如何實現網頁版別踩白塊的遊戲 (程式碼範例)
- 不言原創
- 2018-09-12 17:40:574528瀏覽
這篇文章帶給大家的內容是如何使用如何實現網頁版別踩白塊的遊戲(代碼示例) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
自己最近一直想做個小項目,但是自己代碼水平太爛了,做不了大系統,索性利用畢生所學寫個小遊戲,哈哈哈
別踩白塊這個遊戲相信很多人都在手機上玩過,今天我們就來做一個網頁版的,先上一張遊戲效果圖:

不同於行動端採用手指觸碰,網頁版需要我們用滑鼠點擊黑塊,黑塊才會消失。刷新頁面即可以開始遊戲,這個小遊戲最重要的部分程式碼,初學者也能很快看懂。 YES~
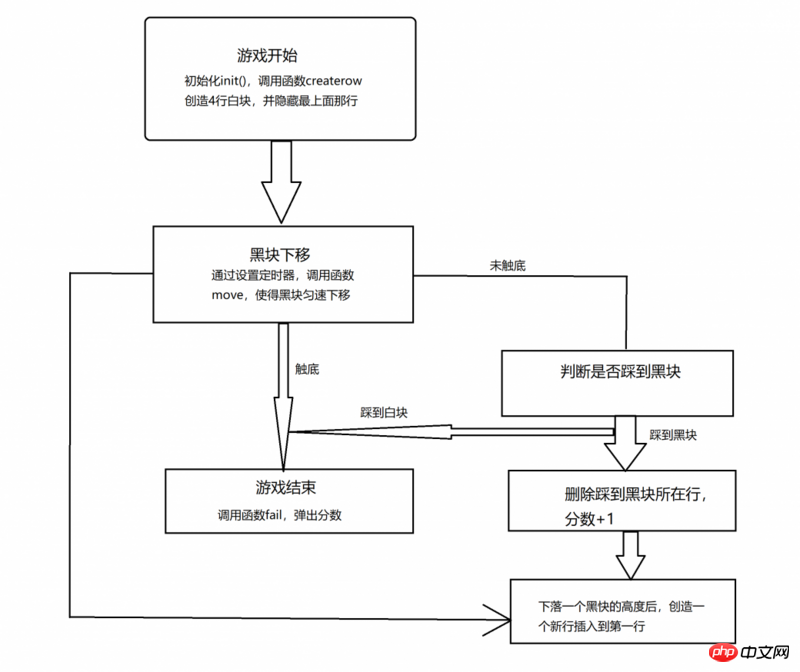
在開始之前,讓我們簡單分析下整個遊戲的流程:一定的速度下移,點擊黑塊,黑塊消失,新的黑塊在普通遊戲玩家眼中,應該是遊戲開始,黑塊以塊不斷向下移動,若黑塊觸底則遊戲結束;而以我們來說,可以將每一個黑塊和白塊抽象成一個個的數據結構,黑塊的消失和出現其實就是資料結構的創造與銷毀,我們來看一張遊戲的流程圖,對於要寫的功能有一個大概的了解:

頁面佈局
可以用div css 佈局來實現別踩白塊的靜態效果展示,直接上HTML 程式碼,我來簡單說下HTML 思路,將主介面分解成一個4×4的大矩形格子,每一個方塊代表其中一個小的矩形格,其中每一行的四個白塊中有一個黑塊,每一行中黑塊位於那一列是隨機產生的,但是我們這裡現在是靜態頁面就自己確定了,然後透過 css 控制樣式。
nbsp;html>
<meta>
<title>别踩白块</title>
<style>
</style>
<div>
<div>
<div>
<div></div>/*白块*/
<div></div>/*黑块*/
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
<script>
</script>
遊戲初始化
根據前面的HTML 部分我們可以知道,每個
就代表一個白塊, 就代表一個黑塊,每點擊一個黑塊消失其實是刪除了一個
,然後從上面新增一個新的
。所以我們首先要透過 js 來控制
的創造與產生(記得刪除在寫靜態頁時指定產生的4個 div.row)。具體方法如下:
//创建div, 参数className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div>并且有四个子节点<div>
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
//创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);//随机生成黑块的位置
temp[i] = 'cell black';
return temp;
}<p><strong>讓黑塊動起來</strong></p>
<p>在可以透過js 來創造和銷毀div 之後,我們就要讓黑塊動起來,這個時候我們就用到了之前css提到的設定</p>
<div id="”con”"> 隱藏了一行的 <div id="”row”">,我們透過 js 的 DOM
操作使其向下方移動,並設定定時器每30毫秒移動一次,這樣就實現了黑塊的平滑移動,在黑塊移動的同時,我們要判斷黑塊是否已經觸底,觸底則遊戲失敗,停止調用
move(),觸底後呼叫函數fail() 遊戲失敗,具體方法如下:<pre class="brush:php;toolbar:false">//使黑块向下移动
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
点击黑块事件
让黑块动起来之后呢,就要考虑用户有没有点击到黑块,用户若点击到黑块我们要让所在那一行消失,那么就需要一个 judge 方法,具体如下:
//判断用户是否点击到了黑块,
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
這一步,幾個核心的功能點都已經實現了,剩下來的就是將這些方法組合起來,組成完整的邏輯關係。
完整程式碼
nbsp;html>
<meta>
<title>别踩白块</title>
<style>
#score{
text-align: center;}
h2 {
text-align: center; }
div{
margin: 0 auto;
width: 100px;
height: 100px;}
#main {
width: 400px;
height: 400px;
background: white;
border: 2px solid gray;
margin: 0 auto;
position: relative;
overflow: hidden;}
#con {
width: 100%;
height: 400px;
position: relative;
top: -100px;
border-collapse:collapse;}
.row{
height: 100px;
width: 100%;}
.cell{
height: 100px;
width: 100px;
float: left;}
.black {
background: black;}
</style>
<h2>score</h2>
<h2>0</h2>
<div>
<div></div>
</div>
<script>
var clock = null;
var state = 0;
var speed = 4;
/*
* 初始化 init
*/
function init(){
for(var i=0; i<4; i++){
createrow();
}
// 添加onclick事件
$('main').onclick = function(ev){
judge(ev);
}
// 定时器 每30毫秒调用一次move()
clock = window.setInterval('move()', 30);
}
// 判断是否点击黑块
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
// 游戏结束
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
// 创建div, className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div class="row">并且有四个子节点<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子节点 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
// 根据id来get DOM元素
function $(id) {
return document.getElementById(id);
}
// 创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);
temp[i] = 'cell black';
return temp;
}
//让黑块动起来
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
// 加速函数
function speedup(){
speed += 2;
if(speed == 20){
alert('你超神了');
}
}
//删除某行
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
// 记分
function score(){
var newscore = parseInt($('score').innerHTML) + 1;
$('score').innerHTML = newscore;
if(newscore % 10 == 0){
speedup();
}
}
init();
</script>
相關推薦:

