html small標籤的如何使用? HTML small標籤的用法總結
- 寻∝梦原創
- 2018-09-11 13:38:244221瀏覽
HTML中不使用css樣式來使文字變小,很多人都忘了這一種元素,small標籤它的功能就是能在大部分元素中使用,並且讓被small標籤選取的文字比正常的文字小一個字號,這就是small標籤,接下來我們來看看下面這篇關於small標籤使用實例的文章吧
首先我們來看一個HTML small標籤使用的實例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> 这是一个<small>正常的</small>文本 </body> </html>
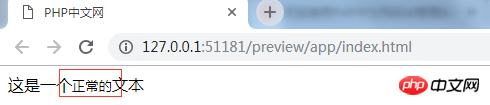
如圖第一個簡單的small標籤的使用,正常的都是嵌套在別的文字標籤內部的,例如都是在
標籤的內部,想讓哪幾個字或字變小一點就用這個屬性(這是除了css樣式之外的最好做法了)。
我們來看看上面small標籤的實例:

#如圖是一個正常的文本,因為上面說了它是正常的文本,所以我們就當它是正常的文本使用好了。我們可以看到,被small標籤括起來的就是正常的這三個字,在網頁中顯示的效果是不是明顯比其它正常文本矮了一些,這就是我們要做的效果,個人感覺,有時候放大的標籤還有縮小的標籤更顯眼。不說這些了。
我們繼續來看看small標籤的使用詳情:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> 这是一个<small>正常的</small>文本 <h2>这也是一个<small>正常的</small>标题标签</h2> <p>这还是一个<small>正常的</small>段落标签</p> </body> </html>
這次我一次在裡面加了兩個標籤,還有一個是自由的,沒有加標籤的,預設也相當於p標籤。
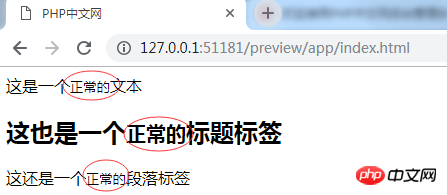
我們來看看效果:

我們很明顯的可以看到,上圖的三段話中都發生了變小的事情,在最大字體h2中變的最明顯,我們看到的變得最大也是中間的那個標題標籤。看著效果很明顯就行了,我們的small標籤可以在大多數元素中幫助文本的變小化,在這插上一句,還有變大的標籤,也是和small標籤一樣,大多數的標籤都可以使用的,想看變大標籤的使用就到下方的小編推薦。
small標籤的個人總結:
在任何文字元素中加上small標籤,都可以變得比旁邊其它的文字小上一號。在大多數標籤都是可以使用的,不過學了css樣式之後就很少會用small標籤,都知道用css樣式會比較的容易。不過在純html文字中個人還是喜歡用small標籤,以為喜歡這種縮小的效果。
以上就是這篇關於html small標籤的文章了。想學更多就到PHP中文網,HTML學習手冊欄位中學習,有問題的同學可以在下方留言提問。
【小編推薦】
html中big標籤如何使用? html big標籤的使用實例
以上是html small標籤的如何使用? HTML small標籤的用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

