家耐心學習哦。
零。寫在前面
Bootstrap是一個非常好的前端框架,在前端時間的小專案中需要使用Bootstrap做前端,於是就學習了一下,覺得非常好用,推薦給新手。
一. 什麼是Bootstrap?
【相關影片推薦:Bootstrap教學】
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更快速。同時,Bootstrap 也是最受歡迎的 HTML、CSS 和 JS 框架,用於開發響應式佈局、行動裝置優先的 WEB 專案。作為一個框架,它和jQuery EasyUI、WeUI一樣,助力於前端開發。簡而言之,使用Bootstrap讓前端開發變得簡潔有效率。
註解:
1. jQuery EasyUI:jQuery EasyUI 是個基於jQuery 的框架,整合了各種使用者介面插件。
2. WeUI:WeUI是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令用戶的使用感知更加統一。包含button、cell、dialog、toast、article、icon等各式元素。
二. Bootstrap入門
使用Bootstrap框架,必須具備 HTML 、 CSS 和 JavaScript 的基礎知識。如果沒有掌握,可以前往【菜鳥教學】學習。
2.1 環境配置
你有兩種方式可以使用Bootstrap,本地呼叫和網路呼叫。
本地呼叫需要從網路下載[用於生產環境的Bootstrap],下載位址:http://v3.bootcss.com/getting-started 。  下載完成後,解壓縮文件,得到如下圖所示的三個資料夾,這三個資料夾分別用來存放樣式文件、字型檔、js腳本檔。
下載完成後,解壓縮文件,得到如下圖所示的三個資料夾,這三個資料夾分別用來存放樣式文件、字型檔、js腳本檔。  網路呼叫只需使用 BootCDN 提供的免費 CDN 加速服務。在你的網頁檔案中寫入以下link即可。
網路呼叫只需使用 BootCDN 提供的免費 CDN 加速服務。在你的網頁檔案中寫入以下link即可。
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
2.2 了解Bootstrap
2.2.1 Bootstrap是html5的文件
Bootstrap 使用到的某些 HTML 元素和 CSS 屬性需要將頁面設定為 HTML5 文件類型。在你專案中的每個頁面都要參照下面的格式進行設定。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
2.2.2 行動裝置優先
Bootstrap 3是對行動裝置友善的。不是簡單的增加一些可選的針對行動裝置的樣式,而是直接融合進了框架的核心中。也就是說,Bootstrap 是行動裝置優先的。針對行動裝置的樣式融合進了框架的每個角落,而不是增加一個額外的檔案。
為了確保適當的繪圖和觸控螢幕縮放,需要在 之中新增 viewport 元資料標籤。
<meta name="viewport" content="width=device-width, initial-scale=1">
在行動裝置瀏覽器上,透過為視窗(viewport)設定 meta 屬性為 user-scalable=no 可以停用其縮放(zooming)功能。這樣停用縮放功能後,使用者只能滾動螢幕,就能讓你的網站看起來更像原生應用程式的感覺。注意,這種方式我們不推薦所有網站使用,還是要看你自己的情況而定。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2.2.3 柵格系統
Bootstrap 提供了一套響應式、行動裝置優先的串流媒體系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的佈局。
柵格系統用於透過一系列的行(row)與列(column)的組合來建立頁面佈局,你的內容就可以放入這些創建好的佈局中。以下就介紹Bootstrap 柵格系統的工作原理:
「行(row)」必須包含在.container (固定寬度)或.container-fluid (100%
寬度)中,以便為其賦予適當的排列(aligment)和內補(padding)。透過「行(row)」在水平方向建立一組「列(column)」。
-
你的內容應當放置於「列(column)」內,並且,只有「列(column)」可以作為行(row)」的直接子元素。
類似.row 和.col-xs-4 這種預先定義的類,可以用來快速建立柵格佈局。Bootstrap 原始碼中定義的mixin也可以用來建立語義化的佈局。
透過為「列(column)」設定padding 屬性,從而建立列與列之間的間隔(gutter)。透過為.row 元素設定負值
margin從而抵消掉為.container 元素設定的
padding,也就間接為「行(row)」所包含的「列(column)」抵消掉了padding。負值的 margin就是下面的範例為什麼是向外突出的原因。在柵格列中的內容排成一行。
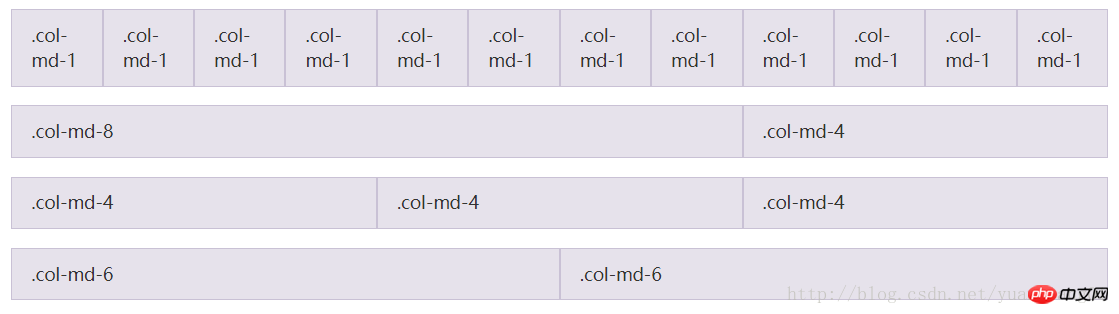
柵格系統中的欄位是透過指定1到12的值來表示其跨越的範圍。例如,三個等寬的欄位可以使用三個 .col-xs-4 來建立。
如果一「行(row)」中包含了的「列(column)」大於12,多餘的「列(column)」所在的元素將被當作一個整體另起一行排列。
柵格類別適用於與螢幕寬度大於或等於分界點大小的裝置 , 並且針對小螢幕裝置覆寫柵格類別。因此,在元素上套用任何
.col-md-*柵格類別適用於與螢幕寬度大於或等於分界點大小的裝置 , 並且針對小螢幕裝置覆蓋柵格類別。因此,在元素上應用任何
.col-lg-*不存在, 也影響大螢幕裝置。
透過研究後面的實例,可以將這些原理應用到你的程式碼中。
下面這張圖有助於理解Bootstrap的柵格系統。

相關推薦:
Chapter 2 unit 1 of Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
#bootstrap學習筆記bootstrap元件_html/css_WEB-ITnose
#以上是Web前端框架學習—Bootstrap的詳細內容。更多資訊請關注PHP中文網其他相關文章!

