react的基礎元件如何使用? react的基礎元件和生命週期的介紹
- 寻∝梦原創
- 2018-09-11 13:52:581273瀏覽
本篇文章主要的介紹了關於react中關於組件基礎與生命週期的詳細解釋,現在就讓我們一起來看這篇文章吧
本文主要講解React中關於組件的使用、React特有的JSX語法以及React生命週期的使用等,具體如下:
#React的虛擬DOM
- ##React元件
- React多元件巢狀
- React的語法—JSX
- React的生命週期
- innerHTML: render html string 重新建立所有DOM 元素
- #Virtual DOM: render Virtual DOM diff 必要的DOM 更新
更詳細介紹,請查看React虛擬DOM詳解
1、建立元件:
- 1)沒有函數定義
- 2)ES5原生方式:React.createClass,(this自動綁定)
- 3)ES6形式:extends React.Component,(this來自super())
- #2、元件:是React的一個特性
- 3、元件對於模組化開發的重要性
- 4.元件的return函數中傳回的HTML節點有且只有一個
- 5、可以給外部使用的元件定義:export default class Header extends React.Component{}
- 6、元件導入:import Header from “XXX檔”;
- 7、網頁入口:ReactDOM.render(元件, document.getElementById(“ xxx”));
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)3、React多元件巢狀
- ##元件可以透過參數傳遞
- return中只允許一個標籤容器,但是標籤容器中可以存放無數個標籤
- 注意項目的命名和檔案的結構化
- 程式碼如下:
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}4、React的語法—JSX內建表達式
##語法:{userName == “” ?- 使用者尚未登入
- :
使用者名稱:${userName}
註解的寫法:{/}按鈕 - /}
HTML顯示Unicode轉碼
- HTML顯示特殊字元:dangerouslySetInnerHTML ={{__html : html}} —此方式存在XSS攻擊
- JSX讀取陣列的時候,直接數組名,可以存取到所有的成員變數
- JSX讀取物件時,仍遵循物件.屬性的操作
- JSX的語法在編譯上遵循規則:
- 遇到程式碼區塊(以{開頭)就用JavaScript規則解析。
- 程式碼詳情:
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
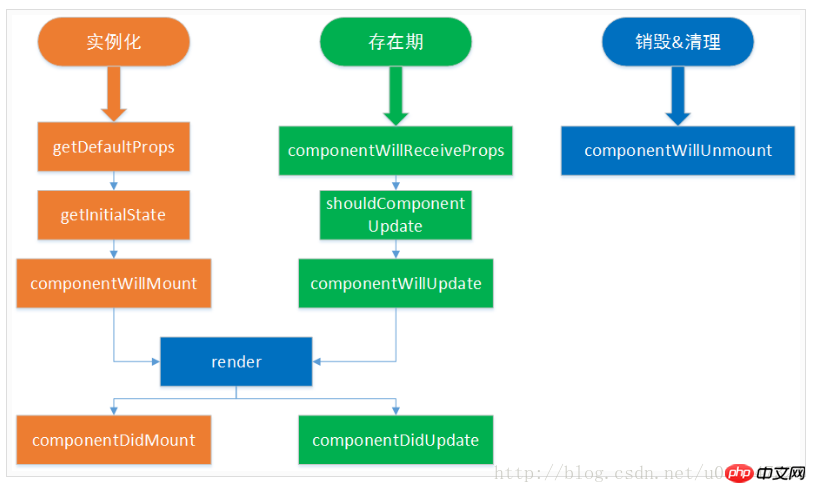
}5、 React的生命週期#生命週期共提供了10個不同的API(實例化5個、已載4個、銷毀1個)。 1.getDefaultProps作用於元件類,只呼叫一次,傳回物件用於設定預設的props,對於引用值,會在實例中共用。 2.getInitialState作用於元件的實例,在實例建立時呼叫一次,用於初始化每個實例的state,此時可以存取this.props。 3.componentWillMount在完成首次渲染之前調用,此時仍可以修改元件的state。 (想看更多就到PHP中文網React參考手冊
欄位中學習)必選的方法,創建虛擬DOM,該方法具有特殊的規則:5.componentDidMount真實的DOM被渲染出來後調用,在該方法中可透過this.getDOMNode()存取到真實的DOM元素。此時已可以使用其他類別庫來操作這個DOM。在服務端中,該方法不會被呼叫。
6.componentWillReceiveProps
在首次渲染期間或呼叫了forceUpdate方法後,方法不會被呼叫
8.componentWillUpdate
具體圖解如下: 
6、 總結
本文主要是對React組件的書寫以及使用作出簡要介紹,具體程式碼可以下載—連結:https ://pan.baidu.com/s/1qZATfYG 密碼:7kkj
#下載完畢之後,透過指令面板定位到目前資料夾,之後執行npm install安裝所有環境,安裝完畢之後,執行webpack –watch ,項目即可運行。
這篇文章到這就結束了(想看更多就到PHP中文網React使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是react的基礎元件如何使用? react的基礎元件和生命週期的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

