angularjs的到底怎麼用的? angularjs的框架實例詳細解析(附完整實例)
- 寻∝梦原創
- 2018-09-08 11:48:112200瀏覽
本篇文章介紹了angularjs的框架知識點匯總,裡面有完整的實例,還有完整標籤的詳細解釋。接下來就讓我們一起來看這篇文章吧
1. AngularJS是什麼?
它是Google開發的一款具有MVC結構的前端框架。在Angular應用程式中,視圖層就是DOM,控制器就##JavaScript類,模型資料儲存在物件屬性中。
2.資料綁定
透過宣告介面的某部分對應到 JavaScript 的屬性,讓他們自動的同步,這種程式設計方式就是資料綁定。不需要對欄位註冊監聽器,就可以做到物件屬性與介面顯示同步變化。
3.依賴注入
不需要重新建立對象,將需要使用的物件$scope#或$loaction依照以下方式註入到建構函式中。這就是依賴注入。
function HelloController($scope, $location) {
$scope.greeting = { text: 'Hello' };
// use $location for something good here...
}4. 指令
框架的核心層有一個強大的 DOM 轉換引擎,可以讓你擴展 HTML 語法。 HTML中的ng-controller#是用來指定哪個控制器來服務哪個視圖,ng- model將一個輸入框綁定到模型部分。 我們稱這些叫 HTML 擴充指令。
5.依據範例解釋各個標籤
#
<!DOCTYPE html>
<html ng-app>
<head>
<base/>
<title>Your Shopping Cart</title>
<script src="../frm/angular/angular.js"></script>
</head>
<body ng-controller='CartController'>
<h1>Your Order</h1>
<p ng-repeat='item in items'>
<span>{{item.title}}</span>
<input ng-model='item.quantity'/>
<span>{{item.price | currency}}</span>
<span>{{item.price * item.quantity | currency}}</span>
<button ng-click="remove($index)"> Remove </button>
</p>
<script>
function CartController($scope) {
////@formatter:off
$scope.items = [{
title : 'Paint pots',
quantity : 8,
price : 3.95
}, {
title : 'Polka dots',
quantity : 17,
price : 12.95
}, {
Title : 'Pebbles',
quantity : 5,
price : 6.95
}];
////@formatter:on
$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
}
</script>
</body>
</html>
以上面的程式碼,對關鍵內容做個解釋:
)
ng-app屬性告訴Angular它應該管理頁面的哪一部分。由於我們把它放在html元素上,告知Angular管理整個頁面。如果你正在整合Angular和一個已存在的使用其他方式管理頁面的應用,那麼你可能需要放在應用程式的##p上。 2
)##在
Angular中,用JavaScript類別管理的頁面區域叫做控制器。透過在body標籤中包含一個控制器,宣告的CartController將管理body標籤之間的任何東西。 3)
ng-repeat 代表為items陣列中每個元素拷貝一次這p中的 DOM。在p每次拷貝中,同時設定了一個叫做item的屬性代表目前的元素,所以我們能夠在模板中使用。正如你所看到的,每個p中都包含了產品名稱,數量,單價,總價和一個移除按鈕。
4) {{item.title}}
如演示的'Hello World'範例,資料綁定是透過{{ }}把變數的值插入到頁面某部分和保持同步。完整的表達式{{item.title}}檢索迭代中的目前項,然後將目前項目的titile屬性值插入到DOM。
5)
ng-model 定義建立了輸入欄位和item.quantity#之間的資料綁定。 span標籤中的{{ }}建立了一個單向聯繫,在這裡插入值。但是應用程式需要知道當使用者改變數量時,能夠改變總價,這是我們想要的效果。透過使用ng-model我們將與我們的模型保持同步變更。 ng-model申明將item.quantity的值插入輸入框中,無論何時使用者輸入新值都會自動更新item.quantity。
