css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例)
- 青灯夜游原創
- 2018-09-10 14:22:299060瀏覽
本章帶給大家css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一:border邊框線的基本樣式
#邊框樣式屬性指定要顯示什麼樣的邊界
1. border-style 屬性
none: 預設無邊框
dotted: 定義一個點線邊框
dashed: 定義一個虛線邊框
solid: 定義實線邊框
double: 定義兩個邊框。兩個邊框的寬度和 border-width 的值相同
groove: 定義3D溝槽邊框。效果取決於邊框的顏色值
ridge: 定義3D脊邊框。效果取決於邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決於邊框的顏色值
outset: 定義一個3D突出邊框。效果取決於邊框的顏色值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
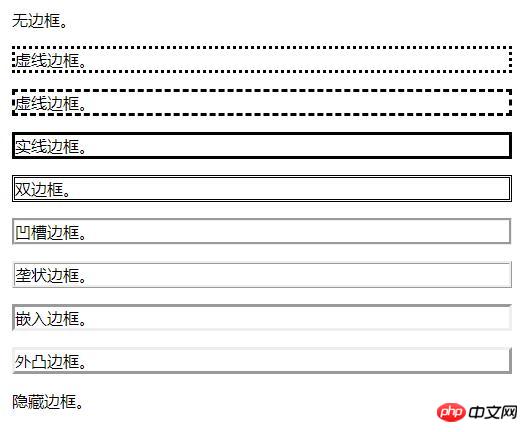
</body>效果圖:

#上例是同時設定上、下、左、右四面的邊框,也可以單獨設定一面的邊框:border-top-style(上邊框),border-bottom-style(下邊框),border-left-style(左邊框),border-right-style(右邊框).
2.border-width 屬性
設定邊框寬度,為邊框指定寬度有兩種方法:可以指定長度值,例如2px 或0.1em(單位為px, pt, cm, em等),或使用3 個關鍵字之一,它們分別是thick 、medium(預設值) 和thin。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
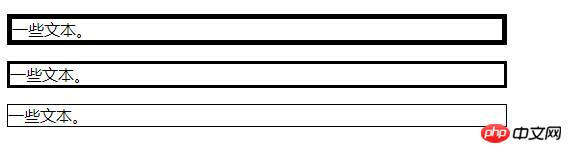
</body>效果圖:

注意: "border-width" 屬性 如果單獨使用則不起作用。若要先使用 "border-style" 屬性來設定邊框。
3.border-color 屬性
設定邊框的顏色。可以設定的顏色:
name - 指定顏色的名稱,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16進位值, 如"#ff0000"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>效果圖:

注意: "border-color" 屬性若單獨使用則不起作用. 要先使用"border-style" 屬性來設定邊框。
4.邊框-簡寫屬性
上面是分別設定邊框的不同屬性,也可以同時設定邊框的不同屬性,範例:
border:5px solid red;
#二:邊框圓角
border-radius:邊框四邊同時設定圓角
#
border-top-left-radius:設定邊框的左上角圓角
border-top-right-radius:設定邊框的右上角圓角
border-bottom-left-radlius:設定邊框的左下角圓角
border-bottom-right-radius:設定邊框的右下角圓角
顧名思義,就是可以在設定邊框的基本屬性後,在為邊框加上圓角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
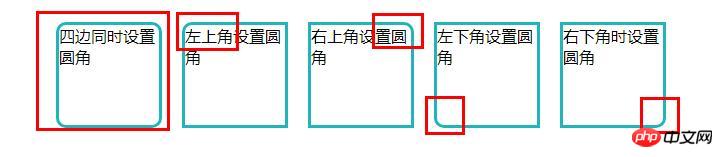
</body>效果圖:

三:邊框陰影(box-shadow)
h-shadow : 水平陰影距離
v-shadow : 垂直陰影距離
blur : 可選,模糊距離
spread : 可選, 陰影的尺寸
color : 可選,顏色
inset : 可選值,將目前陰影修改為內陰影
語法規格:box-shadow:h-shadow v-shadow blur spread color inset;
也可簡寫為:box-shadow:h-shadow v-shadow blur color;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>效果圖:
)
#設定邊框陰影效果,可以讓盒子(容器)變得更加立體,帶來更好的視覺效果。
以上是css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

