ajax到底是什麼? ajax的背景和使用介紹(附實例解析)
- 寻∝梦原創
- 2018-09-10 11:45:092181瀏覽
本篇文章主要的介紹了ajax的詳情,ajax的具體意義介紹,還有隻有要用ajax的說明,現在一起來看這篇文章吧
首先我們來看看什麼是ajax?
#常常聽到ajax的大名,那麼,什麼是ajax呢?
1:背景介紹
首先,speak with me, 誒,別讀成阿賈克斯了喔~。
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 最大的優點是在不重新載入整個頁面的情況下,可以與伺服器交換資料並更新部分網頁內容。
AJAX 不需要任何瀏覽器插件,但需要使用者允許JavaScript在瀏覽器上執行。
2.知識解析:
Ajax就是用 JS 發起一個請求,並且得到伺服器回傳的內容。這跟以前的技術最大的不同點在於「頁面沒有刷新」,改善了用戶體驗,僅此而已。
那我們要如何傳送一個ajax請求呢?
1. 建立一個物件 XMLHttpRequest
var xhr = new XMLHttpRequest();為了支援ie6以及更早的版本,要var xhr=new ActiveXObject()
2.監聽請求成功後的狀態變化
3.設定請求參數
#4.發起請求
5.操作 DOM,實作動態局部刷新
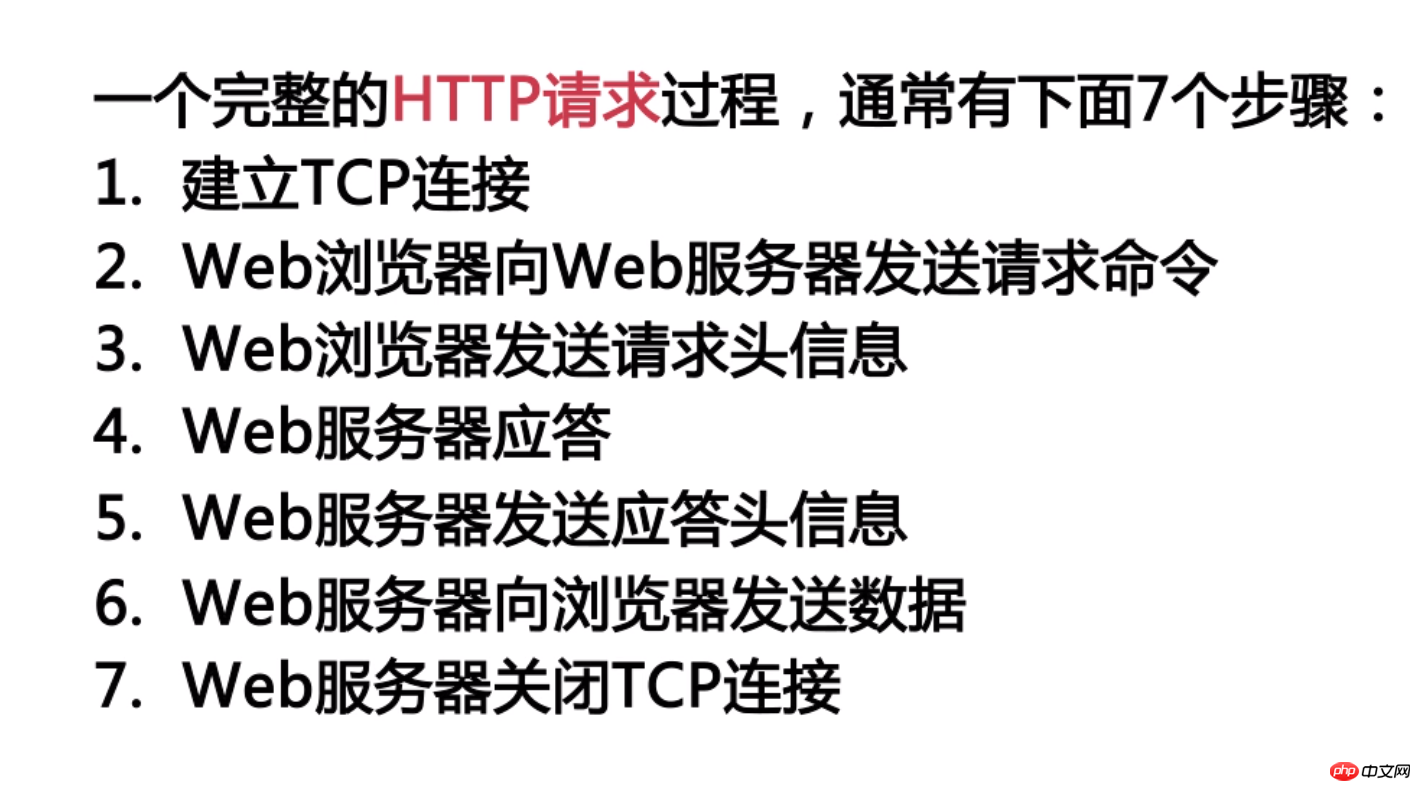
而什麼是一個完整的HTTP請求呢?