6) {{item.price | currency}}
#我們希望單價格式化成美元形式。 Angular 帶有一個叫過濾器的特性,能夠讓我們轉換文本,有一個叫currency 的過濾器將為我們做這個美元形式格式化。
7)
# 點選這個按鈕就可以呼叫 remove()函數。同時傳遞了$index,這個包含了ng-repeat的迭代順序,以便知道要移除哪一項。
8)function CartController($scope) {
CartController 管理這輛購物車的邏輯。透過這個我們告知 Angular控制器
#需要一個叫$scope 的物件。 $scope就是用來把資料綁定到介面上的元素的。
9)$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
我们希望 remove()函数能够绑定到界面上,因此我们也把它增加到$scope中。对于这
个内存中的购物车版本,remove()函数只是从数组中删除了它们。因为通过ng-repeat创建
的这些
是数据捆绑的,当某项消失时,列表自动收缩。记住,无论何时用户点击移除
按钮中的一个,都将从界面上调用 remove()函数。(想看更多就到PHP中文网AngularJS开发手册中学习)
6. 调用 Angular
任何应用使用 Angular 必须做两件事:
1)加载 angular.js
2)使用 ng-app告知Angular管理哪一部分的DOM
7. 加载脚本
很简单:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.4/angular.min.js"></script>
推荐使用 Google 的CDN。Google的服务器是非常快的,脚本是跨应用缓存的。那就是说,如果你的用户有多个使用Angular的应用,它只下载一次。同样,如果用户访问过使用Google Angular的CDN链接,那么当他访问你的站点时没有必要再次下载。
8. 模块
<html ng-app='myApp'>
<body ng-controller='TextController'>
<p>{{someText.message}}</p>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.1/angular.min.js"></script>
<script>
var myAppModule = angular.module('myApp', []);
myAppModule.controller('TextController',
function($scope) {
var someText = {};
someText.message = 'You have started your journey.';
$scope.someText = someText;
});
</script>
</body>
</html>在这个模板中,我们告知 ng-app 元素我们的模块名,myApp。然后我们调用了Angular对象创建一个名为myApp的模块,传递了控制器函数给模块的控制器函数。
只要记住,远离全局命名空间是一件好事。模块化这是我们通用的机制。
9. 模板和数据绑定
Angular 应用中的模板只是那些我们从服务器加载的 HTML文档或者是定义在<script></script>标签中的一些静态资源。你在模板中定义界面,在界面组件中使用标准的HTML加上Angular标识符。
基本的启动流程就像这样:
1)用户请求应用的第一页面。
2)使用者的瀏覽器發出一個HTTP連結到你伺服器,載入包含模板的index.html #頁。
3)Angular載入到頁面,等待頁面完全載入完成,然後尋找ng-app定義模板的邊界。
4)Angular經過模板尋找識別碼和捆綁。這樣的結果是監聽器和DOM操作完成了註冊,同時從伺服器查詢初始化資料。這塊工作的最終結果是應用完成了自舉(啟動完成,電腦專業用語),就像DOM一樣將模板轉換成是視圖。
5)你連結到伺服器按需載入你額外需要展示給使用者的資料。
透過使用 Angular 結構化你的應用,應用程式的模板和填充它們的資料是分開的。這樣的好處就是這些模板現在可快取了。在第一次載入後,只有新資料載入到瀏覽器。只有JavaScript,圖片,CSS和其他資源,快取這些模板可以給應用更好的效能。
10. ng-bind 識別碼顯示與更新文字
ng-bind與{{}}等兩種方式在顯示文字上是等價。不同的是ng-bind方式是直到資料加載,使用者才能看到內容。
11. src 和和href屬性的建議
當資料綁定到一個 或#標籤時,在src #或href中使用{{}}#的路徑不能夠正常運作。
或#標籤時,在src #或href中使用{{}}#的路徑不能夠正常運作。
然而,你應該用 ng-src 屬性,與之類似,標籤,你應該使用ng-href
