基於vue自製簡單range的程式碼
- 不言原創
- 2018-09-11 15:27:251571瀏覽
這篇文章帶給大家的內容是關於基於vue實作簡單range的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
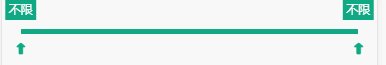
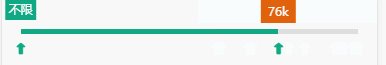
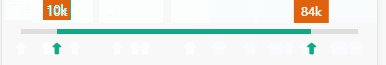
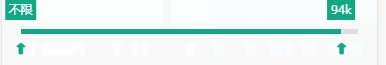
廢話不多說先上成果圖

實作想法
#主要分界面與邏輯兩大塊
介面分為5個部分
#左滑桿長度
-
左內容位置
中間長度
#右滑桿長度
右內容位置
邏輯
touch3個事件
各滑桿長度及位置計算
選取時變色
具體實作步驟
首先我們明白整個容器的長度是不變的等於左邊中間右邊所以我們可以透過先取得總的容器的寬度並用變數進行保存,這裡我用的就是螢幕的寬度。
this.rangeWidth = document.body.clientWidth
新增vue的三種touch事件
@touchstart.stop.prevent="leftTextTouchStart" //按下 @touchmove.stop.prevent="leftTextTouchMove" //滑动 @touchend.stop.prevent="leftTextTouchEnd" //松开//右滑块,同上 @touchstart.stop.prevent="rightTextTouchStart" @touchmove.stop.prevent="rightTextTouchMove" @touchend.stop.prevent="rightTextTouchEnd"
使用類別綁定的方式,在touchStart事件觸發的方式,修改點擊的滑桿的樣式,在鬆開時觸發touchend事件,恢復原來的樣式
//滑动事件方法
leftTextTouchStart() {
this.leftClick = true;
},
leftTextTouchEnd() {
this.leftClick = false;
},
//类样式绑定
:class="{check_text_p:leftClick}"
- ##滑動時三大塊核心寬度及位置的計算,因為滑動中座標軸是即時變化,這裡我們使用vue的計算屬性進行操作
rangeWidth //整个容器的宽度
leftWidth //左边滑动的距离,通过滑动事件定义
rightWidth //右边滑动的距离,通过滑动事件定义
width() {
return Math.min(Math.max(0, this.rangeWidth - this.leftWidth - this.rightWidth), this.rangeWidth)//内容宽度应等于总宽度减去左右两边,且大于等于0小于等于总宽度
}
left() {
return Math.max(this.leftWidth, 0)//防止左滑出界面
}
right() {
if (this.left + this.rightWidth
- 滑動事件中,介面變化及左右兩邊滑動距離的記錄
leftTextTouchMove(e) {
let touch = e.changedTouches[0];
let clientX = touch.clientX;//获取滑动事件的横坐标值
if (clientX >= 0) {//只检测滑块在坐标值在屏幕内
if (this.left + this.right
leftText() {
let num = parseInt(this.left / this.rangeWidth * 100);
if (num === 0 || isNaN(num)) return '不限';
return num + 'k';
}
rightText() {
if (this.rangeWidth === 0) return '不限';
let num = parseInt((this.rangeWidth - this.right) / this.rangeWidth * 100);
if (num >= 0) {
if (num === 100) return '不限';
return num + 'k';
}
}核心程式碼就這些了。 相關推薦:
基於Vue的簡單的單一頁面應用程式的實作_html/css_WEB-ITnose
以上是基於vue自製簡單range的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

