AngularJS1.0要如何使用? angularjs的使用方法詳情(附原理)
- 寻∝梦原創
- 2018-09-08 16:05:092907瀏覽
這篇文章主要講述的是關於angularjs1.0的知識介紹,也算是一個使用總結了,相信看了這篇關於angularjs的文章之後,可能會有體會到其中的一點好處。現在來看這篇文章吧
今天繼續講述Angular1.0的知識,上面一節我們講述了這個框架的兩個方面,其實我今天是想把MVC這個知識點說的更透徹一點。
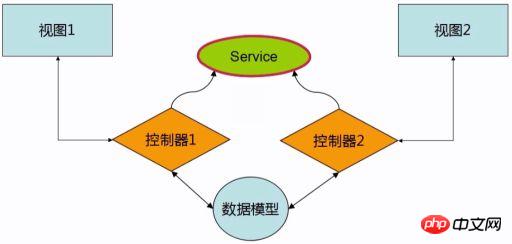
1.mvc模式的框架
為什麼需要mvc這個設計想法:因為前段的程式碼量越來越大,切分開來,互相協作越來越重要。另外,我們有大量可重複使用的程式碼,為了解決上述問題的出現,才引入mvc模式,mvc只是手段,真正的目的是模組化和複用程式碼。
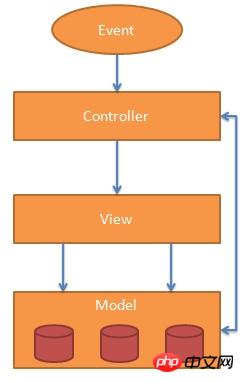
我們現在就把MVC好好說說,首先我們必須知道
模型/Model - 一個負責維護資料模式的最低水準。
#檢視/View - 負責顯示所有或資料到使用者的部分。
-
控制器/Controller - 軟體程式碼控制Model與View之間的互動


-
公共的可以建立服務雙向資料的實作方式與原則
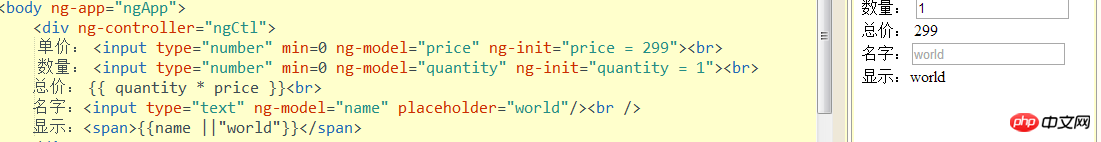
##如上面所說的那樣,結合下面的程式碼

程式碼中ng-model綁定的是$scope的屬性:name,並透過表達式綁定到文章資訊中。接下來就是即時的偵測變化了,這個功能AngularJS已經內建了。
工作原理:HTML網頁中包含AngularJs的指令,表達式,最終會被AngularJs編譯機制編譯並附加在DOM樹上。 AngularJs的指(directive)可以由我們自由擴充。 在AngularJs作為MVC框架,在控制器中我們無需添加對於dom級的事件監聽,這些在AngularJs中已經內建了。 視圖物件可以被AngularJs 的Scope引用,可以是任何類型的javascript對象,數組,基本類型,對象。而AngularJs會自動非同步更新模型,也就是在視圖層改變的時他會自動刷新模型(mode),反之在模型改變的時候也會自動刷新視圖層。這裡我們不需要定義其他方法了。這就是AngularJs的MVC思想的體現。 (想看更多就到PHP中文網AngularJS開發手冊中學習)
這個其中的多個控制器,可以多個來控制不同視圖,彼此之間並不會互相干擾。當然處於各自的控制器下的$scope物件也有自己的作用域。這樣使得各自的控制互相獨立,方便很多的操作。控制器部分,公共的有根控制$rootscope,可以透過他來進行子集之間的相互之間的傳值。我們也可以把公共的一部分程式碼,做成服務,這樣後續可以透過注入這個AngularJs 的特點,放到需要的控制器裡面,然後就可以呼叫了,大大方便了程式碼的重用性。今天就講到這裡,下一張講指令和依賴注入。慢慢的把AngularJs 給吃透。
這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是AngularJS1.0要如何使用? angularjs的使用方法詳情(附原理)的詳細內容。更多資訊請關注PHP中文網其他相關文章!