css+html實作模擬百度首頁(附程式碼)
- 不言原創
- 2018-09-11 17:06:274373瀏覽
這篇文章帶給大家的內容是關於css html實作模擬百度首頁(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
margin: 5px;
}
#title{
padding-left: 200px;
}
.inputw{
height: 32px;
line-height: 30px;
}
#pic{
margin-top: 180px;
padding-left: 380px;
}
#and{
margin: 30px;
margin-top: 30px;
}
#a1 {
padding-left:340px ;
margin-top: 40px;
}
#erweima{
margin-top: 200px;
padding-left: 500px;
}
</style>
</head>
<body>
<div id="biaoqian">
<a href="2.mp4" id="d2">新闻</a>
<a href="2.mp4" id="d3">hao123</a>
<a href="2.mp4" id="d4">地图</a>
<a href="2.mp4" id="d5">视频</a>
<a href="2.mp4" id="d6">贴吧</a>
<a href="2.mp4" id="d7">学术</a>
<a href="2.mp4" id="d8">登录</a>
<a href="2.mp4" id="d9">设置</a>
</div>
<div id="and">
<img src="timg_看图王.jpg" id="pic" style="max-width:90%" style="max-width:90%" alt="css+html實作模擬百度首頁(附程式碼)" >
<form>
<div id="title">
<input class="inputw" name="aa" type="text" size="70" >
<input class="inputw" type="button" name="aa" onclick="helloword" value="百度一下"><br>
</div>
</form>
</div>
<div id="erweima">
<img src="百度二维码.png" alt="css+html實作模擬百度首頁(附程式碼)" >
</div>
<div id="a1">
<a href="2.mp4">把百度设为首页</a>
<a href="2.mp4">关于百度</a>
<a href="2.mp4">ABOUT BAIDU</a>
<a href="2.mp4">百度推广</a>
</div>
</body>
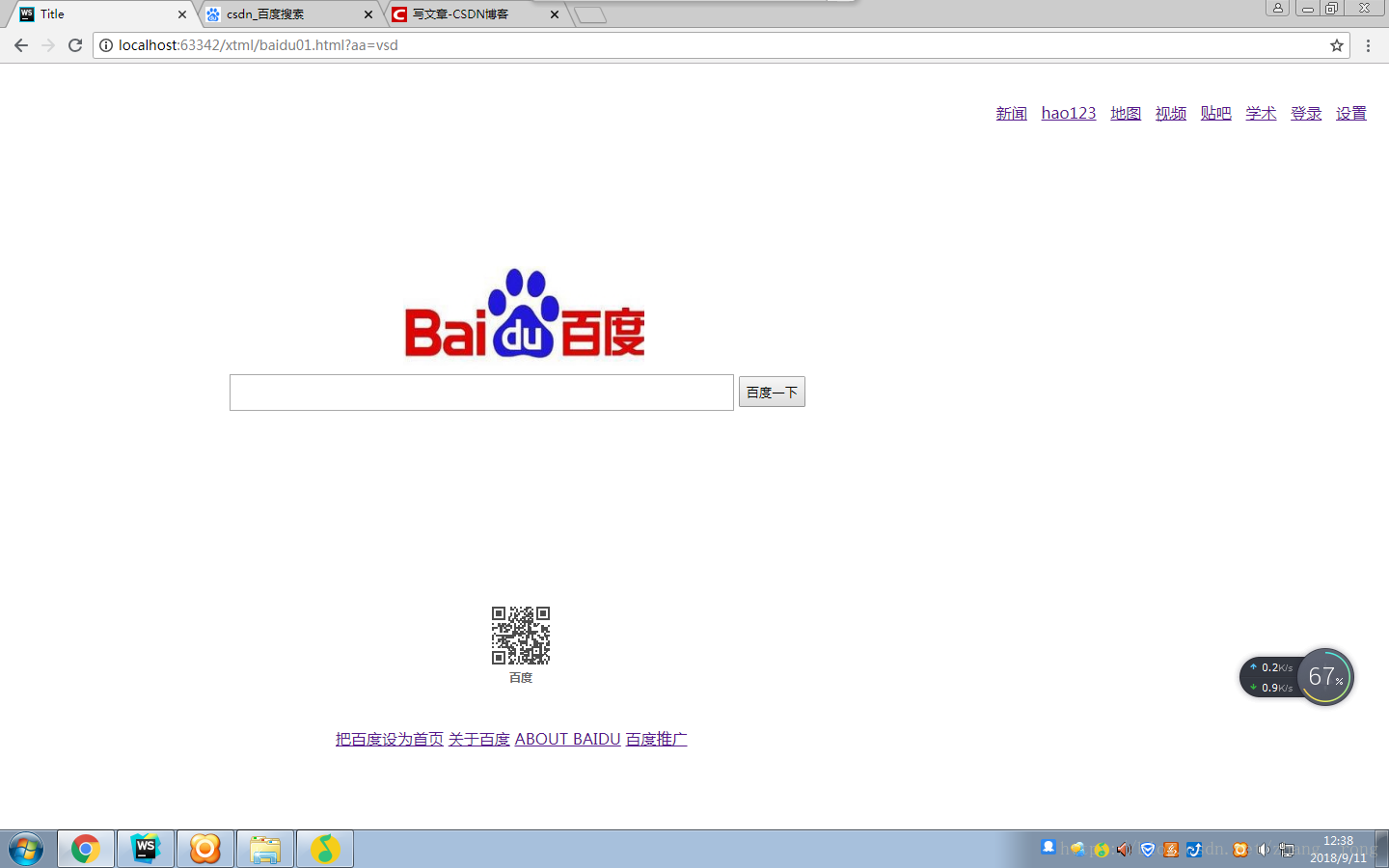
</html> 執行結果:
# 相關推薦:
#以上是css+html實作模擬百度首頁(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn