react和vue是如何渲染的? react和vue的渲染流程介紹
- 寻∝梦原創
- 2018-09-11 14:19:431908瀏覽
本篇文章主要的介紹了關於react和vue的渲染流程,有詳細的流程圖,接下來就讓我們一起來看這篇文章吧
#react和vue的渲染流程對比
react是facebook創建的框架,它推廣了虛擬dom和新的js語法----jsx,在2013年5月份進行開源,React 是一個用於建立使用者介面的JAVASCRIPT 庫。 React主要用於建立UI,許多人認為React 是MVC 中的V(視圖)
#react的特徵
聲明式設計−React採用聲明範式,可以輕鬆描述應用。
高效能 −React透過DOM的模擬(虛擬dom),最大限度地減少與DOM的互動。
靈活 −React可以與已知的函式庫或框架很好地配合。
JSX − JSX 是 JavaScript 語法的擴充。
元件− 透過React 建構元件,使得程式碼更容易重複使用,能夠很好的應用在大專案的開發中
單向回應的資料流− React 實作了單向回應的資料流,從而減少了重複程式碼,這也是為什麼它比傳統資料綁定更簡單。
Vue作者尤雨溪 是一套用於建立使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。 Vue 的核心函式庫只專注於視圖層,不僅易於上手,也方便與第三方函式庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類別庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
vue的特點
MVVM框架、雙向資料綁定原理,資料驅動、元件化、輕量、簡潔、有效率、模組友善
Virtual DoM
虛擬dom是一個什麼概念呢
Vue.js(2.x)與React的其中最大一個相似之處,就是他們都使用了一種叫'Virtual DOM'的東西。所謂的Virtual DOM基本上說就是它名字的意思:虛擬DOM。
DOM樹的虛擬表現。它的誕生是基於這樣一個概念:改變真實的DOM狀態遠比改變一個JavaScript物件的花銷大得多。
Virtual DOM是一個映射真實DOM的JavaScript對象,如果需要改變任何元素的狀態,那麼是先在Virtual DOM上進行改變,而不是直接改變真實的DOM。當有變化產生時,一個新的Virtual DOM物件會被建立並計算新舊Virtual DOM之間的差異。之後這些差異會應用在真實的DOM上。
react的渲染流程
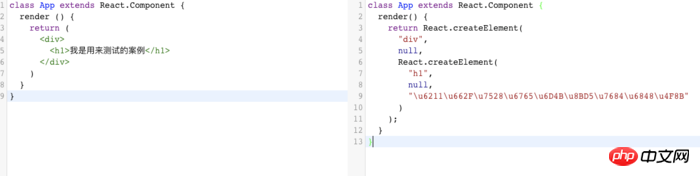
babel轉換工具位址:http://babeljs.io/repl/
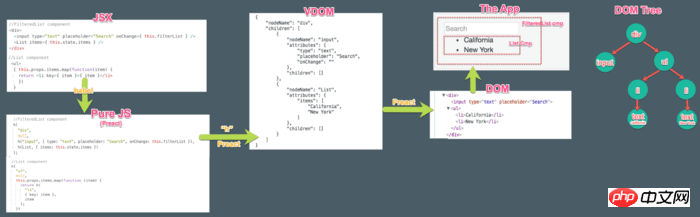
1. react中我們用jsx來寫元件,它會被babel轉換成純js,然後Preact的h函數會將這段js轉換成DOM樹,最後Preact的Virtual DOM演算法會將virtual DOM轉換成真實的DOM樹,來建構我們的應用。 (想看更多就到PHP中文網React參考手冊欄位學習)
#2. 真實的Virtual DOM會比上面的例子更複雜,但它本質上是一個嵌套著數組的原生物件。當新一項被加進去這個JavaScript物件時,一個函數會計算新舊Virtual DOM之間的差異並反應在真實的DOM上。計算差異的演算法是高效能框架的秘密所在。

解析流程概覽圖

#React依賴Virtual DOM,而Vue.js使用的是DOM模板。 React採用的Virtual DOM會對渲染出來的結果做髒檢查。
vue的渲染流程
Vue宣稱可以更快地計算出Virtual DOM的差異,這是由於它在渲染過程中,會追蹤每一個元件的依賴關係,不需要重新渲染整個元件樹。
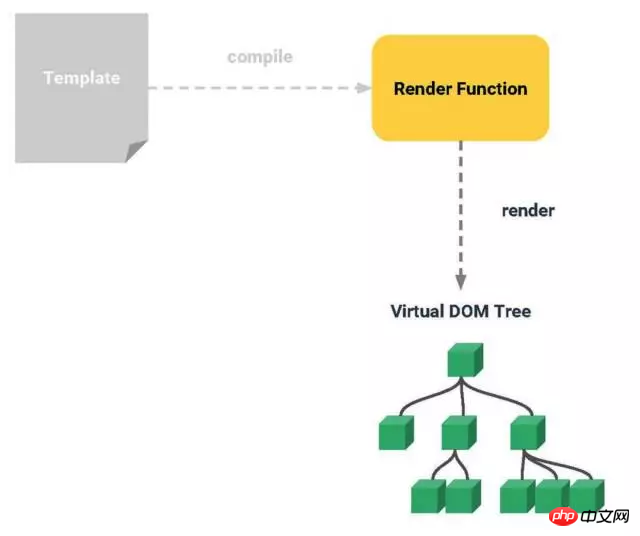
流程範例圖

Vue的編譯器在編譯模板之後,會把這些模板編譯成一個渲染函數。而函數被呼叫的時候就會渲染並且回傳一個虛擬DOM的樹。這個樹非常輕量,它的職責就是描述目前介面所應處的狀態。
當我們有了這個虛擬的樹之後,再交給一個patch函數,負責把這些虛擬DOM真正施加到真實的DOM上。在這個過程中,Vue有自身的響應式系統來偵測在渲染過程中所依賴的資料來源。
在渲染過程中,偵測到的資料來源之後,之後就可以精確感知資料來源的變動。到時候就可以根據需要重新進行渲染。
當重新渲染之後,會產生一個新的樹,將新樹與舊樹進行對比,就可以最終得出應施加到真實DOM上的改動。最後再透過patch函數施加改動。
要點可以概括為
當某個資料屬性被用到時,觸發getter,這個屬性就會被當作依賴被watcher記錄下來。
整個函數被渲染完的時候,每一個被用到的資料屬性都會被記錄下來。
對應的資料變動時,例如給它一個新的值,就會觸發 setter,通知資料物件對應資料有變化。
此時會通知對應的元件,其資料依賴關係有所改變,需要重新渲染。
對應的元件再次調動渲染函數,產生 Virtual DOM,實作 DOM 更新。
本篇文章到這就結束了(想看更多就到PHP中文網React使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是react和vue是如何渲染的? react和vue的渲染流程介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