一個完整的請求由四個部分組成
接下來,我們要監聽請求成功的狀態變化了
onreadystatechange:用來監聽readyState的變化的
readyState:表示當前請求的後台的狀態
status:表示處理的結果
其中readyState:表示目前請求的後台的狀態
0:請求未初始化(還沒有呼叫open())
1:請求已經建立,但是還沒有發送(還沒有呼叫send( ))
2:請求已經發送,正在處理中
3:請求正在處理中,通常回應中已經有部分資料可以用了
4:回應已經完成,可以取得並使用伺服器的回應了
而status:表示處理的結果(狀態碼)
1XX,表示收到請求正在處理中
status == 200 是表示處理的結果是OK的
狀態碼:200到300是指服務端正常回傳
304:如果網頁自從請求者上次請求後再也沒有更改過,應將伺服器配置為傳回此回應,進而節省頻寬和開銷
404:找不到物件(404 not found)
503:伺服器逾時
設定請求參數
xhr物件接受三個參數
1:表示請求類型
2:表示請求的網址
3:表示是否非同步
get/post/put/delete
Get和post方法的差異:
get是取得數據,get的send方法的參數可以是null或空,對發送訊息有限制,通常在2000個字符,一般是用來查詢(冪等)
post可以發送數據,但是在使用post方法發送數據,需要使用setRequestHeader()來添加HTTP頭,同時,post的send()方法需要寫入要傳送的資料的值, 一般用於修改伺服器上的資源,對資訊數量無限制,也更安全(想看更多就到PHP中文網AJAX開發手冊欄位中學習)
3常見問題
使用post提交需要忘記content-type的問題
#4.解決方案
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Content-type要作為請求頭放在open和send之間
5.編碼實戰
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6擴展思考
Ajax有什麼優點和缺點?
參考文獻
jqury ajax方法
#菜鳥教學
##更多討論
1. 請求體是什麼?請求體將一個頁面表單中的元件值透過param1=value1¶m2=value2的鍵值對形式編碼成一個格式化串,它承載多個請求參數的數據。不但封包可以傳遞請求參數,請求URL也可以透過類似「/chapter15/user.html? param1=value1¶m2=value2」的方式傳遞請求參數。
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");application/x-www-form-urlencoded代表什麼意思? form的enctype屬性為編碼方式,常用有兩種:application/x-www-form-urlencoded和multipart/form-data,預設為application/x-www-form-urlencoded。 x-www-form-urlencoded當action為get時候,瀏覽器用x-www-form-urlencoded的編碼方式把form資料轉換成一個字字串(name1=value1&name2=value2…),然後把這個字符串append到url後面,用?分割,載入這個新的url。
3.jQuery如何設定接受的資料類型? 使用datatype:"json",裡面寫自己想要接受的資料型別AJAX使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是ajax到底是什麼? ajax的背景和使用介紹(附實例解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


