css色彩漸層實例:css3文字色彩漸層的實作方法
- 不言原創
- 2018-09-08 15:40:1818669瀏覽
在我們瀏覽網頁的時候,有時會看到一些文字的顏色是動態漸變或者是靜態漸變的形式的,那麼,我們該如何在前端網頁中實現文字顏色的漸變效果,本篇文章將給大家來介紹css顏色漸層應用中css3文字顏色漸層的效果。
css3文字顏色漸層的實作方法有很多,下面我就在這裡為大家介紹
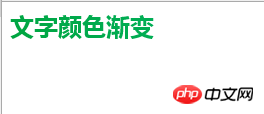
css3文字色彩漸層的方法一:透過css3的動畫屬性實作css文字動態色彩漸層
<h2>文字颜色渐变</h2>
h2{
height: 60px;
color: #f35626;
background: coral;
background-image: -webkit-linear-gradient(45deg,#f35626,#feab3a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: hue 6s infinite linear;
}
@-webkit-keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(-360deg);
}
}效果如下(截取的是靜態圖片,但其實是動態的@o@,所以就比較一下^-^)


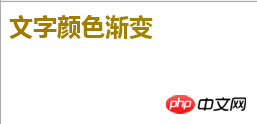
css3文字色彩漸層的方法二:透過mask-image屬性實作文字色彩漸層的靜態效果
<h2 class="text-gradient" data-text="文字颜色渐变">文字颜色渐变</h2>
.text-gradient {
display: inline-block;
font-family: '微软雅黑';
font-size: 5em;
position: relative;
}
.text-gradient[data-text]::after {
content: attr(data-text);
color: green;
position: absolute;
left: 0;
z-index: 2;
-webkit-mask-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0)));
}效果如下:

#從CSS程式碼可以看出,效果的實作除了「content內容產生技術」以外,主要使用了mask-image屬性。
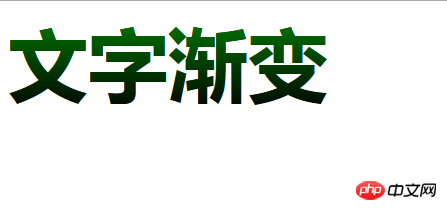
css3文字顏色漸層的方法三:透過background-clip text-fill-color屬性來實現文字顏色漸層的靜態效果。
<h2 class="text-gradient">文字颜色渐变效果</h2>
.text-gradient {
display: inline-block;
color: green;
font-size: 5em;
font-family: '微软雅黑';
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1)));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
};效果如下:

#這個方法雖然使用的CSS屬性相對多些,但是結構簡單,易於控制,顏色的選取與控制也更精確,理解上也更容易理解。
這篇文章到這裡就結束了,若是想要了解更多的關於css顏色漸變的相關屬性可以參考css手冊。
以上是css色彩漸層實例:css3文字色彩漸層的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