12. $route服務
Route 可以為給定的瀏覽指向URL詳細指定Angular能夠載入和顯示一個模板,實例化一個控制器為模板提供上下文。

當URL是/Find/activityDetail#時,Angular將載入模板位址為:Find/views/activityDetail.html。 otherwise()告訴路由如果沒有符合到就走這一段。
13. 用指令修改DOM
var appModule = angular . module ( 'app' , []);
appModule . directive ( 'ngbkFocus' , function () {
return {
link : function ( scope , element , attrs , controller) {
element [ 0 ]. focus ();
}
};
});14. 校验用户输入
模板代码:
<h1> Sign Up </h1>
<form name='addUserForm' ng-controller= "AddUserController" >
<p ng-show='message'>{{message}}</p>
<p> First name: <input name= 'firstName' ng-model= 'user.first' required ></p>
<p>Last name: <input ng-model='user.last' required ></p>
<p>Email: <input type='email' ng-model='user.email' required ></p>
<p>Age: <input type= 'number'
ng-model= 'user.age' ng-maxlength= '3'
ng-min= '1' ></p>
<p><button ng-click='addUser()'
ng-disabled= '!addUserForm.$valid' > Submit </button>
< /ng-form>控制器:
function AddUserController ( $scope ) {
$scope . message = '' ;
$scope . addUser = function () {
// TODO for the reader: actually save user to database...
$scope . message = 'Thanks, ' + $scope . user . first + ', we added you!' ;
};
}说明:
使用了来自 HTML5 的required属性,email类型、number类型的输入
框,在一些字段上做我们的校验。
在控制器内部,可以通过$valid 属性来访问表单的校验状态。当表单中所有的请求都是合法时,Angular 会把它设置成 true。我们可以使用$valid属性来做额外的事,比如当表单还未完成时禁用提交按钮。
通过个体提交按钮添加 ng-disbaled,能够阻止非法状态的提交。
15. ‘use strict’是什么意思
“use strict”是一个指令,指示解释器用更严格的方式检查代码。"use strict"开启严格模式以后,一些js糟糕的特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值。严格模式下的eval函数的行为和非严格模式的也不相同。
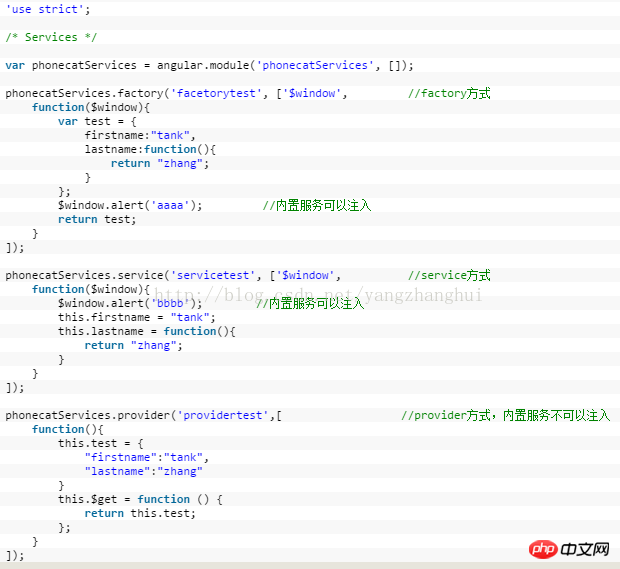
16. factory,service,provider自定义服务,services.js

1) 用 Factory 就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service传进controller之后,在controller里这个对象里的属性就可以通过factory使用了。
2) Service 是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后service返回"this"。你把service传进controller之后,在controller里"this"上的属性就可以通过service来使用了。
3) Providers 是唯一一種你可以傳入.config() 函數的service。當你想要在service物件啟用之前,先進行模組範圍的配置,那就應該用provider。
好了,這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是angularjs的到底怎麼用的? angularjs的框架實例詳細解析(附完整實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

